DxWaveRefresh
Pull down to refreshing with wave animation.
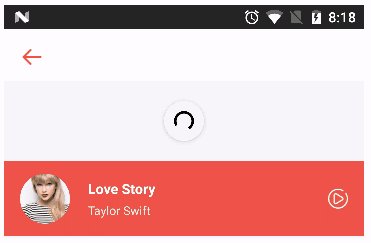
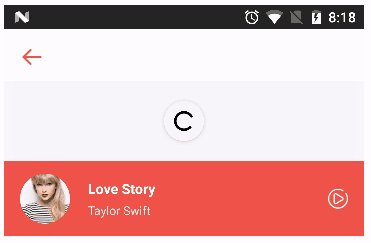
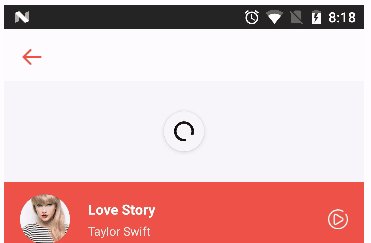
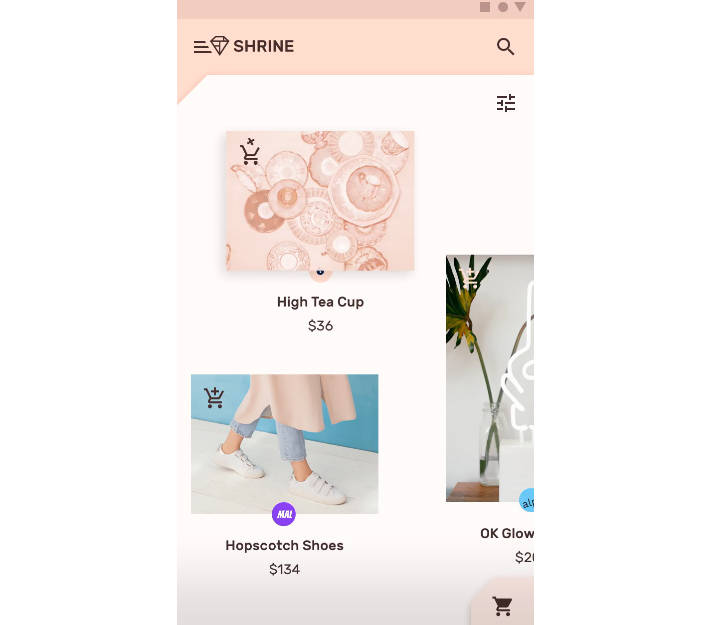
Demo

Usage
layout:
then process pull down to refresh gesture in scrollView.
pulling down:
touch up:
stop wave Animation:
more usage and information see demo.
Dependency
Add it in your root build.gradle at the end of repositories:
Add the dependency: