FireworkyPullToRefresh
Let's try to refresh your data with our library!

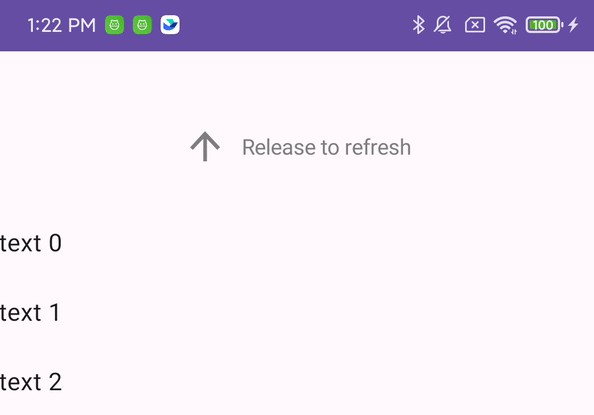
It’s time to add some creativity to good old pull to refresh view. You can now literally launch your feed content or search results like a firework! Entertain your app users while they are waiting for refreshment — it’s easy with Fireworky Pull To Refresh library for Android apps.

Check out the animation on the Fireworky Pull To Refresh for Android on YouTube in HD quality.
What will you receive by using the Fireworky Pull To Refresh component in your app? The answer is pretty obvious: original and inspiring design element to generate well-disposed users. So, here you go!
Setup and usage
Installation
by Gradle:
compile 'com.cleveroad:fireworkypulltorefresh:1.0.3'
or just download zip and import module "fireworky-pull-to-refresh" to be able to modify the sources.
Supported Views
- RecyclerView
- ListView
- ScrollView
- NestedScrollView
How do I get set up?
Just wrap your view:
<com.cleveroad.pulltorefresh.firework.FireworkyPullToRefreshLayout
android:id="@+id/pullToRefresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.cleveroad.ptr.FireworkyPullToRefreshLayout>
Configuration
Via XML
<com.cleveroad.pulltorefresh.firework.FireworkyPullToRefreshLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
...
app:ptr_fireworkColors="@array/fireworkColors"
app:ptr_background="@drawable/background"
app:ptr_rocketAnimDuration="1000">
| attribute name | description |
|---|---|
| ptr_fireworkColors | An array of colors which will be used for firework animation |
| ptr_background | Background drawable |
| ptr_backgroundColor | Background color |
| ptr_rocketAnimDuration | Rocket flight duration |
| ptr_fireworkStyle | Fireworks animation style - classic (by default) or modern |
Via Java code
//use .config() methods:
mPullToRefresh.getConfig().setBackground(backgroundDrawable);
mPullToRefresh.getConfig().setBackground(backgroundBitmap);
mPullToRefresh.getConfig().setBackground(R.drawable.background);
mPullToRefresh.getConfig().setBackgroundColor(Color.BLACK);
mPullToRefresh.getConfig().setBackgroundColorFromResources(R.color.background);
mPullToRefresh.getConfig().setFireworkColors(colorsIntArray);
mPullToRefresh.getConfig().setFireworkColors(R.array.fireworkColors);
mPullRefreshView.getConfig().setFireworkStyle(Configuration.FireworkStyle.MODERN);
mPullToRefresh.getConfig().setRocketAnimDuration(1000L);
Animation
Refreshing callback
Just implement PullToRefreshView.OnRefreshListener:
mPullToRefresh.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
//refresh your data here
}
});
To start or stop animation:###
mPullRefreshView.setRefreshing(isRefreshing);
Using custom views
For using custom views just implement FireworkyPullToRefreshLayout.OnChildScrollUpCallback:
mPullToRefresh.setOnChildScrollUpCallback(new FireworkyPullToRefreshLayout.OnChildScrollUpCallback() {
@Override
public boolean canChildScrollUp(@NonNull FireworkyPullToRefreshLayout parent, @Nullable View child) {
//put your implementation here
}
});