TwinklingRefreshLayout
TwinklingRefreshLayout extended the thoughts of SwipeRefreshLayout,using a ViewGroup to include a list of Views, to maintain its low coupling and high versatility. Follows are its main features.
- New overscroll animations, running smoothly, much better than iOS.
- Support RecyclerView, ScrollView, AbsListView, WebView and so on.
- Support to load more.
- Default support cross-border rebound.
- You can open a pure bounds rebound mode.
- Lots of methods in the class OnRefreshListener.
- It provides an interface to the callback during the sliding coefficient. Personalized offer good support.
- NestedScroll,CoordinatorLayout
Any View is supported.
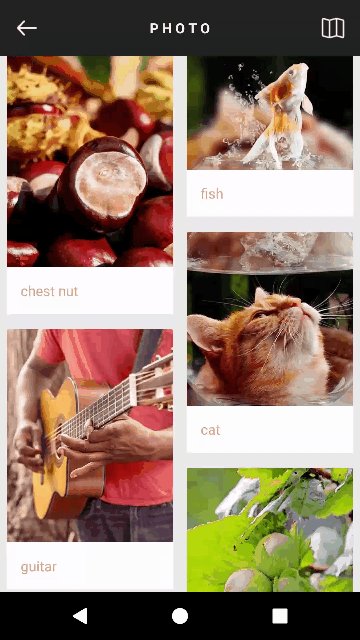
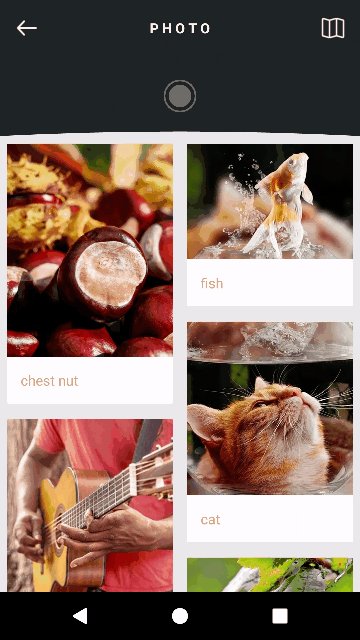
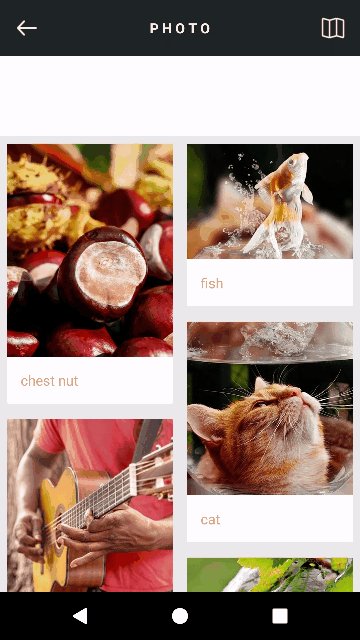
Demo





Usage
1.Add a gradle dependency.
compile 'com.lcodecorex:tkrefreshlayout:1.0.7'
2.Add TwinklingRefreshLayout in the layout xml.
To get better effect, you'd better add code android:overScrollMode="never" to the childView.
3.Coding in the Activity or Fragment.
Change of state need to be manually controlled.
Use finishRefreshing() method to end refresh, finishLoadmore() method to end load more. OnRefreshListener there are other methods, you can choose need to override.
And if you want you refresh automatically, call the method startRefresh().
setWaveHeight、setHeaderHeight、setBottomHeight、setOverScrollHeight
- setMaxHeadHeight is used To set the maximum height of the head can be stretched.
- setHeaderHeight is used to set the standard head height.
- setMaxBottomHeight.
- setBottomHeight is used to set the Bottom height.
- setOverScrollHeight is used to set the max height of overscroll.
And now dp value is supported.
setEnableRefresh、setEnableLoadmore
Flexible settings for whether to disable the pulling-down mode.
setHeaderView(IHeaderView headerView)、setBottomView(IBottomView bottomView)
setEnableOverScroll
Whether to allow overscroll mode, opened by default.
setOverScrollTopShow、setOverScrollBottomShow、setOverScrollRefreshShow
Whether to allow the display refresh control on overscrolling, the default is true.
setPureScrollModeOn()
To open the pure overscroll mode so that refreshView would gone permanently.
setAutoLoadMore
if open the loadmore mode after overscrolling bottom automatically.
addFixedExHeader
Allow you to add a view fixed on the top.
startRefresh、startLoadMore、finishRefreshing、finishLoadmore
setFloatRefresh(boolean)
Make refresh-animation like SwipeRefreshLayout.
setTargetView(View view)
Set the target view that you can scroll.
setDefaultHeader、setDefaultFooter
static methods aims to set a default header/footer in a/an Application/Activity.
4.Attributes
- tr_max_head_height - Flexible head height
- tr_head_height - Head height
- tr_max_bottom_height
- tr_bottom_height - Bottom height
- tr_overscroll_height - OverScroll Height
- tr_enable_refresh - default is true
- tr_enable_loadmore - default is true
- tr_pureScrollMode_on - default is false
- tr_overscroll_top_show - default is true
- tr_overscroll_bottom_show - default is true
- tr_enable_overscroll - default is true.
- tr_floatRefresh - open the float-refresh mode.
- tr_autoLoadMore
- tr_enable_keepIView - default is true.
- tr_showRefreshingWhenOverScroll - default is true.
- tr_showLoadingWhenOverScroll - default is true.
Other
1.setOnRefreshListener
- onPullingDown(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullingUp(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullDownReleasing(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullUpReleasing(TwinklingRefreshLayout refreshLayout, float fraction)
- onRefresh(TwinklingRefreshLayout refreshLayout)
- onLoadMore(TwinklingRefreshLayout refreshLayout)
fraction = currentMoveHeight/headHeight OR (fraction = currentMoveHeight/bottomHeight).
3.Header and Footer
BezierLayout(pic 4)
- setWaveColor
- setRippleColor
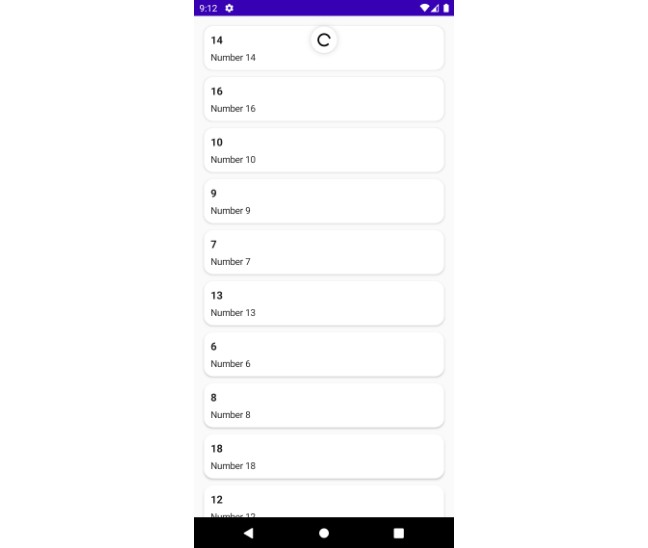
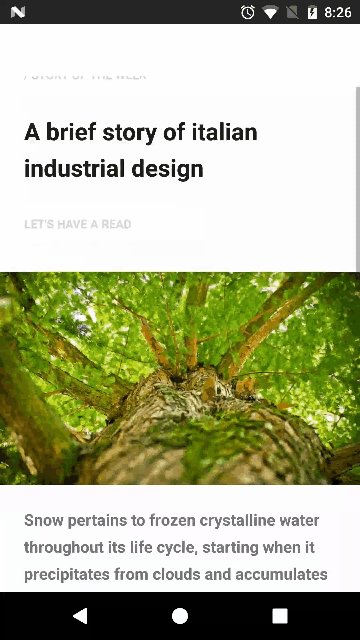
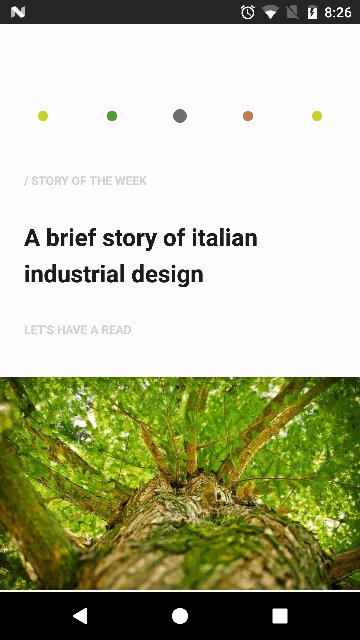
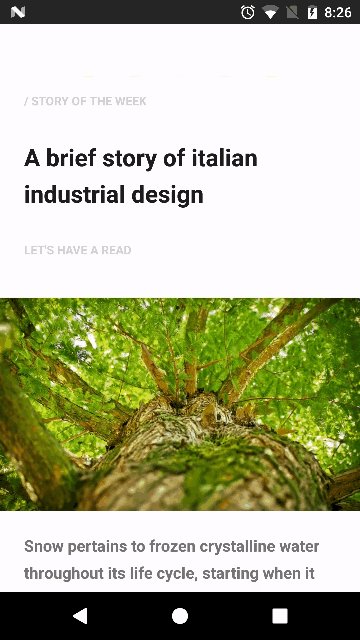
GoogleDotView(pic 5)
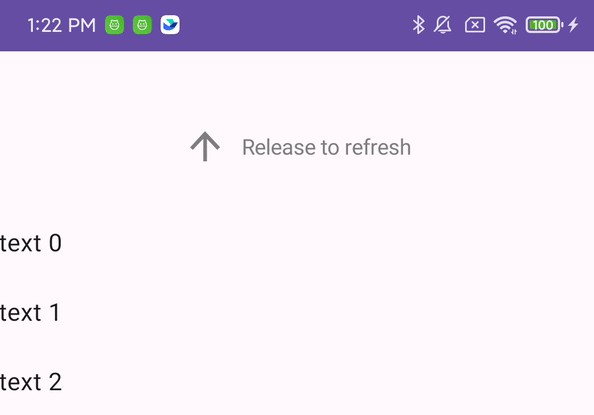
SinaRefreshView(pic 3)
- setArrowResource
- setTextColor
- setPullDownStr
- setReleaseRefreshStr
- setRefreshingStr
ProgressLayout(SwipeRefreshLayout pic 6)
- setProgressBackgroundColorSchemeResource(@ColorRes int colorRes)
- setProgressBackgroundColorSchemeColor(@ColorInt int color)
- setColorSchemeResources(@ColorRes int... colorResIds)
Footer
BallPulseView(pic 2)
- setNormalColor(@ColorInt int color)
- setAnimatingColor(@ColorInt int color)
LoadingView(pic 3)
Here is more animations.AVLoadingIndicatorView。
3.Personalize the Header and Footer.
The Header needs to implement IHeaderView interface and Footer in in the same way(IBottomView).
getView() method is not allow to return null.
Let's implement a simple refresh dynamic efficiency.
1.Define SinaRefreshHeader extended from FrameLayout and implement IHeaderView interface.
2.Return this in the method getView().
3.Inflate and find Views in the layout xml.
4.Override some methods.
5.layout xml.
Pay attention to the using of the parameter fraction. Such as the code aboverefreshArrow.setRotation(fraction * headHeight / maxHeadHeight * 180),fraction * headHeight is the translationY of the Head and 180 is the angle the arrow would rotate,so that we can make the arrow rotate 180 degrees when the translationY is come to the maxHeadHeight.
onPullingDown/onPullingUp
onPullReleasing
startAnim - be called automatically after the method onRefresh/onLoadMore is called.
Congratulations! Simple to use and simple to Personalise.(To see a more simple example. TextHeaderView(pic 4))。
NestedScroll
TwinklingRefreshLayout Nested CoordinatorLayout
---layout
--- code1
refreshLayout.setTargetView(rv);
Find the RecyclerView/ListView.
--- code2
CoordinatorLayout nested TwinklingRefreshLayout
--- layout
Pay attention to layout_behavior="@string/appbar_scrolling_view_behavior" for TwinklingRefreshLayout.