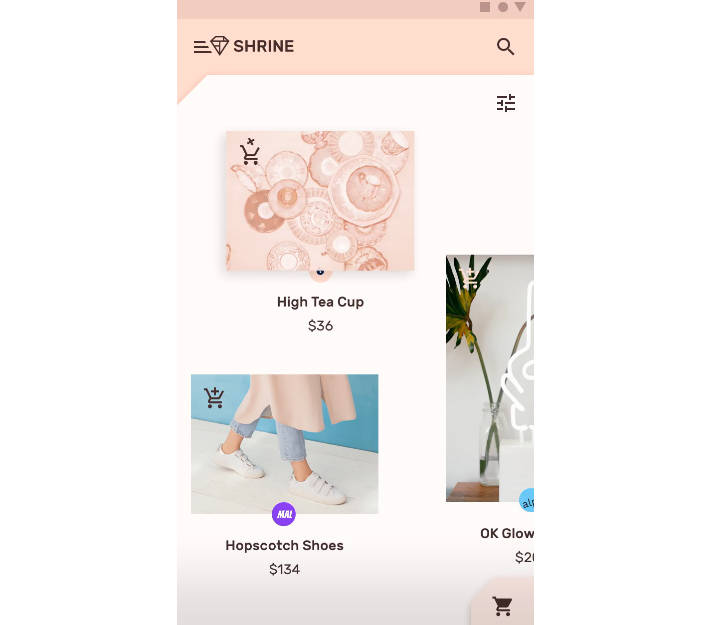
Shrine User Education Animation – (Material Design 2)
A simple prototype for Shrine User Education animation.
shrine_animation.mp4
Content
The app containt 2 same animations:
1- A Box with background that can be anything (exp: product image)
2- A render of the item that has been redirectred to an Android Picture, then create a Bitmap out of it (onItemClick) and use it in Image and make it the moving object. This needs implementation of Ui.Graphics v1.6.0-alpha01
Result
The Bezier Curve used.

Example 1
my_shrine_animation1.webm
Notice item index between the two examples
Example 2 with redirect rendering
my_shrine_animation2.webm
What I learned
- Bezier Curve
- Redirecting rendering to an Android Picture
Learning resource
- Easing in to Easing Curves in Jetpack Compose
- The Beauty of Bézier Curves – Youtube
- Bezier Curve Playground- Desmos
- Redirecting Rendering