Flat-Dialog
Android Library to implement beautiful dialogs in android apps easily.
Installation
Add this in your root build.gradle file (not your module build.gradle file):
Dependency
Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
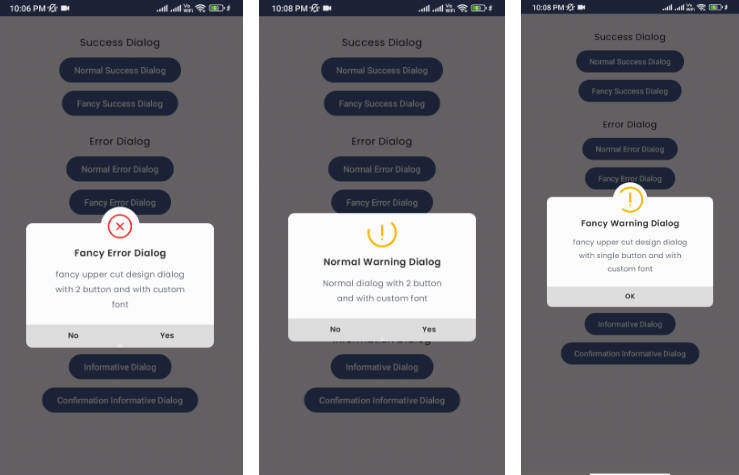
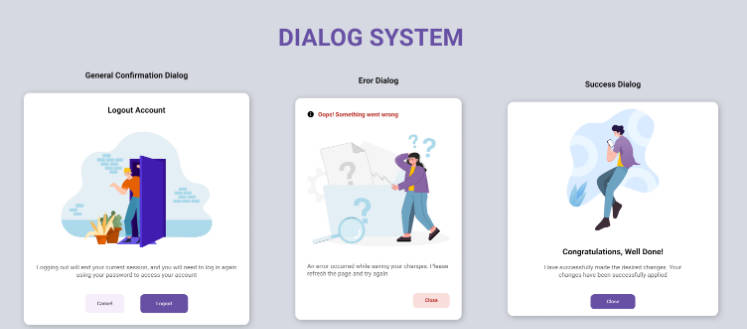
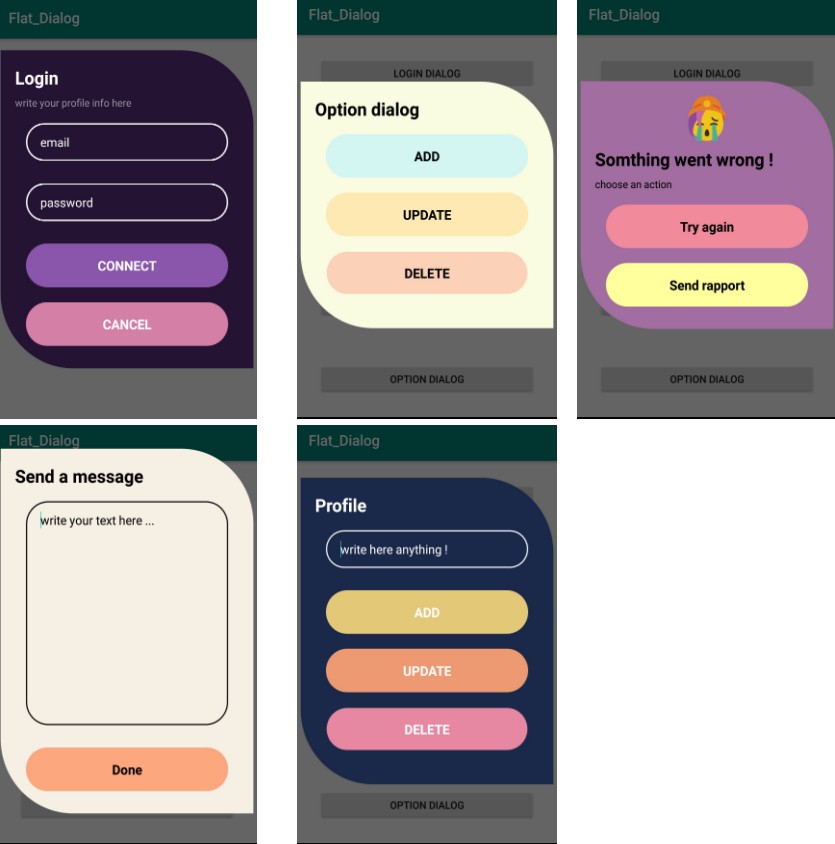
Screenshots

How to use
More useful methods
| Method | Description |
|---|---|
| isCancelable(boolean) | |
| setIcon(image) | Add an image at the top of the dialog |
| setBackgroundColor(color) | Change the dialog background color |
| setFirstTextFieldHint(String) | Set a hint for the edittext |
| setFirstTextFieldTextColor(color) | Set the edittext text color |
| setFirstTextFieldBorderColor(color) | Set the border color for the edittext |
| setFirstTextFieldInputType(type) | Set the input type for the edittext |
| setFirstButtonColor(color) | Set the button background color |