Projeto da disciplina de Linguagem de Programação Funcional 2021.1 (jan/2022)
? Descrição
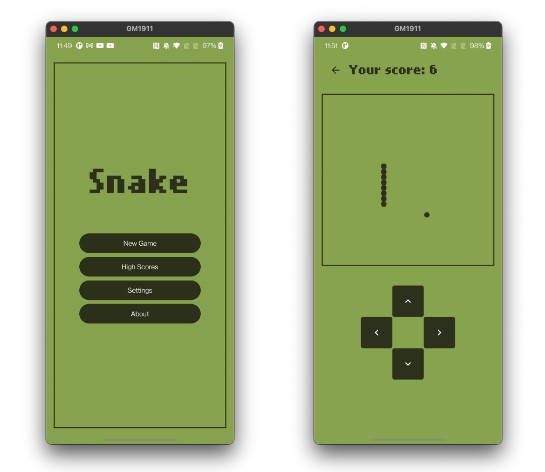
Implementação do Jogo Snake para Web utilizando a linguagem de programação Kotlin compilada para Javascript e a API de Canvas do navegador
O jogo também conta com Placar salvo na nuvem onde os jogadores competem entre si.
♟️ Lógica e estrutura do código
O jogo consiste em um tabuleiro imutável iterado de tempo em tempo onde a peça do jogador sempre é movida para frente atualizando o tabuleiro recursivamente, ao entrar em contato com outras peças especiais como Frutas ou o próprio corpo do jogador são executadas ações especificas como adicionar pontos ou chamar a tela de game-over, o próximo estado do tabuleiro é sempre baseada no do estado anterior, porém o Input do usuário é impuro logo o processo não é deterministico.
? Link do jogo
https://lambda-snake.netlify.app/
? Tecnologias
Aqui estão as tecnologias usadas neste projeto.
- Frontend: Kotlin/JS
- Ferramenta de Build: Gradle e Webpack
- Hospedagem: Netilify
- Funções Serverless: Netilify Functions com Javascript
- Comunicação com servidor: Api Rest
? Serviços usados
✔️ Status do projeto
Versão 1.0 OK
?️ Instalando e compilando o projeto do Jogo
- Clone o projeto
git clone https://github.com/Quote023/lambda-snake.kt
- Para rodar o servidor de desenvolvimento com HOT-RELOAD use o comando
./gradlew run -t
- Para gerar uma build de produção otimizada rode o comando
./gradlew build
será criada uma pasta /build/distributions/ com os arquivos estáticos da aplicação, esses arquivos então podem ser servidos em qualquer servidor HTTP
?️ Rodando o projeto através do GITPOD
- Acesse o projeto no GITPOD clicando aqui
- Com o Terminal na raiz do projeto execute o comando
./gradlew browserProductionRun
- No terminal aparecerá a mensagem que o projeto está rodando na porta
8080e no canto inferior direito da tela aparecerá uma mensagem confirmando que o serviço está disponível. Clique emMake Publicpara torná-lo acessivel:
- Para acessar o serviço vá no menu
Remote Explorercomo indicado na imagem e selecione o botãoOpen Browserna Porta 8080:
- Você será levado para a seguinte aba e agora poderá jogar normalmente:
? Contribuidores
 Alexandre Candido Souza |
 Fernanda Barbosa de Pinho |
 José Alberto Moura |
 Sarah Araujo Medeiros |
? Licença
Esse projeto está sob licença. Veja o arquivo LICENÇA para mais detalhes.