BreadcrumbsView
Material Design Breadcrumbs Navigation Widget on Android (SDK 19+, Maybe can be lower

How to use
Import (Gradle)
First, add it in your root build.gradle at the end of repositories:
Add the dependency to your app modules:
XML
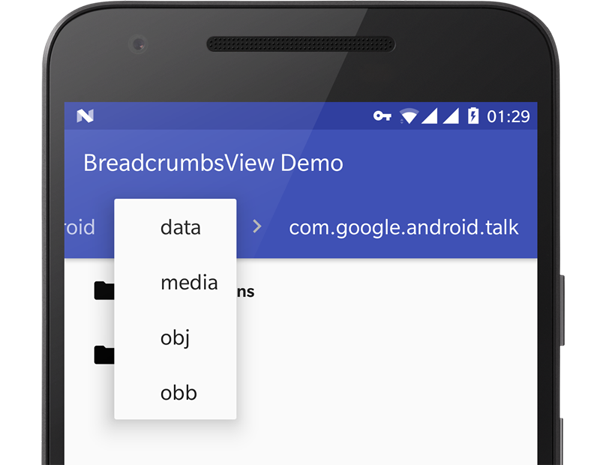
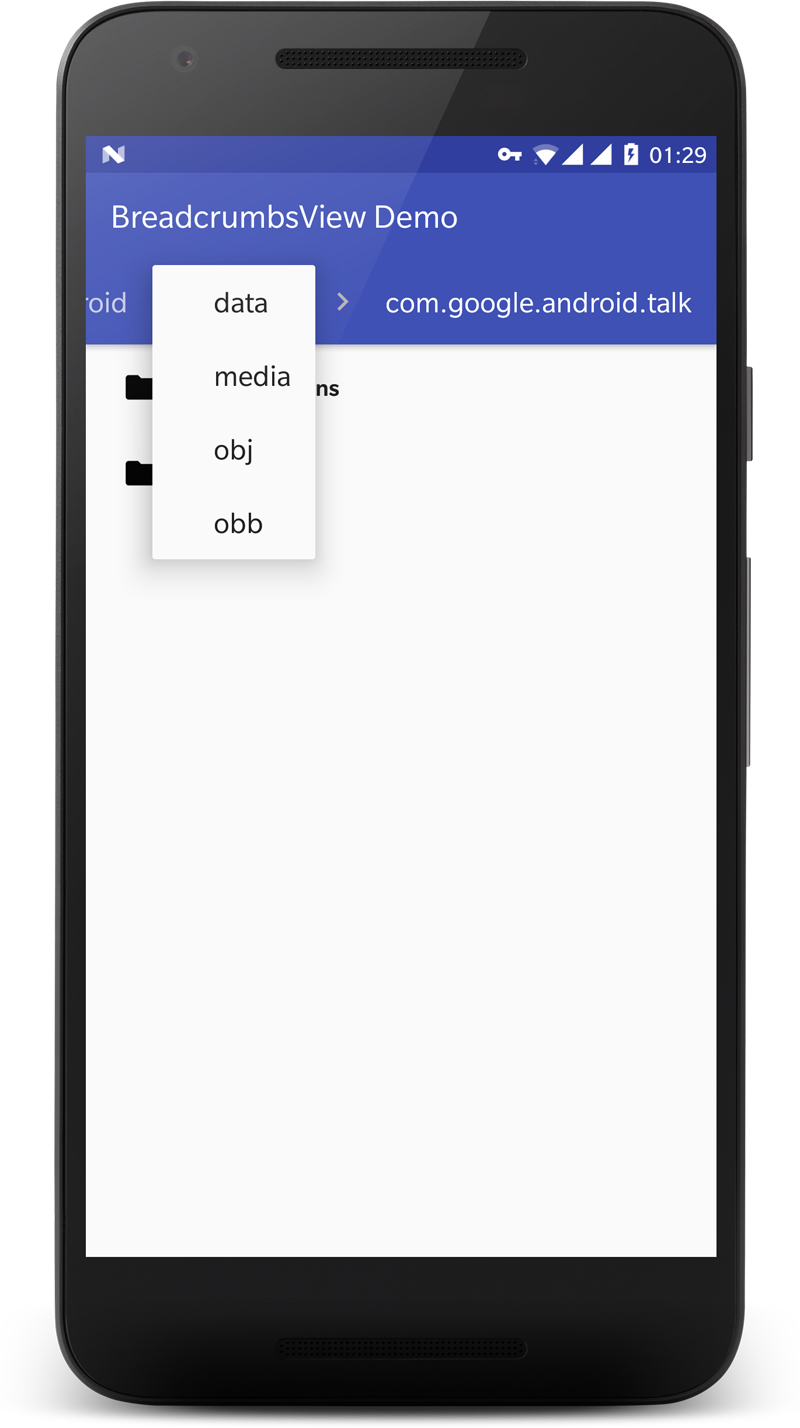
Place a BreadcrumbsView to where you want in your layout xml.
For example:
Add/Remove BreadcrumbItem
When your interface navigates to next step, create a new BreadcrumbItem and add it to BreadcrumbsView. (After 0.2.0, you can implement your own IBreadcrumbItem to use.)
Use removeItemAfter(int) or removeLastItem to remove items or last item.
Listen events
You can set a callback for BreadcrumbsView to receive item click/changed events.
To simplify events, I recommend to use DefaultBreadcrumbsCallback :