OneAdapter
OneAdapter is made to simplify and enhance the use of the RecyclerView's Adapter while preventing common mistakes. With multiple modules and hooks, you don't have to think about writing an adapter anymore, and just focus on what matters.
Features:
- Modular approach for more reusable and testable code
- Built-in support for DiffUtil (using Diffable)
- Optimized performance - internal processing done on a background thread
- 100% written in Kotlin
- Modules:
- Item Module
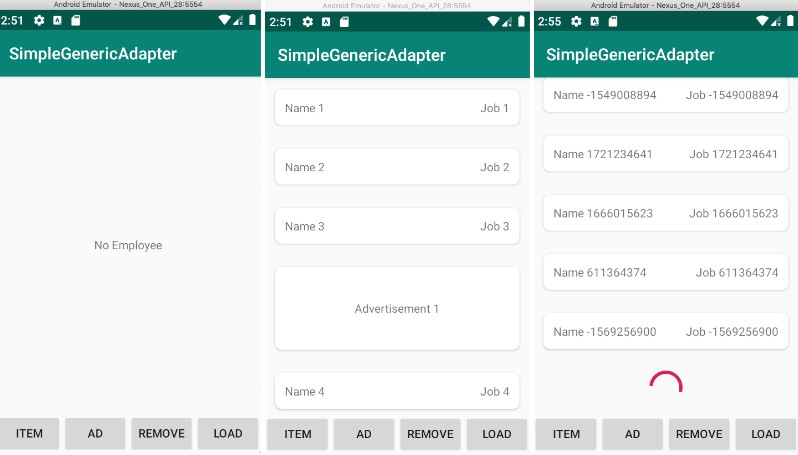
- Paging Module
- Emptiness Module
- Selection Module
- Event Hooks:
- Click Event Hook
Include in your project
Preview
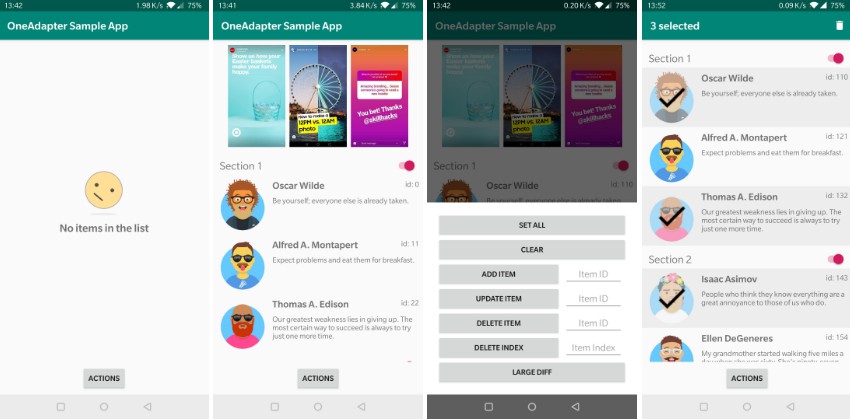
Example
You can try out the example project that includes basic and advanced usage both in Java and Kotlin.
Screenshots

Usage
Basic Usage
1. Implement Item Module
Item Modules are used for the creation and binding of all ViewHolders for you. In the onBind method, you will receive as a parameter the model associated with this view and a ViewBinder class that lets you find (and cache) the views defined in the associated layout file.
Java
Kotlin
2. Implement Diffable
The Adapter is calculating the difference between its current data and the modified data on a background thread and posting the result to the main thread. In order for this magic to work without writing tons of DiffUtil.Callback, your models need to implement one simple interface:
Java
Kotlin
3. Attach To OneAdapter & Use
Java
Kotlin
Advanced Usage
Multiple Types
Have more than one view type? not a problem, just create another ItemModule and attach it to OneAdapter in the same way.
1. Implement Multiple Item Modules
2. Attach To OneAdapter
Paging Module
Paging Module is used for creating and binding a specific ViewHolder at the end of the list when the Adapter reaches a load more state. The visible threshold configuration is used to indicate how many items before the end of the list the onLoadMore callback should be invoked.
1. Implement Paging Modules
Java
Kotlin
2. Attach To OneAdapter
Java
Kotlin
Emptiness Module
Emptiness Module is used for creating and binding a specific ViewHolder when the Adapter has no data to render.
1. Implement Emptiness Modules
Java
Kotlin
2. Attach To OneAdapter
Java
Kotlin
Selection Module
Selection Module is used for enabling single or multiple selection on Items.
1. Implement Selection Modules
Java
Kotlin
2. Implement Selection State
Java
Kotlin
3. Attach To ItemModule & OneAdapter
Java
Kotlin
Click Event Hook
Item Modules can easily be enhanced with event hooks, for instance, ClickEventHook which let you bind a click listener for the entire view.