Lottie Alert Dialog
This repository provides a alert dialog view with lottie customization.

Requirements
You must add lottie assets to your main folder first, there is a five types of alert dialog and five lottie files in there.
Don't change the names of files just override it. For example you can use assets in this repository.
You must put your assets to under app -> src -> main -> assets folder
Add line below to your top level build.gradle
allprojects {
repositories {
/// ....
maven { url "https://jitpack.io" }
}
}
Add lines below to your app level build.gradle
implementation 'com.airbnb.android:lottie:2.7.0'
implementation 'com.github.mayuce:LottieAlertDialog:1.1'
And Sync the gradle
Usage
You may follow the source code to see how it works.
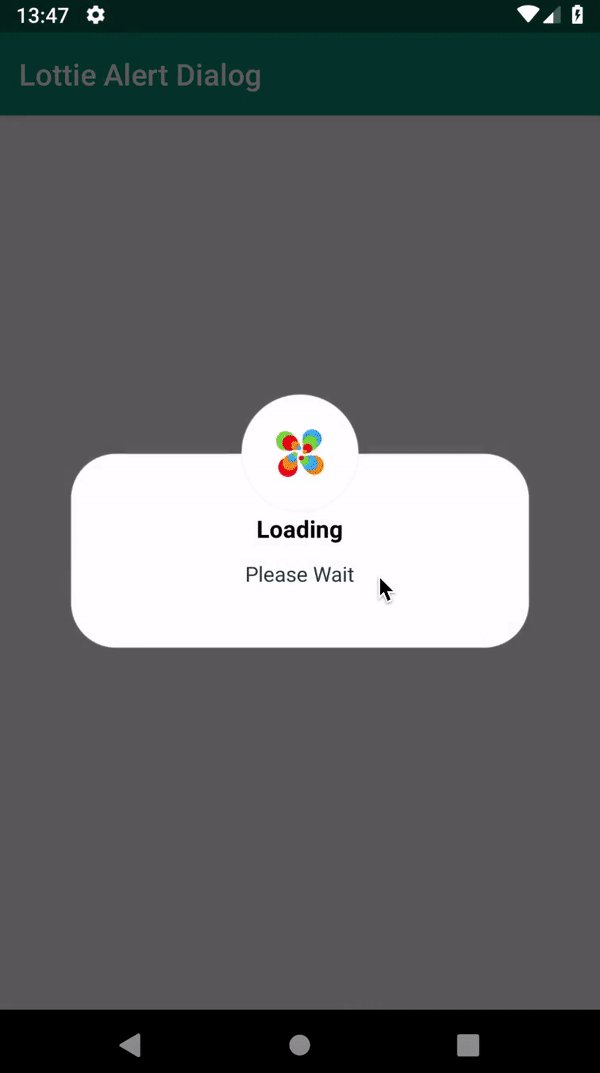
Loading View:
var alertDialog : LottieAlertDialog
alertDialog= LottieAlertDialog.Builder(this,DialogTypes.TYPE_LOADING)
.setTitle("Loading")
.setDescription("Please Wait")
.build()
alertDialog.setCancelable(false)
alertDialog.show()
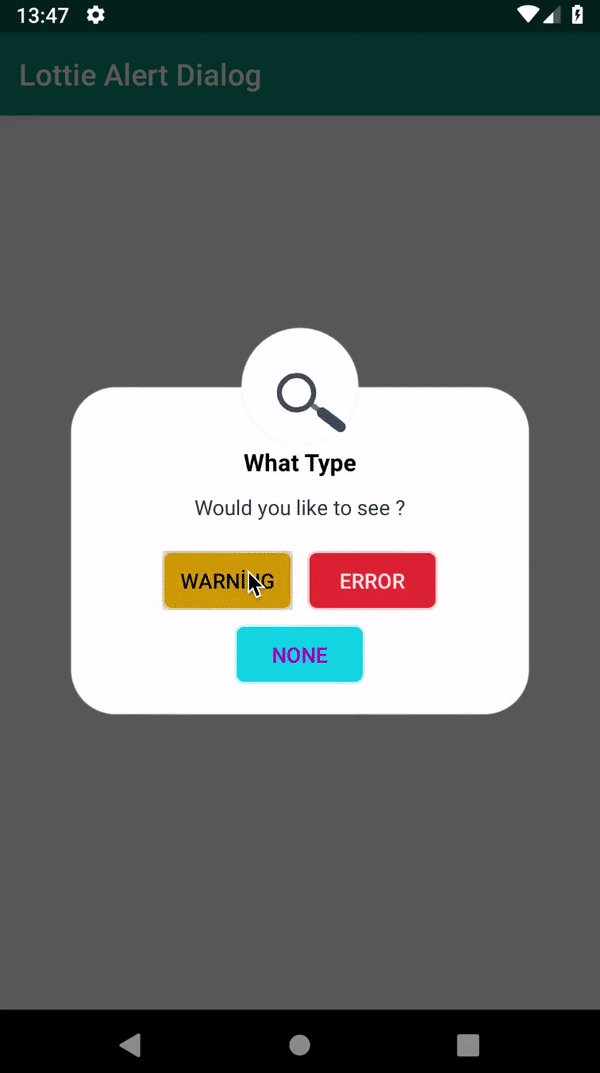
Question View:
var alertDialog : LottieAlertDialog
alertDialog=LottieAlertDialog.Builder(parentActivity,DialogTypes.TYPE_QUESTION)
.setTitle("What Type")
.setDescription("Would you like to see ?")
.setPositiveText("Error")
.setNegativeText("Warning")
.setNoneText("None")
.setPositiveButtonColor(Color.parseColor("#f44242"))
.setPositiveTextColor(Color.parseColor("#ffeaea"))
.setNegativeButtonColor(Color.parseColor("#ffbb00"))
.setNegativeTextColor(Color.parseColor("#0a0906"))
.setNoneButtonColor(Color.parseColor("#1cd3ef"))
.setNoneTextColor(Color.parseColor("#c407c4"))
// Error View
.setPositiveListener(object: ClickListener{
override fun onClick(dialog: LottieAlertDialog) {
// This is the usage same instance of view
alertDialog.changeDialog(LottieAlertDialog.Builder(parentActivity,DialogTypes.TYPE_ERROR)
.setTitle("Error")
.setDescription("Some error has happened.")
.setPositiveText("Okay")
.setPositiveListener(object : ClickListener{
override fun onClick(dialog: LottieAlertDialog) {
dialog.dismiss()
}
})
)
}
})
// Warning View
.setNegativeListener(object : ClickListener
{
override fun onClick(dialog: LottieAlertDialog) {
// This is the usage same instance of view
alertDialog.changeDialog(LottieAlertDialog.Builder(parentActivity,DialogTypes.TYPE_WARNING)
.setTitle("Warning")
.setDescription("Some warning.")
.setPositiveText("Okay")
.setPositiveListener(object : ClickListener{
override fun onClick(dialog: LottieAlertDialog) {
dialog.dismiss()
}
}))
}
})
// Dismiss View
.setNoneListener(object: ClickListener
{
override fun onClick(dialog: LottieAlertDialog) {
dialog.dismiss()
}
})
)
.build()
alertDialog.show()
Additional Features
You can use same instance without interrupting view. If you don't set a variable to button texts, they'll be GONE.