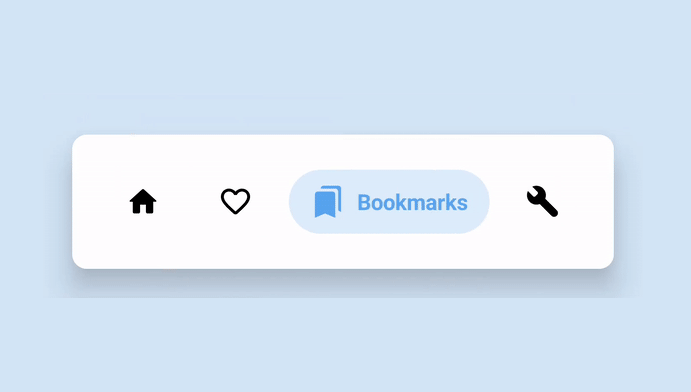
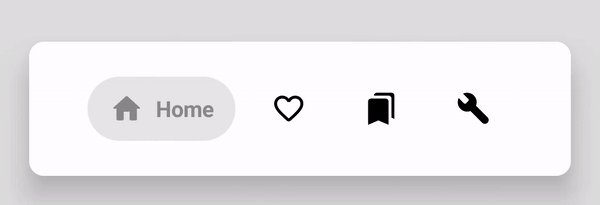
ExpandableBottomBar
A new way to improve navigation in your app
Its really easy integrate to your project

take it, faster, faster
- Maven
- Gradle
- Ivy
P.S.: Check out latest version code in badge at the top of this page.
Usage
Really simple as I wrote earlier
Firstly, you should declare your view in xml file
Then you should add menu items to your navigation component
Xml menu declaration
If your menu is constantly, you may specify it from xml
Firstly, you should declare menu items in xml
each item tag has following attributes:
| property | type | description |
|---|---|---|
| id | reference | an id of menu item |
| color | reference/color | color of element, it may be color reference or color |
| icon | reference | icon reference (vector drawables supported) |
| title | reference/text | item title |
Just like any Android menu ?
Then you should reference this xml file at the view attributes
Xml attributes
| property | type | description |
|---|---|---|
| exb_elevation | dimen | component elevation (important: api 21+) |
| exb_backgroundColor | color | bottom bar background color |
| exb_transitionDuration | integer | time between one item collapsed and another item expanded |
| exb_backgroundCornerRadius | dimen | bottom bar background corners radius |
| exb_itemInactiveColor | color | item menu color, when its inactive |
| exb_itemBackgroundCornerRadius | dimen | item background corner radius |
| exb_itemBackgroundOpacity | float | item background opacity (important: final color alpha calculates by next formulae alpha = opacity * 255) |
| exb_item_vertical_margin | dimen | top & bottom item margins |
| exb_item_horizontal_margin | dimen | left & right item margins |
| exb_item_vertical_padding | dimen | top & bottom item padding |
| exb_item_horizontal_padding | dimen | left & right item padding |
| exb_items | reference | xml supported menu format |
Coordinator Layout support
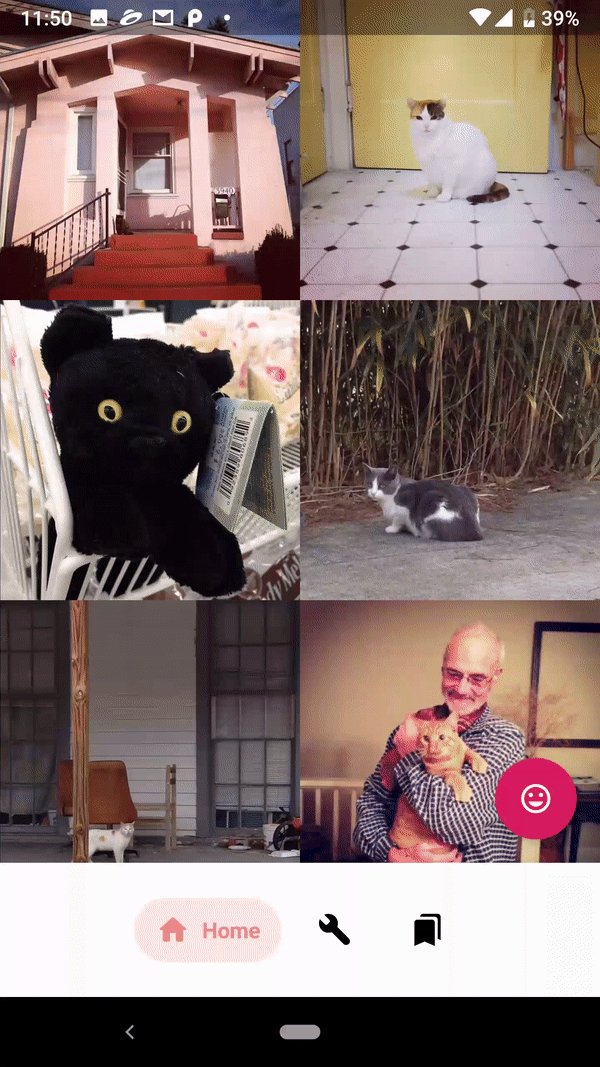
Do you waiting for Coordinator Layout support - and it is already here! Fabs and Snackbars aligned by bottom bar! Hooray ?
Available without registration and SMS, starting from 0.8 version. Seriously, everything is already working out of the box - nothing needs to be done.
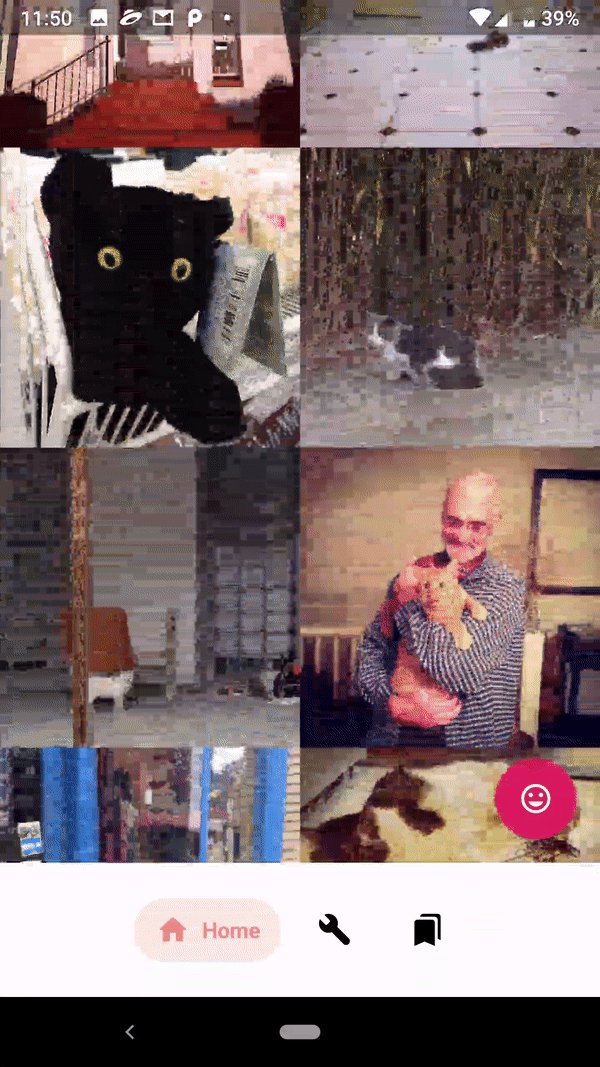
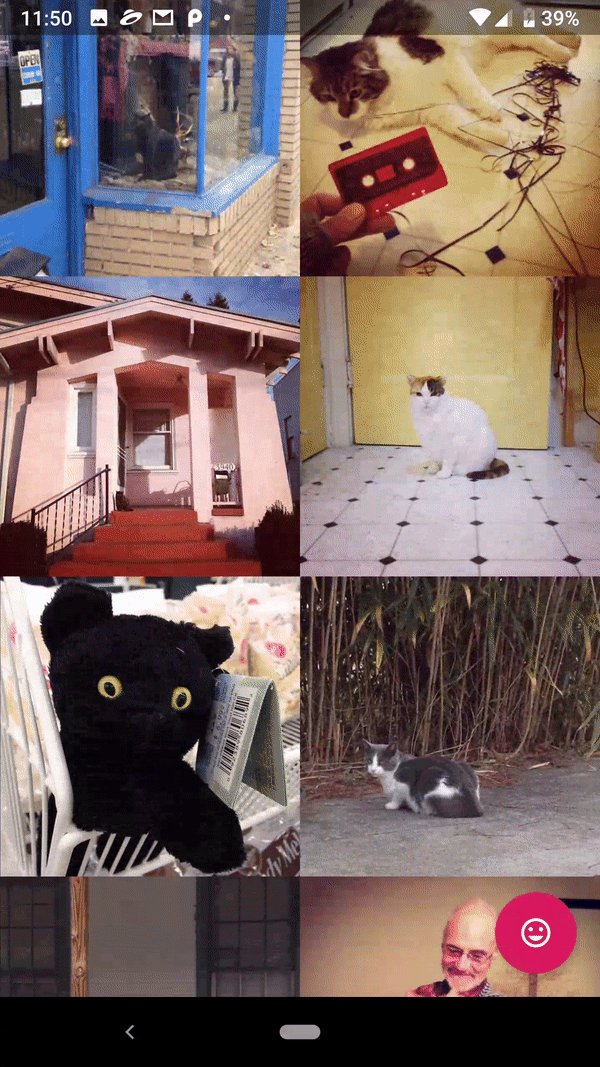
But... if you need to support hiding the menu by list/grid scroll - then you are really lucky!
This functionality is very simple to implement. You need to redeclare custom Coordinator Layout Behavoir to ExpandableBottomBarScrollableBehavior.
Really easy ;D
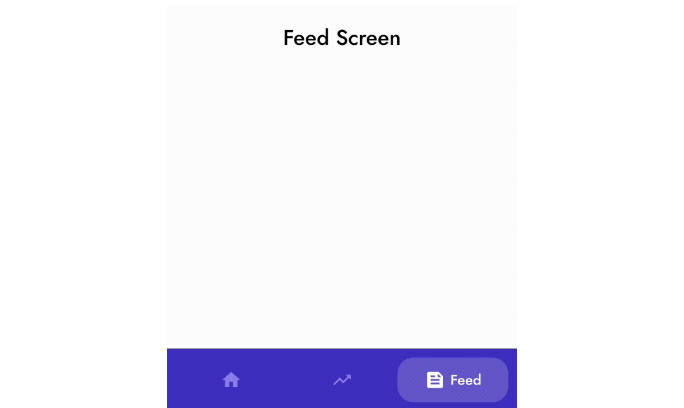
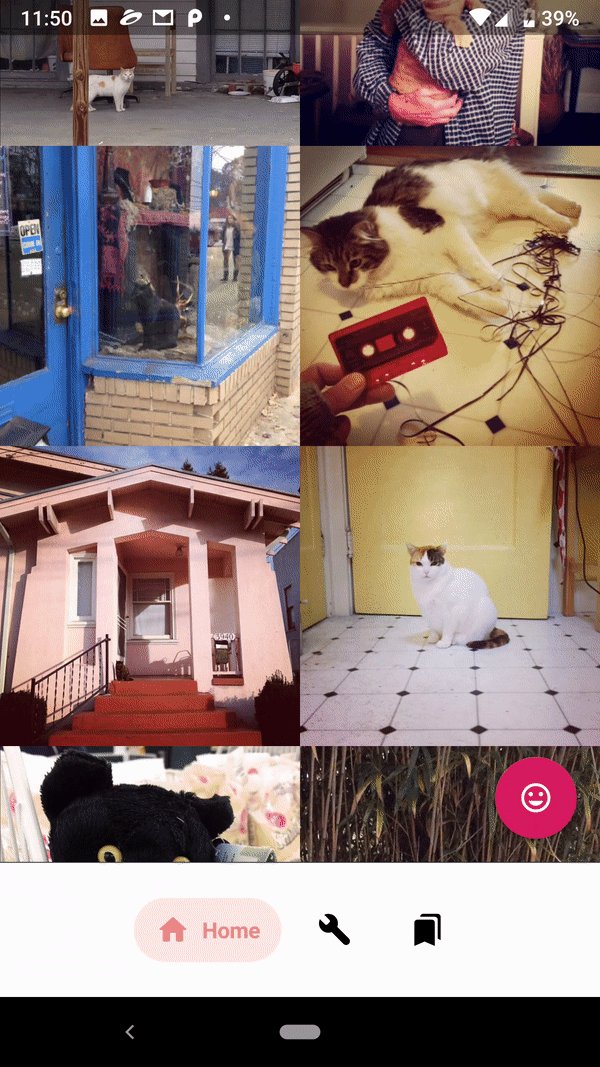
After integration this behavior should looks like:

Migration guide
You may found all necessary info about migration from old versions here
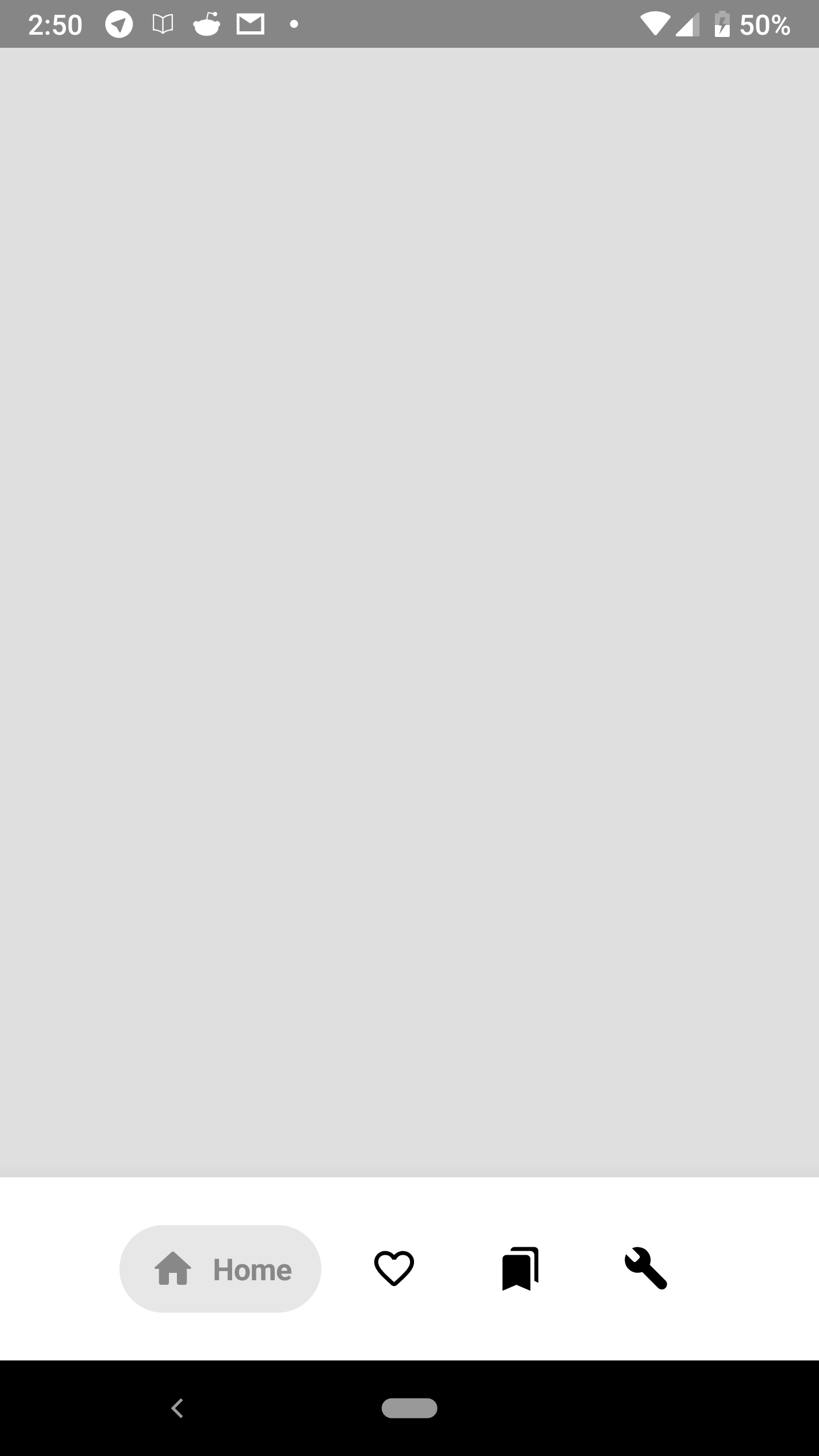
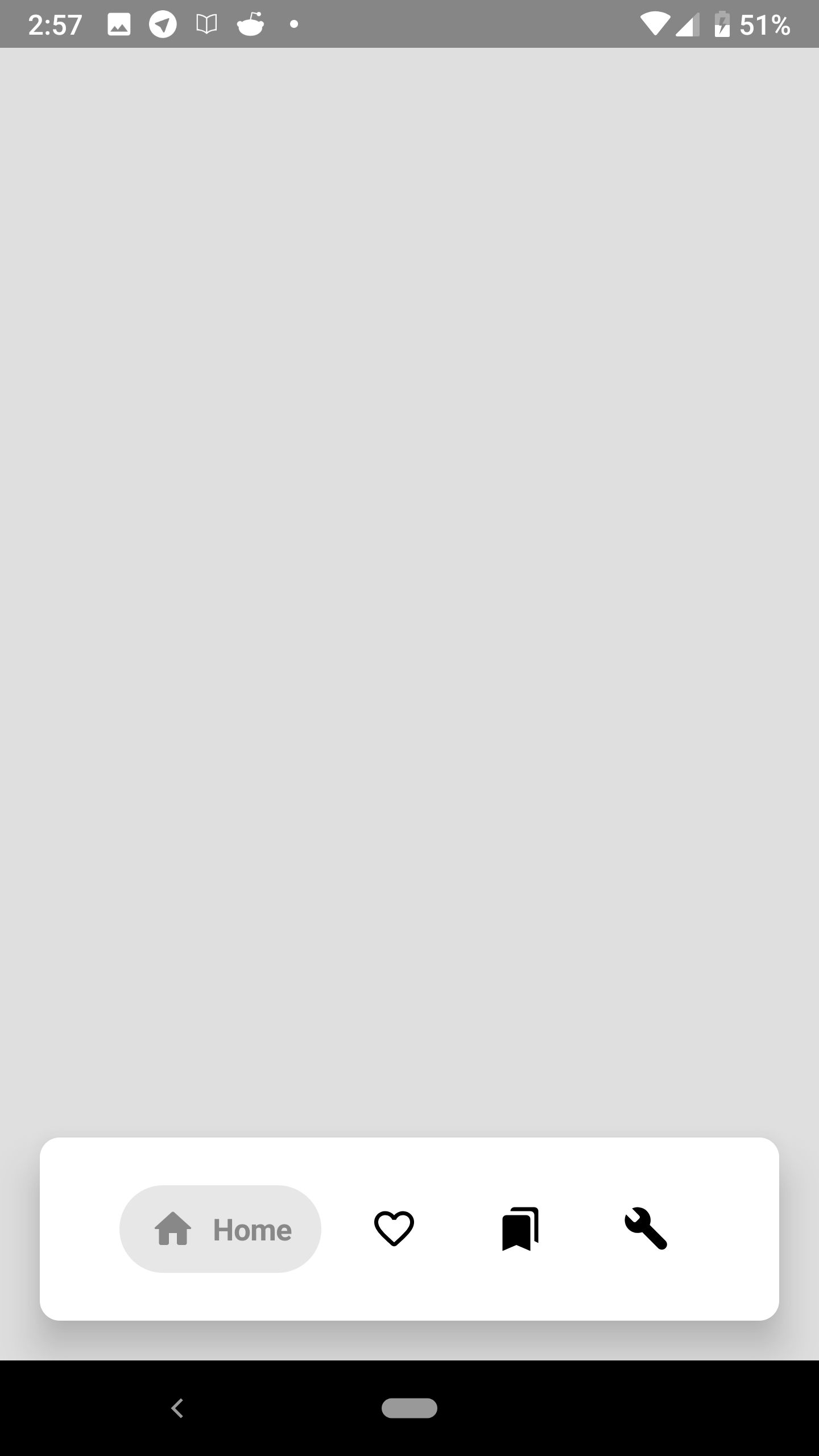
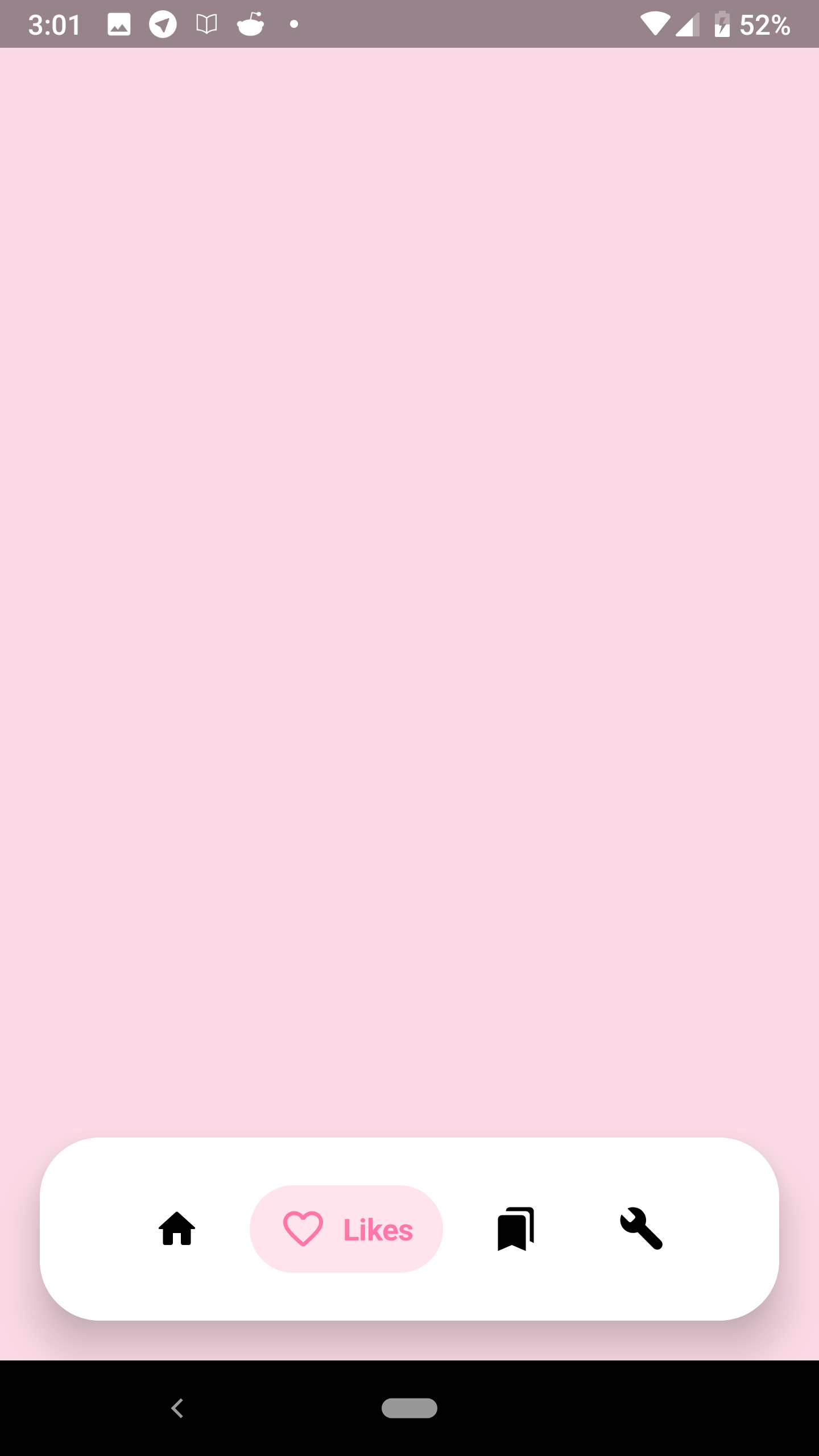
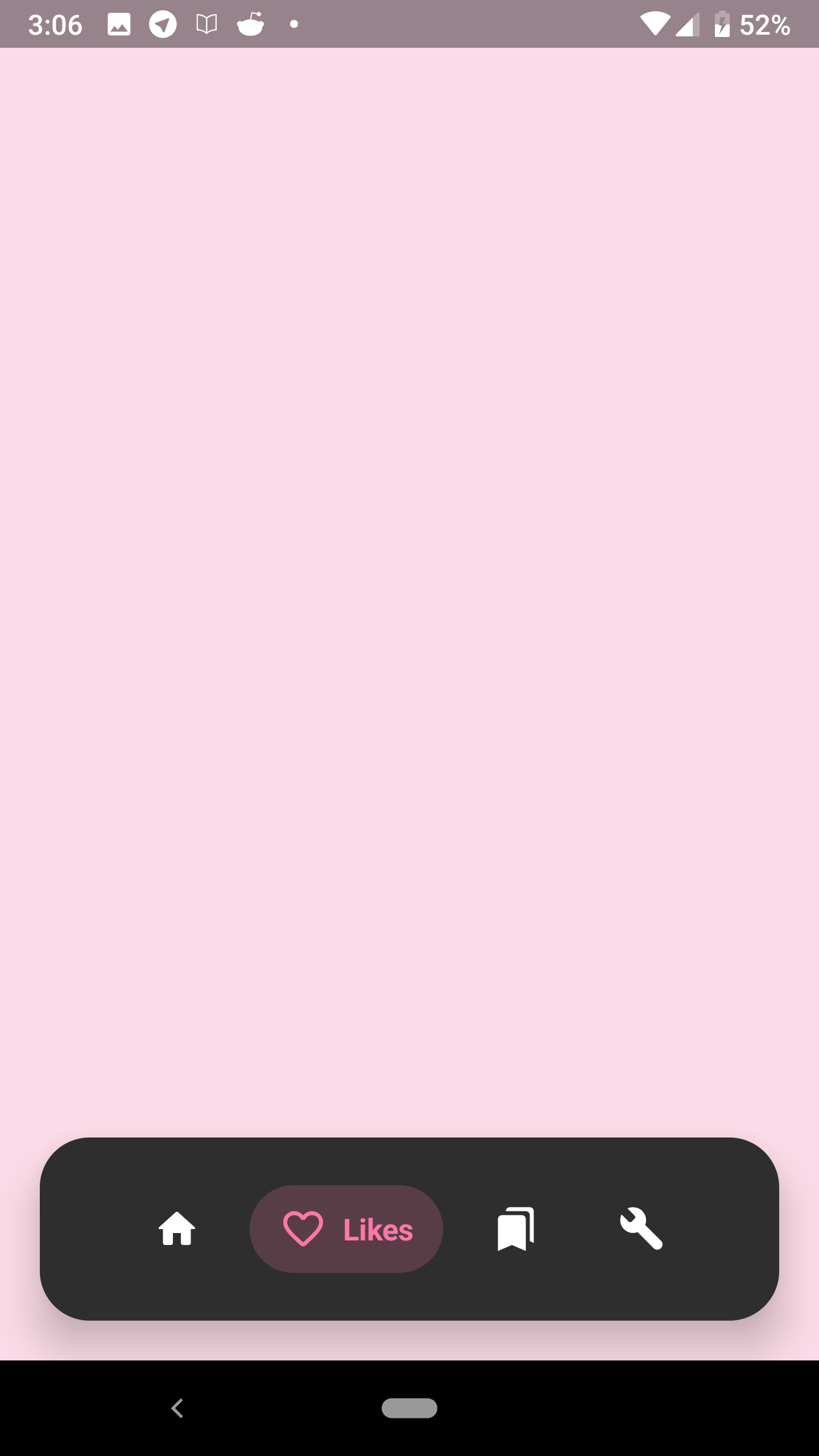
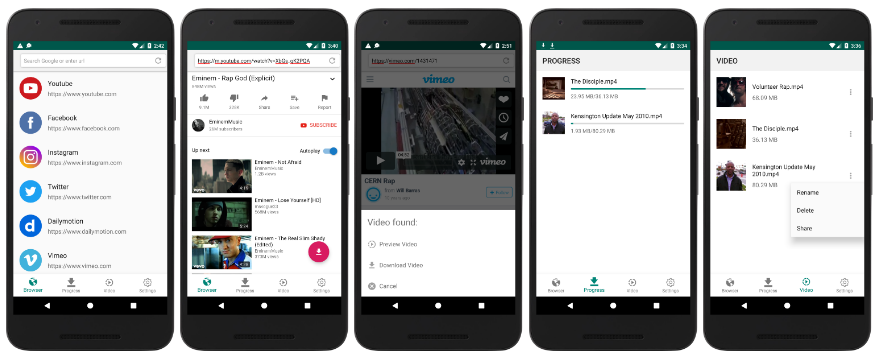
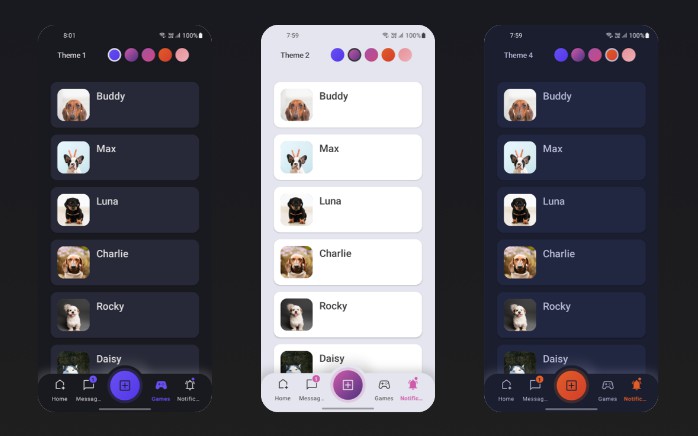
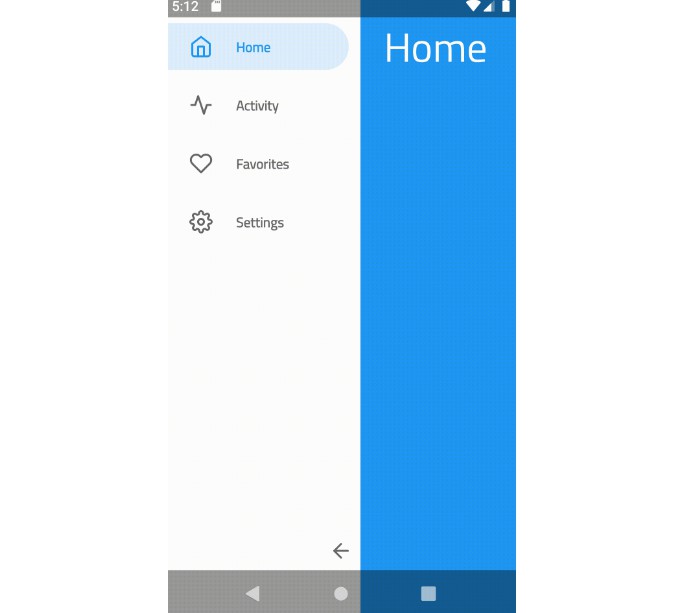
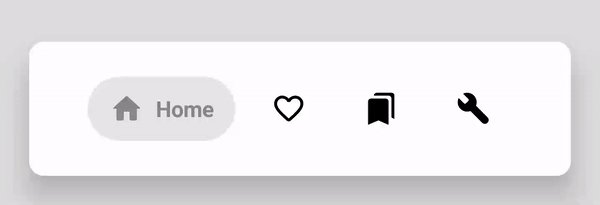
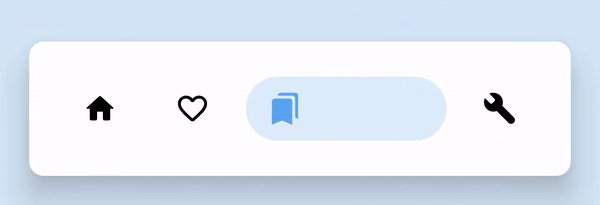
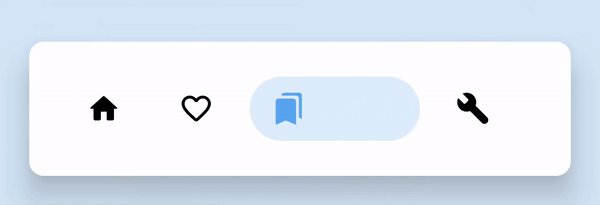
Screens