SmoothBottomNavigation-JetpackCompose
A beautiful and simple bottom navigation with custom smooth slide animation library built in jetpack compose ❤️
Introduction
Welcome to the Jetpack Compose Animated Smooth Bottom Navigation library! ?. This library provides you with a beautiful and straightforward solution for creating smooth slide animations in for your Jetpack Compose Android applications. With this library, you can easily implement a stunning bottom navigation bar with eye-catching slide animations that will enhance the overall user experience of your app. ⭐
Made with love ❤️ by Pratik Fagadiya
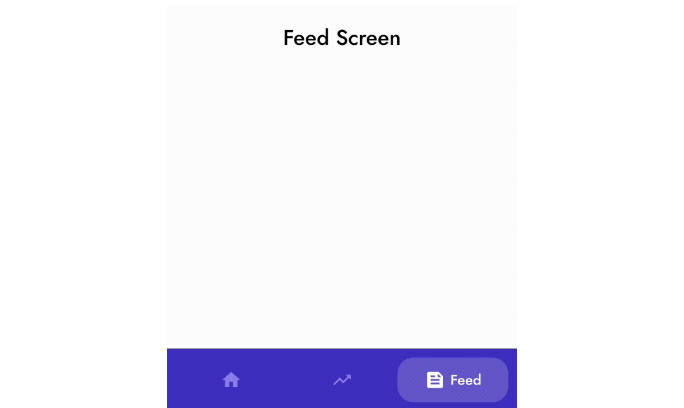
GIF Preview ?

Getting Started ?
To get started with the SmoothBottomNavigation-JetpackCompose library.
Add JitPack repository to your project’s settings.gradle file.
dependencyResolutionManagement {
// ...
repositories {
// ...
maven { url "https://www.jitpack.io" }
}}
Declare the dependencies in the module-level build.gradle file ?
dependencies {
implementation 'com.github.PratikFagadiya:AnimatedSmoothBottomNavigation-JetpackCompose:<LATEST_VERSION>'
}
How to use ?
Create list of bottom navigation Item with SmoothAnimationBottomBarScreens
val bottomNavigationItems = listOf(
SmoothAnimationBottomBarScreens(
Screens.HomeScreen.route,
stringResource(id = R.string.home),
R.drawable.baseline_home_24
), SmoothAnimationBottomBarScreens(
Screens.TrendingScreen.route,
stringResource(id = R.string.trending),
R.drawable.baseline_trending_up_24
), SmoothAnimationBottomBarScreens(
Screens.FeedScreen.route,
stringResource(id = R.string.feed),
R.drawable.baseline_feed_24
)
)
val navController = rememberNavController()
val currentIndex = rememberSaveable {
mutableIntStateOf(0)
}
Scaffold(bottomBar = {
SmoothAnimationBottomBar(navController,
bottomNavigationItems,
initialIndex = currentIndex,
bottomBarProperties = BottomBarProperties(),
onSelectItem = {
Log.i("SELECTED_ITEM", "onCreate: Selected Item ${it.name}")
})
}) { innerPadding ->
Modifier.padding(innerPadding)
ScreenNavigationConfiguration(navController, currentIndex)
}
You can check MainActivity.kt directory for demo. ⭐
Customisation ?
With our customizable library, you have the power to customizable library based on your requirement you can see how you can customize various properties of the BottomBarProperties object to fit your UI design preferences.
Feel free to adjust the colors, sizes, font and other parameters to match your specific requirements.
Scaffold(bottomBar = {
SmoothAnimationBottomBar(navController,
bottomNavigationItems,
initialIndex = currentIndex,
bottomBarProperties = BottomBarProperties(
backgroundColor = Color.Blue, // Change the background color
indicatorColor = Color.White.copy(alpha = 0.2F), // Change the indicator color with Alpha
iconTintColor = Color.BlueTint, // Change the icon tint color
iconTintActiveColor = Color.White, // Change the active icon tint color
textActiveColor = Color.White, // Change the active text color
cornerRadius = 18.dp, // Increase the corner radius
fontFamily = JostFont, // Change the font family
fontWeight = FontWeight.Medium, // Change the font weight
fontSize = 16.sp // Increase or Decrease the font size
),
onSelectItem = {
Log.i("SMOOTH_ANIMATION_BAR", "onCreate: Selected Item ${it.name}")
})
}) { innerPadding ->
Modifier.padding(innerPadding)
ScreenNavigationConfiguration(navController, currentIndex)
}
Acknowledgments
This Jetpack Compose Smooth Animation Bottom Navigation library ? was inspired by the XML-Based Bottom Navigation Library created by İbrahim Süren . I would like to express our gratitude for their work, which served as the foundation for this Jetpack Compose library adaptation. ?
- XML Based Library: XML-Based Bottom Navigation Library
Thank you İbrahim Süren, for sharing your creative work with the community, which has allowed me to build upon it and create this Jetpack Compose version. ?
Donate
If you found this library helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕
Find this library useful ? ❤️
-
Support it by clicking the ⭐️ button on the upper right of this page and share with others. ✌️
Also, follow me on github and _ twitter_ to stay updated with my creations! ?
Contribution ?
- If you would like to contribute you’re most welcome! ? See Contributing Guidelines.
Connect with me
License ?
Copyright (c) 2022-2023 Pratik Fagadiya
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
We hope you enjoy using the Jetpack Compose Smooth Slide Animation Bottom Navigation library in your projects. If you encounter any issues or have any suggestions for improvement, please feel free to open an issue. Happy coding!