Circular Percentage View Composable Library (CircularValueView ??)
Simple composable library to showcase the value with circular percentage.
Installation
Add the following dependency to your app’s build.gradle file:
implementation 'com.github.sandeepjak2007:jetcircularper:0.0.1'
Add the following dependency to your main build.gradle file:
maven { url 'https://jitpack.io' }
Enable composable in app’s build.gradle file for accessing composables in XMLs:
app gradle buildFeatures { compose true }
Implementation
Kotlin File binded with XML:
binding.composeView.apply {
//Dispose of the composition when the view's LifeCycleOwner id destroyed
setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed)
setContent {
// JetCircular Percentage Composable call
JetCircularPer(percentage = 0.8f, number = 200, color = Color.Blue)
}
}
XML Code:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.compose.ui.platform.ComposeView
android:id="@+id/compose_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
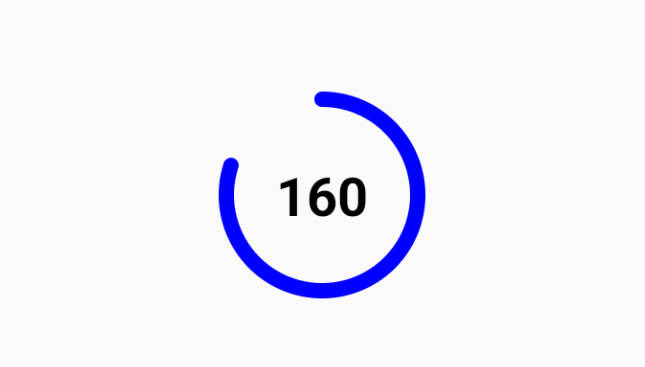
ScreenShot:
KotlinFile:

XML File:

Compose View:
JetcircularperTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// JetCircular Percentage Composable call
JetCircularPer(percentage = 0.8f, number = 200)
}
}
ScreenShot:

ScreenShots