compose-progressIndicator-multiplatform
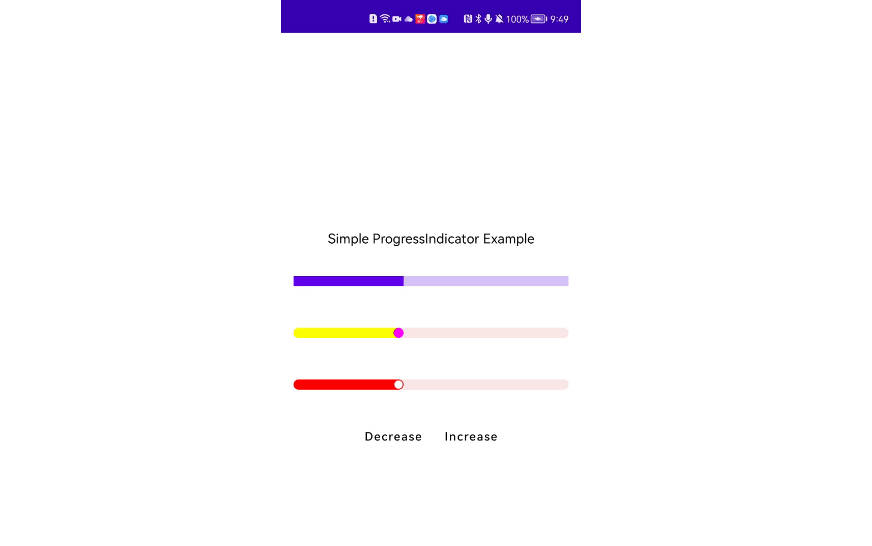
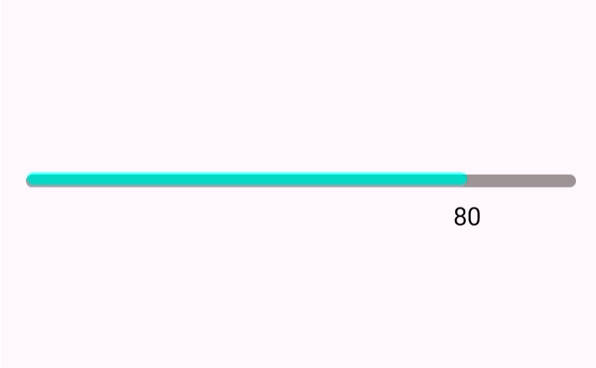
This Library is a Multiplatform version of compose-progressIndicator which is designed to improve the LinearProgressIndicator provided by Jetpack Compose. Beside the base functionality provided by LinearProgressIndicator, This library supports the round corners for progressbar, thumb at the end of the bar, and the animations when progress changed. Developers can customize the size, position, and the color of the thumb.

Usage
All functionalities mentioned above are implemented in one component: SimpleProgressIndicatorWithAnim
@Composable
fun SimpleProgressIndicatorWithAnim(
modifier: Modifier = Modifier,
progress: Float = 0.7f,
progressBarColor: Color = Color.Red,
cornerRadius: Dp = 0.dp,
trackColor: Color = Color(0XFFFBE8E8),
thumbRadius: Dp = 0.dp,
thumbColor: Color = Color.White,
thumbOffset: Dp = thumbRadius,
animationSpec: AnimationSpec<Float> = SimpleProgressIndicatorDefaults.SimpleProgressAnimationSpec,
) {}
you can use it simply like that
SimpleProgressIndicatorWithAnim(
modifier = Modifier
.padding(15.dp)
.fillMaxWidth()
.height(4.dp),
progress,
cornerRadius = 35.dp,
thumbRadius = 1.dp,
thumbOffset = 1.5.dp
)
If you do not want to have animation, then you can use SimpleProgressIndicator
@Composable
fun SimpleProgressIndicator(
modifier: Modifier = Modifier,
progress: Float = 0.7f,
progressBarColor: Color = Color.Red,
cornerRadius: Dp = 0.dp,
trackColor: Color = Color(0XFFFBE8E8),
thumbRadius: Dp = 0.dp,
thumbColor: Color = Color.White,
thumbOffset: Dp = thumbRadius
) {}
Download
repositories {
mavenCentral()
}
dependencies {
implementation "io.github.kevinnzou:compose-progressIndicator-multiplatform:1.0.0"
}