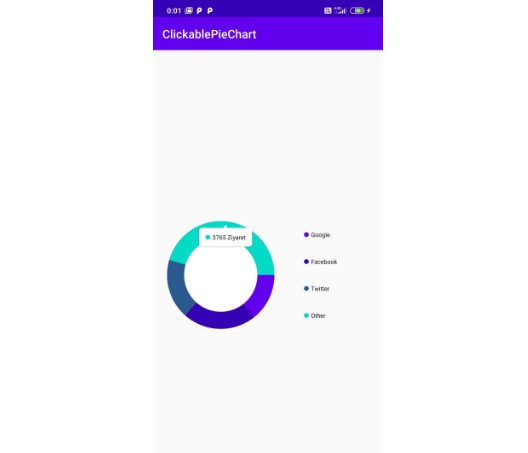
ClickablePieChart
Android Pie Chart library, supported with Kotlin DSL.
Installation
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.furkanaskin:ClickablePieChart:1.0.9'
}
Usage
val pieChart = PieChart(
slices = provideSlices(), clickListener = null, sliceStartPoint = 0f, sliceWidth = 80f
).build()
chart.setPieChart(pieChart)
Also you can use Kotlin DSL for building your chart.
val pieChartDSL = buildChart {
slices { provideSlices() }
sliceWidth { 80f }
sliceStartPoint { 0f }
clickListener { angle, index ->
// ...
}
}
chart.setPieChart(pieChartDSL)
To setup with legend you need an root layout for legend.
chart.showLegend(legendLayout)
Or use with custom legend adapter by inheriting from LegendAdapter
chart.showLegend(legendLayout, CustomLegendAdapter())
Sample Custom Adapter can be found here
XML Attributes
| XML Attribute | Format | Description |
|---|---|---|
| app:popupText | string | Shows text after the slice data value in popup. |
| app:centerColor | color | Center color of pie chart. |
| app:showPopup | boolean | Show popup when user clicks on pie chart. |
| app:showPercentage | boolean | Show percentage of slice beside popupText. |
| app:animationDuration | integer | Animation duration with milliseconds. |