Material Dialogs for Android
MaterialDialog library is built upon Google's Material Design library. This API will be useful to create rich, animated, beautiful dialogs in Android app easily. This library implements Airbnb's Lottie library to render After Effects animation in app. Refer this for Lottie documentation.
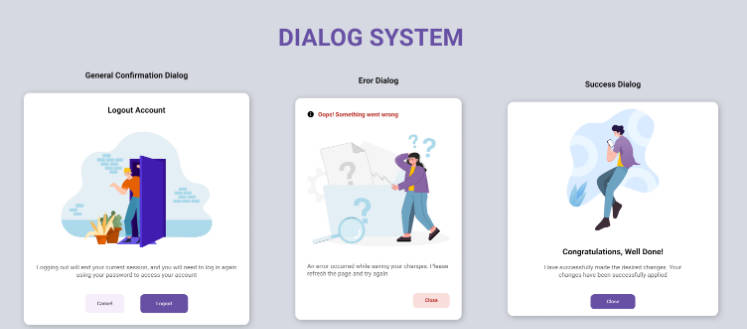
?Android Library to implement animated, ?beautiful, ?stylish Material Dialog in android apps easily.
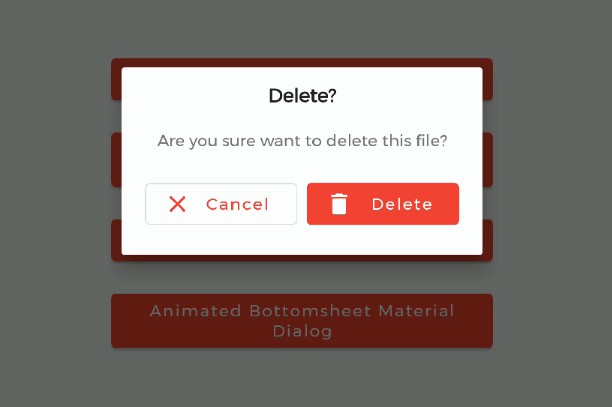
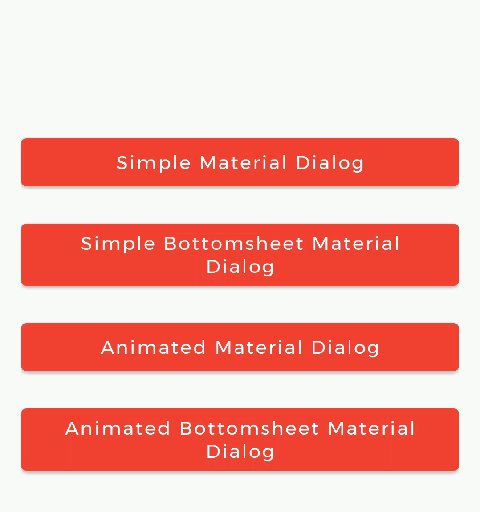
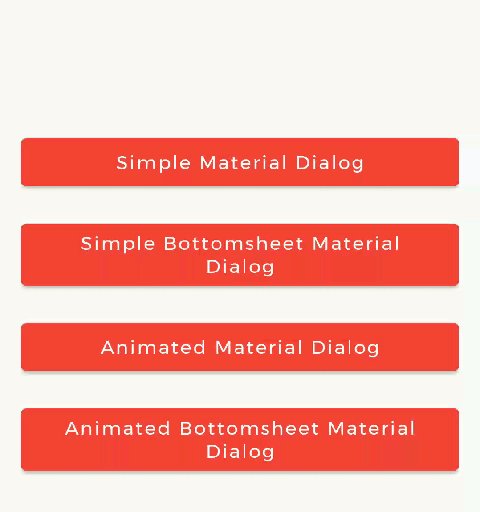
| 1. Material Dialog | 2. Animated Material Dialog | 3. Bottom Sheet Material Dialog | 4. Animated Bottom Sheet Material Dialog |
|---|---|---|---|
 |
 |
 |
 |
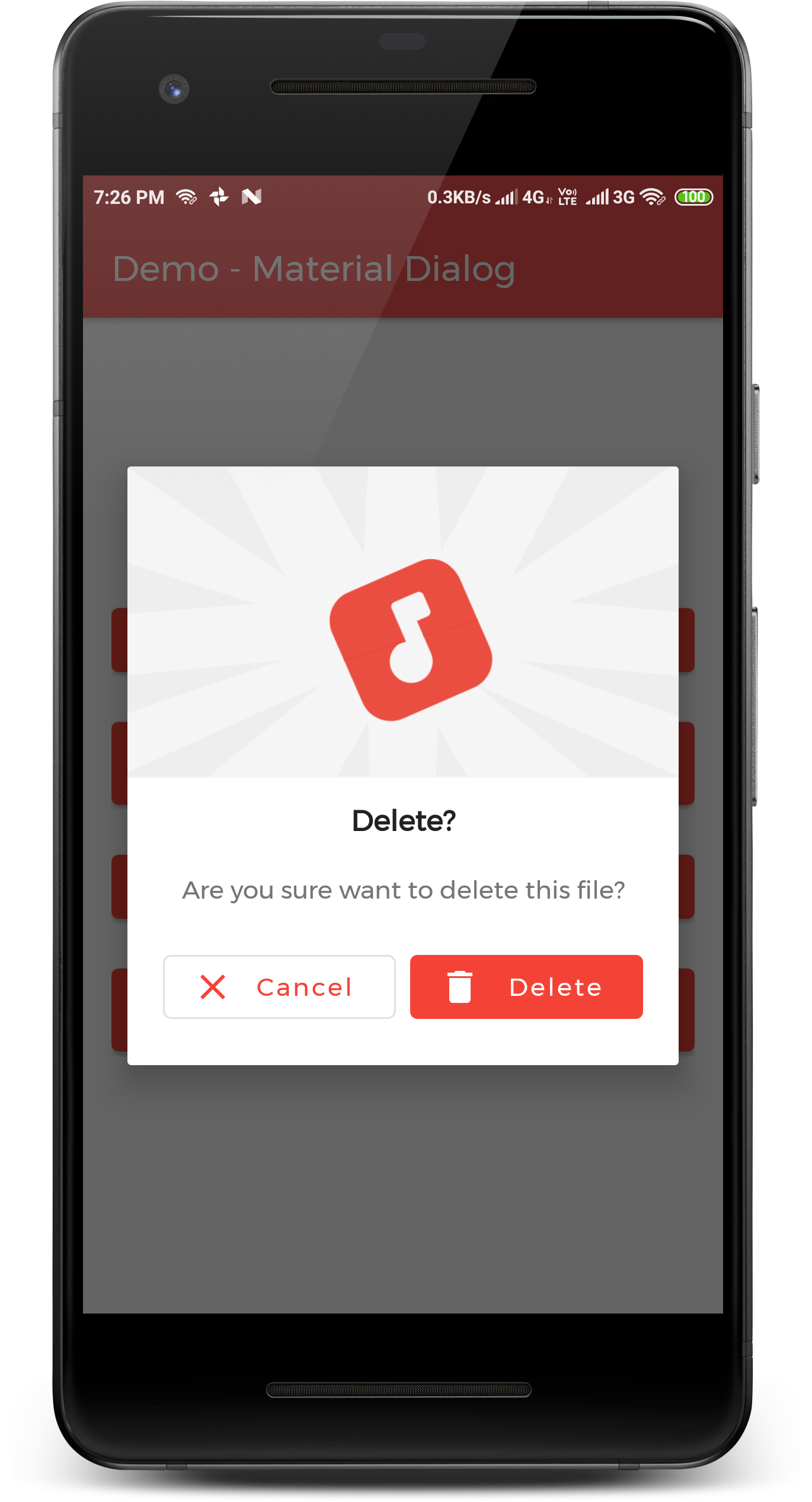
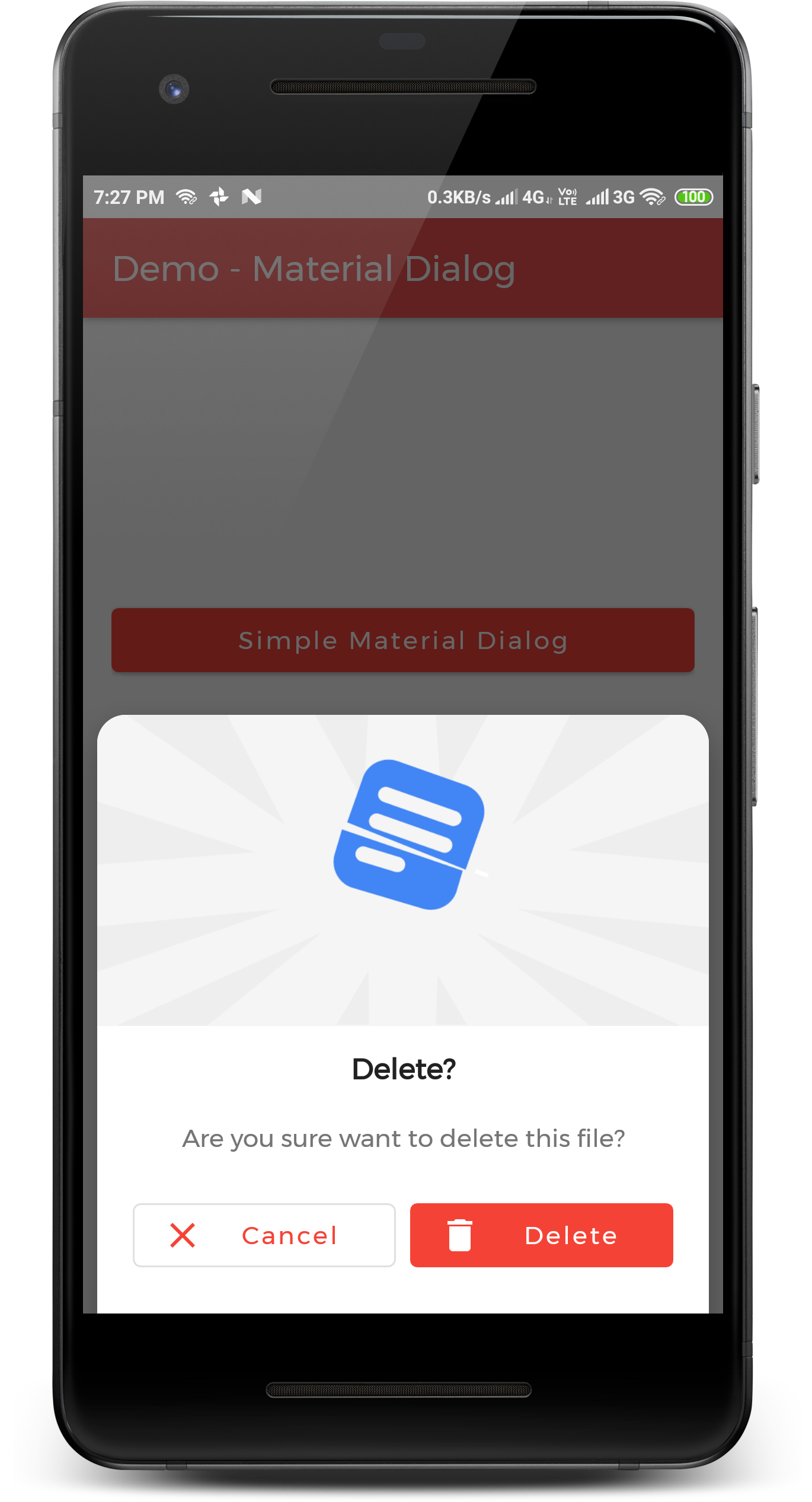
Types of Dialog
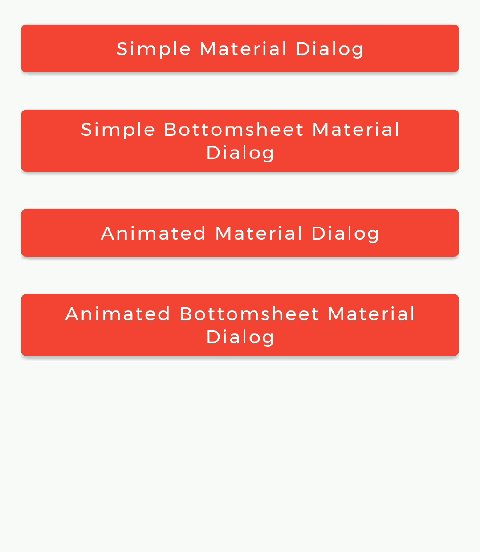
MaterialDialog library provides two types of dialog i.e.
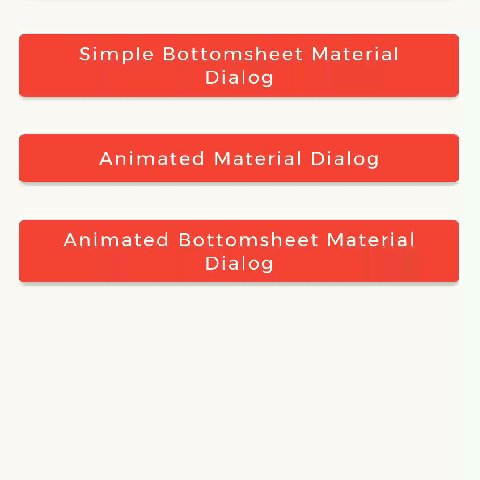
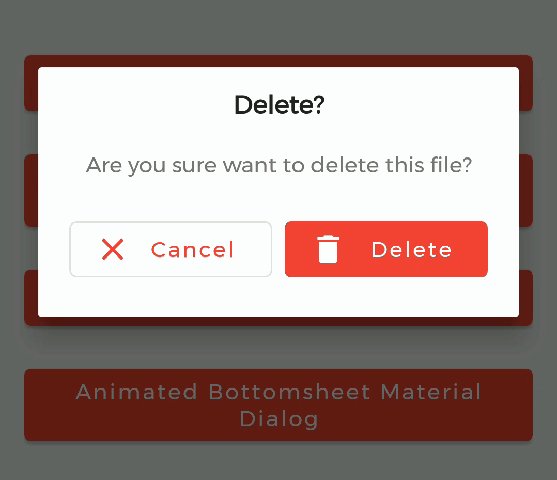
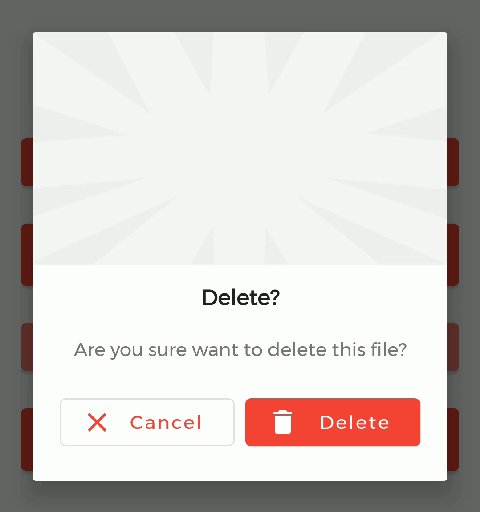
| 1. Material Dialog | 2. Bottom Sheet Material Dialog |
|---|---|
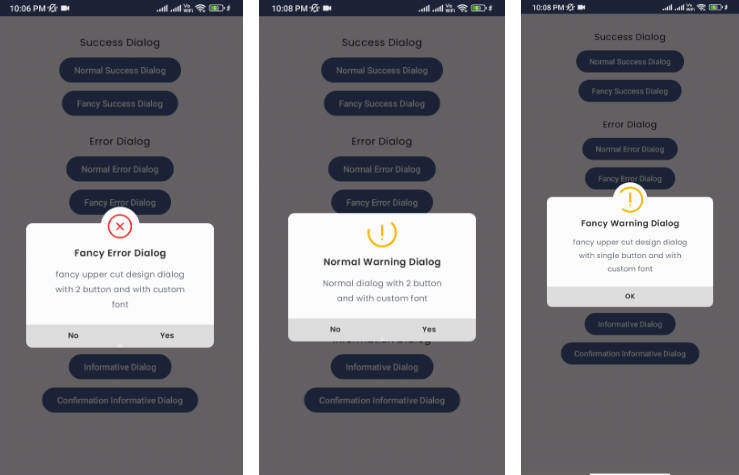
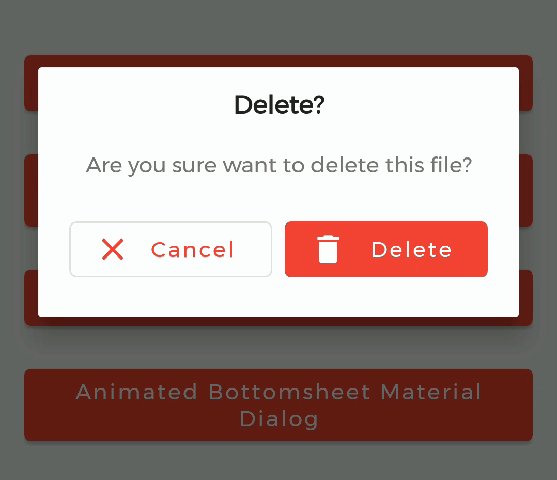
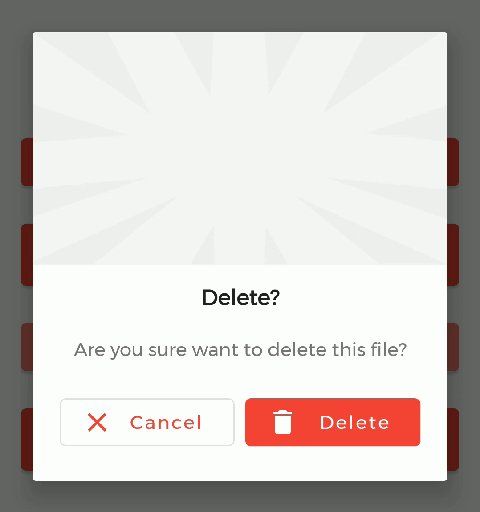
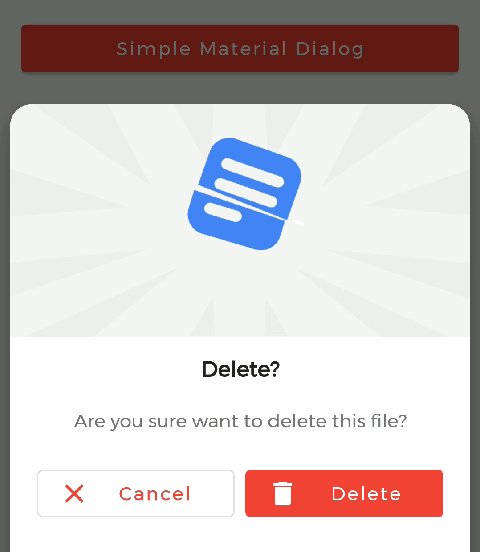
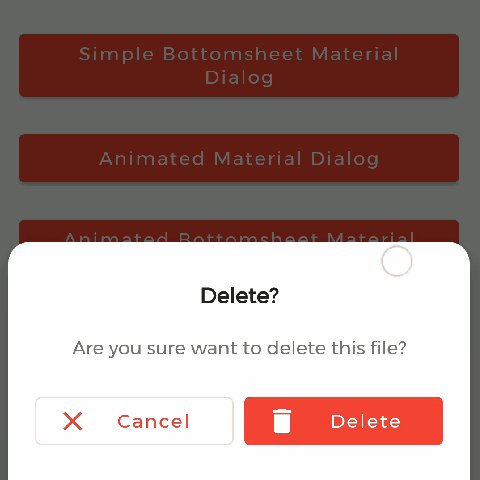
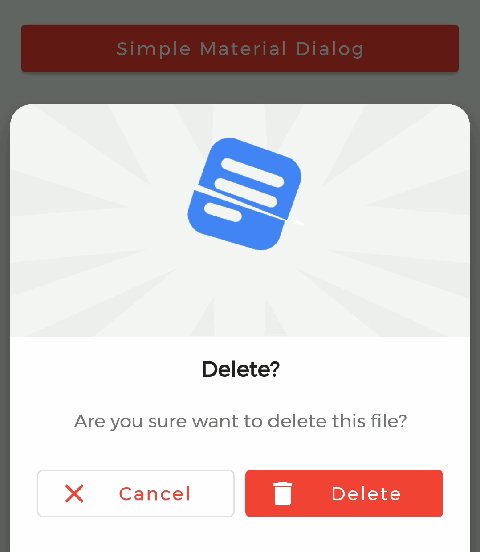
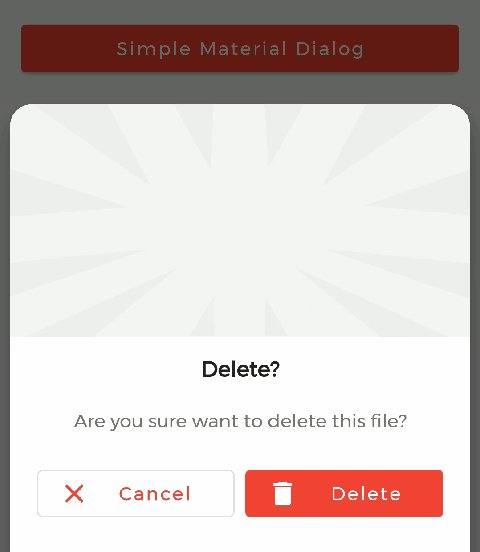
| This is basic material dialog which has two material buttons (Same as Android's AlertDialog) as you can see below. | This is Bottom Sheet material dialog which has two material buttons which is showed from bottom of device as you can see below. |
 |
 |
Implementation
Implementation of Material Dialog library is so easy. You can check [/app] directory for demo. Let's have look on basic steps of implementation.
Prerequisite
i. Gradle
In Build.gradle of app module, include these dependencies. If you want to show animations, include Lottie animation library.
ii. Set up Material Theme
Setting Material Theme to app is necessary before implementing Material Dialog library. To set it up, update styles.xml of values directory in app.
These are required prerequisites to implement Material Dialog library.
Create Dialog Instance
As there are two types of dialogs in library. Material Dialogs are instantiated as follows.
i. Material Dialog
MaterialDialog class is used to create Material Dialog. Its static Builder class is used to instantiate it. After building, to show the dialog, show() method of MaterialDialog is used.

ii. Bottom Sheet Material Dialog
BottomSheetMaterialDialog class is used to create Bottom Sheet Material Dialog. Its static Builder class is used to instantiate it. After building, to show the dialog, show() method of BottomSheetMaterialDialog is used.

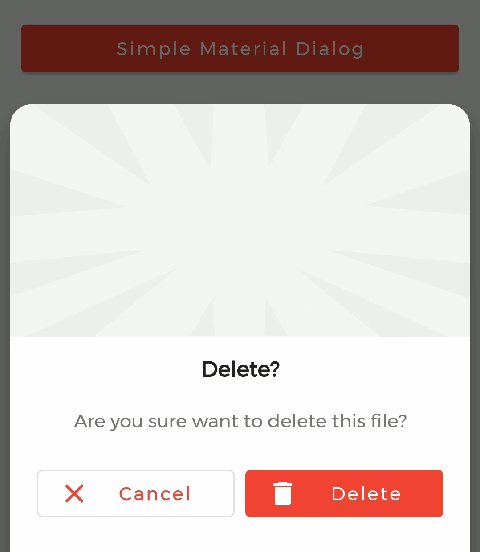
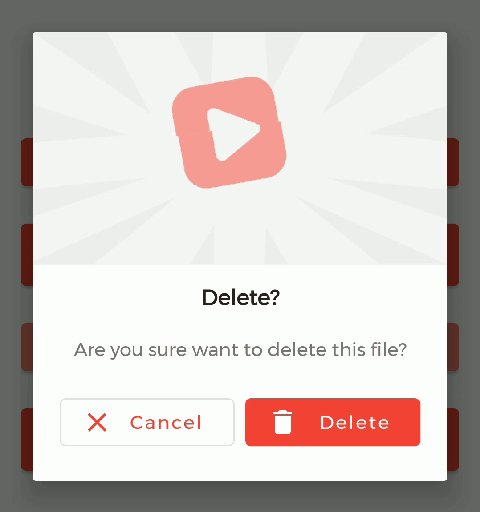
Show Animations
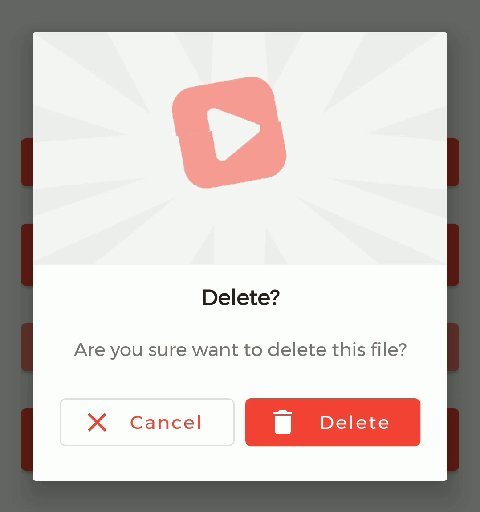
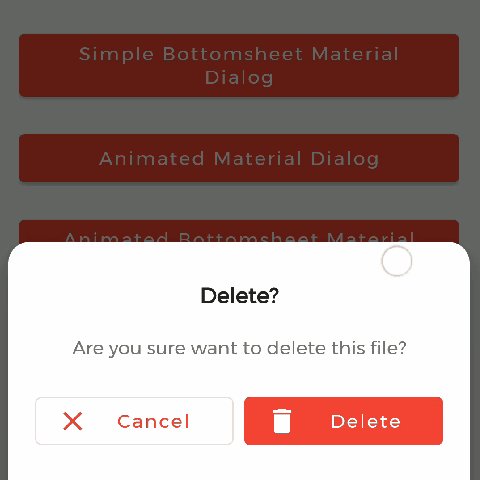
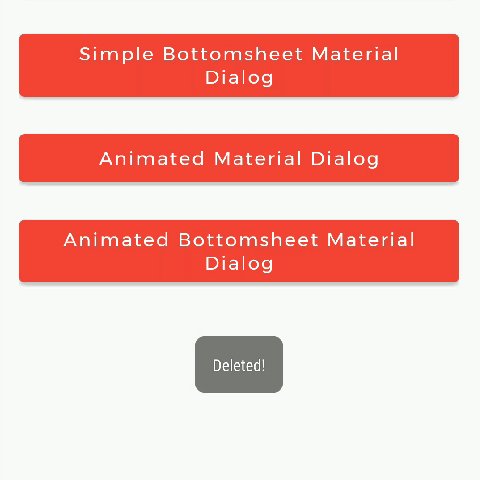
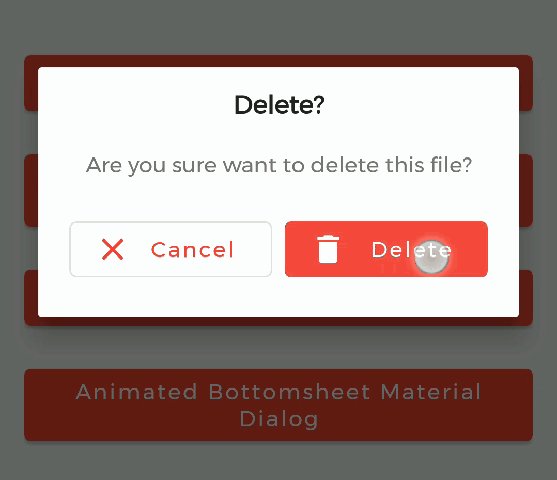
| Material Dialog | Bottom Sheet Material Dialog |
|---|---|
 |
 |
Animations in this library are implemented using Lottie animation library. You can get free animations files here. You can find varieties of animation files on https://lottiefiles.com.
*.json file downloaded from LottieFiles should be placed in android project. There are two ways to place animation file (*.json).
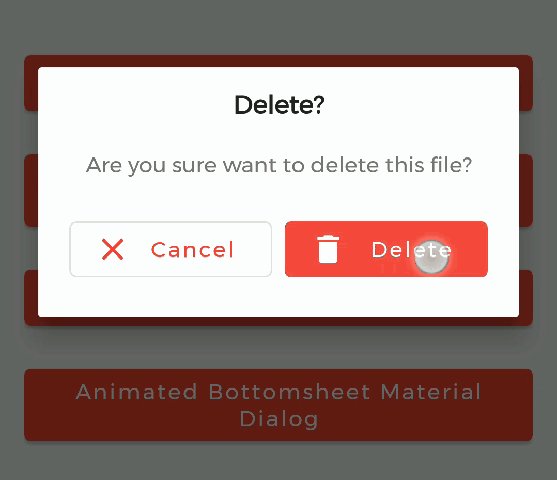
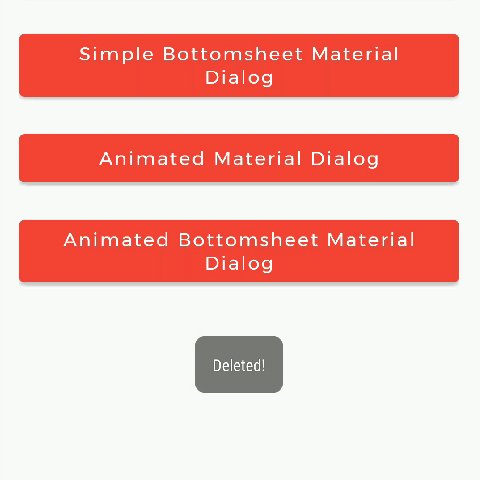
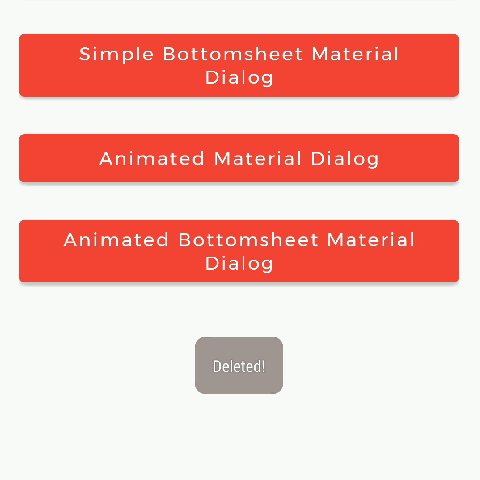
For example, here delete_anim.json animation file is used to show file delete animation.
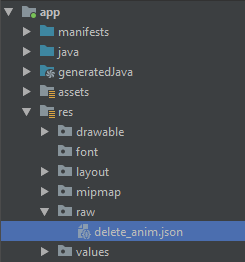
i. Using Resource File
Downloaded json file should placed in raw directory of res.

In code, setAnimation() method of Builder is used to set Animation to the dialog.
Prototype :
setAnimation(int resourceId)
Resource file should be passed to method. e.g. R.raw.delete_anim.
ii. Using Asset File
Downloaded json file should placed in asset directory.

In code, setAnimation() method of Builder is used to set Animation to the dialog.
Prototype:
setAnimation(String fileName)
Only file name with extensions should passed to method.
iii. Getting LottieAnimationView
To get View of Animation for any operations, there is a method in Material Dialogs which returns LottieAnimationView of dialog.
Dialog State Listeners
There are three callback events and listeners for Dialog.
Following are interfaces for implementations:
OnShowListener()- Listens for dialog Show event. ItsonShow()is invoked when dialog is displayed.OnCancelListener()- Listens for dialog Cancel event. ItsonCancel()is invoked when dialog is cancelled.OnDismissListener()- Listens for dialog Dismiss event. ItsonDismiss()is dismiss when dialog is dismissed.