android-pile-layout
An abnormal horizontal ListView-like pile layout.
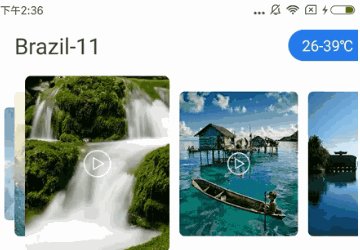
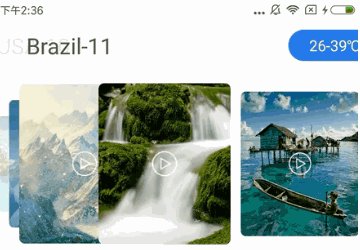
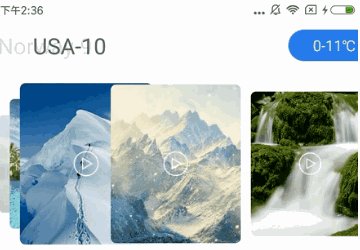
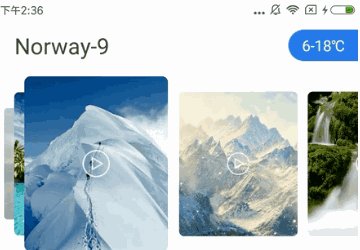
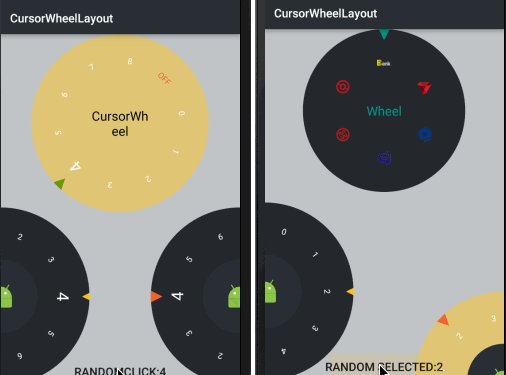
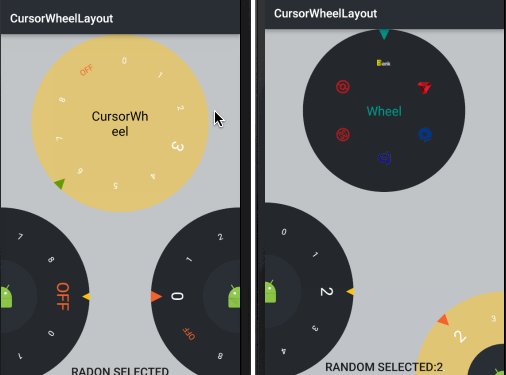
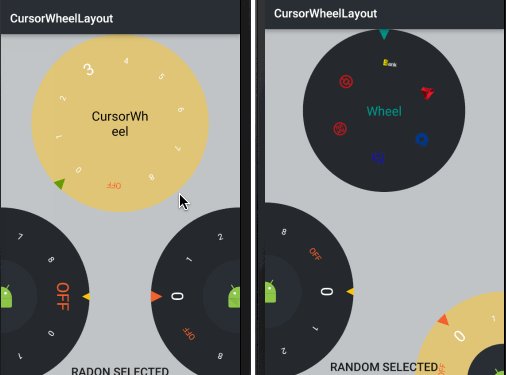
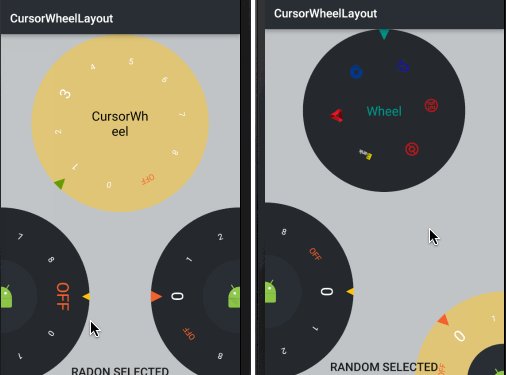
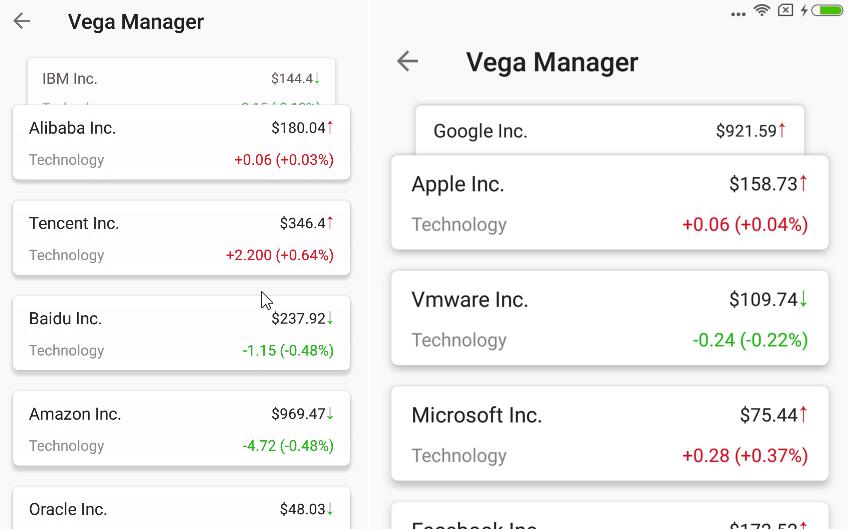
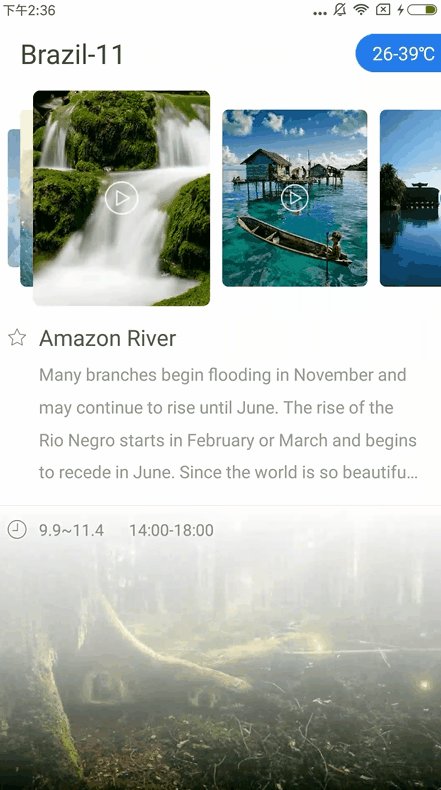
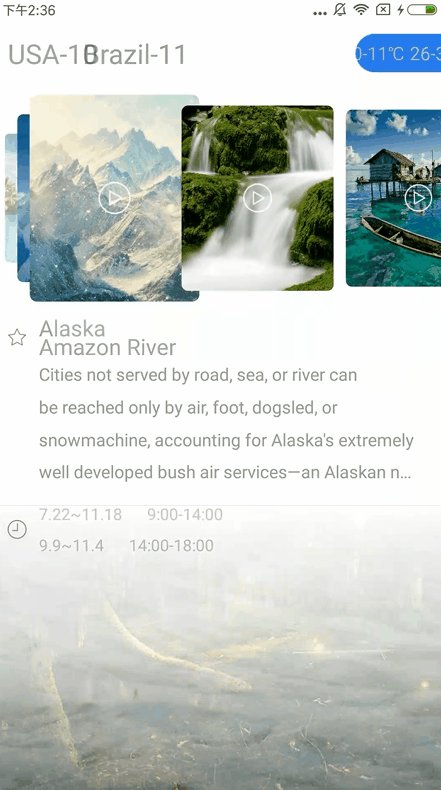
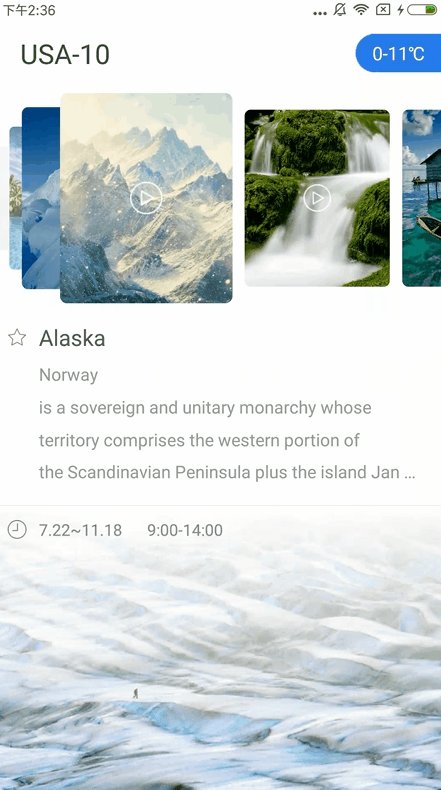
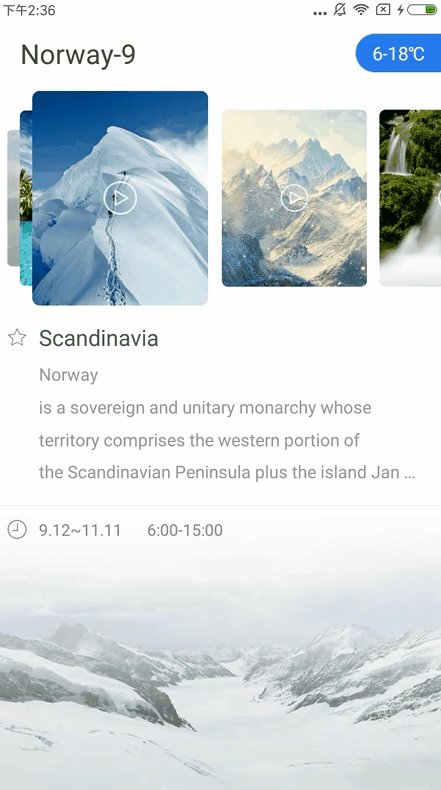
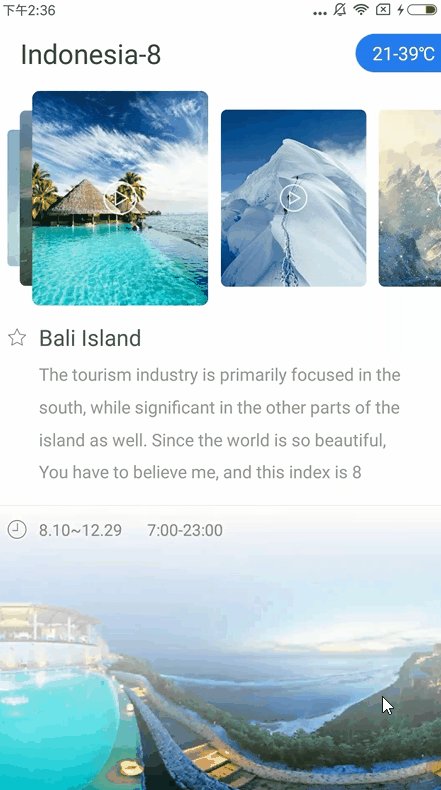
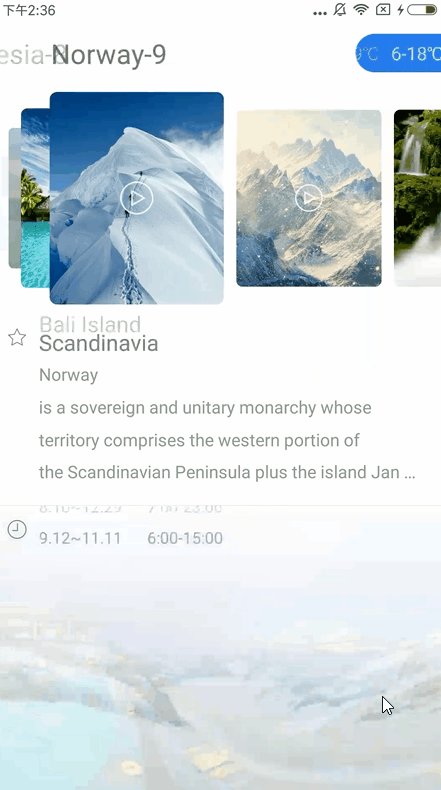
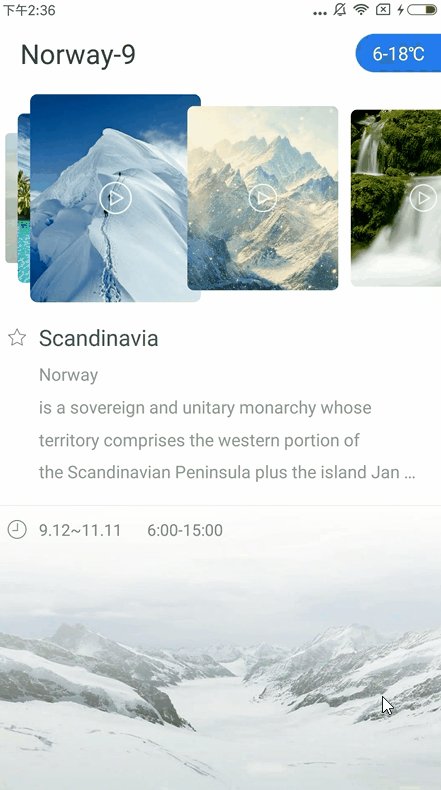
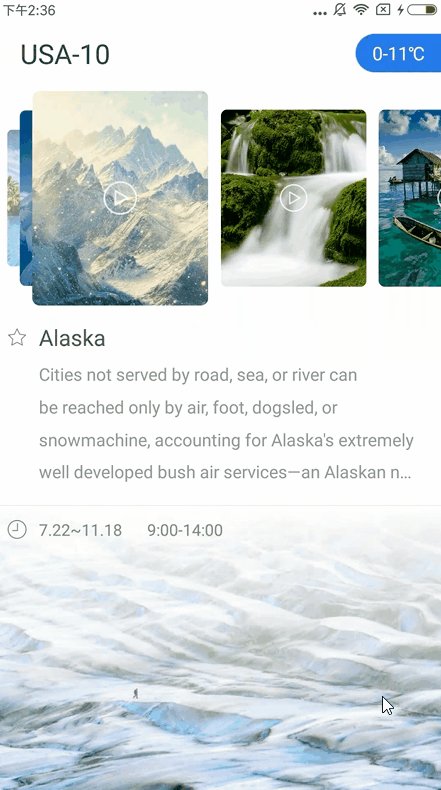
captured images
The following pictures were captured earlier. Since the source code and the outputted-apk have changed some params, you will have a different UI when you directly run the code or install the apk file. Hope there has no confusions later.


design
Recently I have seen this kind of UI design, and at the first sight I was trying to implement it by using RecyclerView's LayoutManager. Unfortunately, I am unable to contrust a clear Math model while sliding the PileView. After several tries, I gave up LayoutManager, and find another way for this implementation. If you make LayoutManager works well for this UI design, please tell me later.
how to use
- declare PileLayout in your xml file
Meanwhile, pileLayout is able to be customized by these 4 params:
| name | format | description |
|---|---|---|
| interval | dimension | items-margin each other |
| sizeRatio | float | each item's height/witdth |
| scaleStep | float | size scale step when needed |
| displayCount | float | number of items that may display |
- in Java files: