CursorWheelLayout
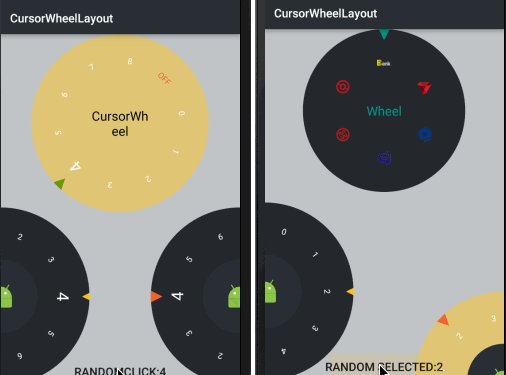
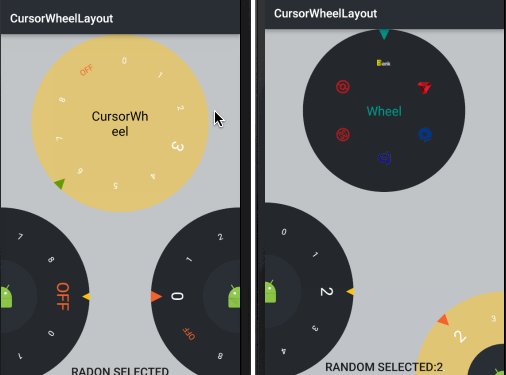
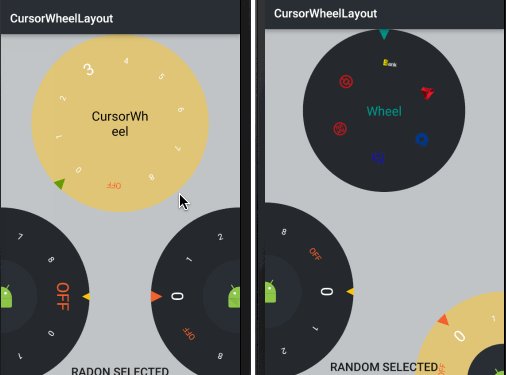
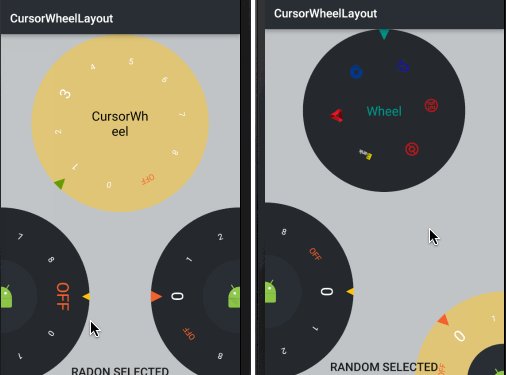
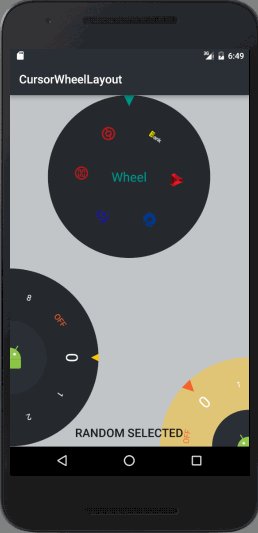
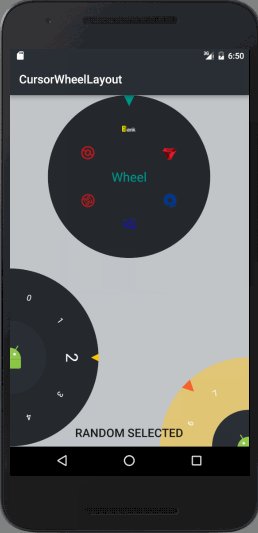
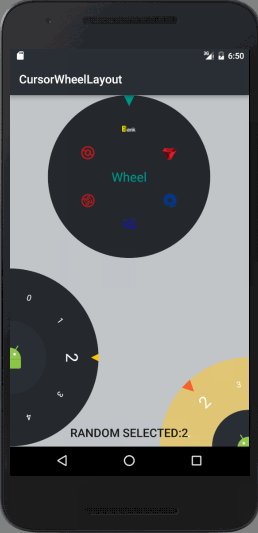
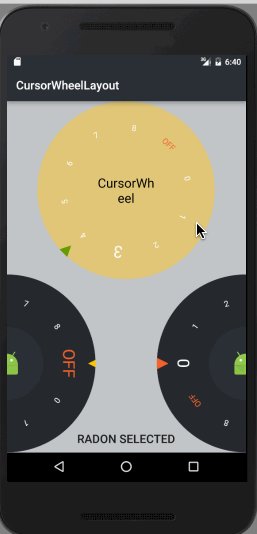
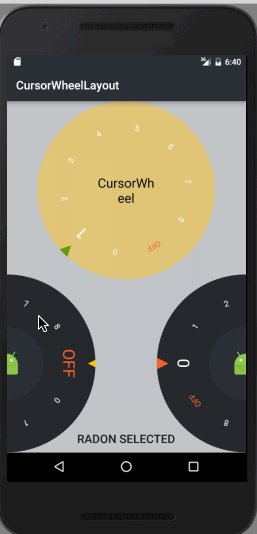
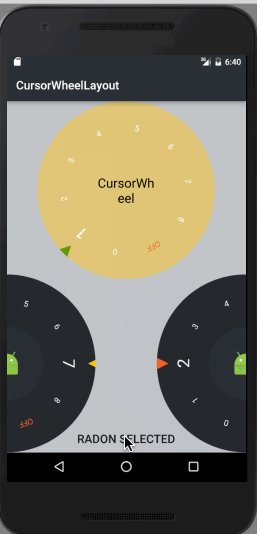
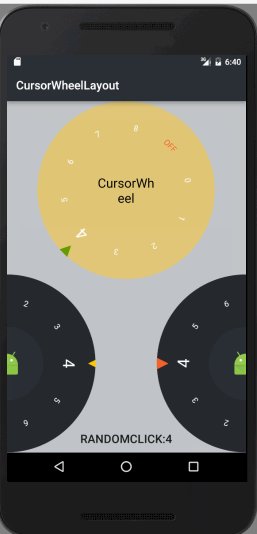
CursorWheelLayout is an Android library that allows view to be placed on a rotatable wheel. It behaves like a Circular ListView where items rotate rather than scroll vertically(but without view recycle strategy). CursorWheelLayout consists of two components , the center item with id id_wheel_menu_center_item and the menu items that provided by CycleWheelAdapter.
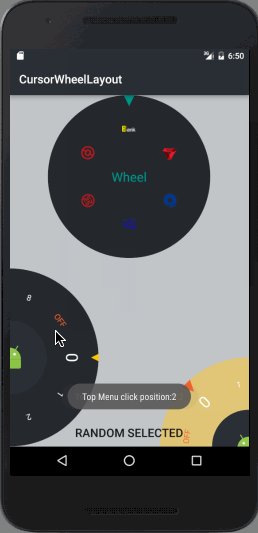
The CursorWheelLayout can be used as a way to select one item from a list. The wheelSelectedAngle attribute determines what position on the wheel is selected. You can also receive a callback for when an item is clicked, and whether it is selected. Have a look at the sample for a working example!


Apk
Setup
Gradle
compile 'github.hellocsl:CursorWheelLayout:1.1.0'
Maven
Usage
- Add a custom view in Xml
- Define your
WheelCycleAdapter
- Set your
WheelCycleAdaptersimilar to how you would set an adapter with a ListView
Listener
- A listener for when the closest item to the
SelectionAnglechanges.
- A listener for when an item is clicked.
Useful attributes
Here are the custom attributes that can be declared in xml:
- wheelSelectedAngle
- wheelPaddingRadio
- wheelCenterRadio
- wheelItemRadio
- wheelFlingValue
- wheelCursorHeight
- wheelCursorColor
- wheelBackgroundColor
- wheelItemRotateMode