SimpleGenericAdapter
SimpleGenericAdapter is an Android library that helps developers to easily create a Recyclerview Adapter without repeatedly building any adapter boilerplate.
Features
v0.2.0
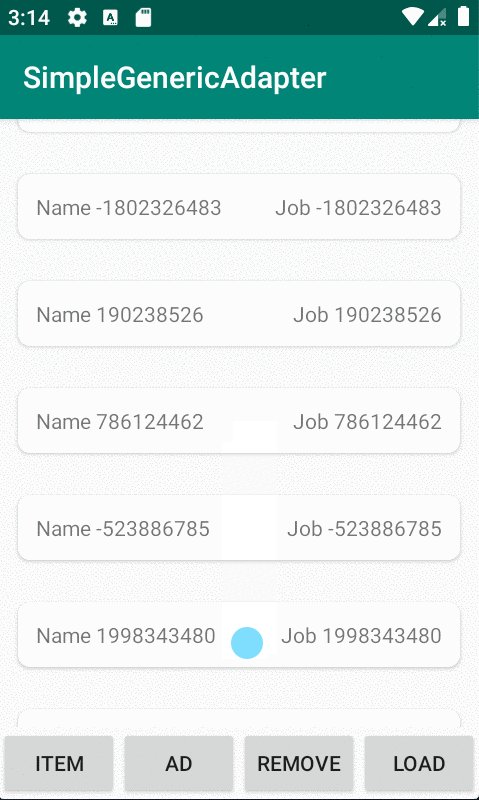
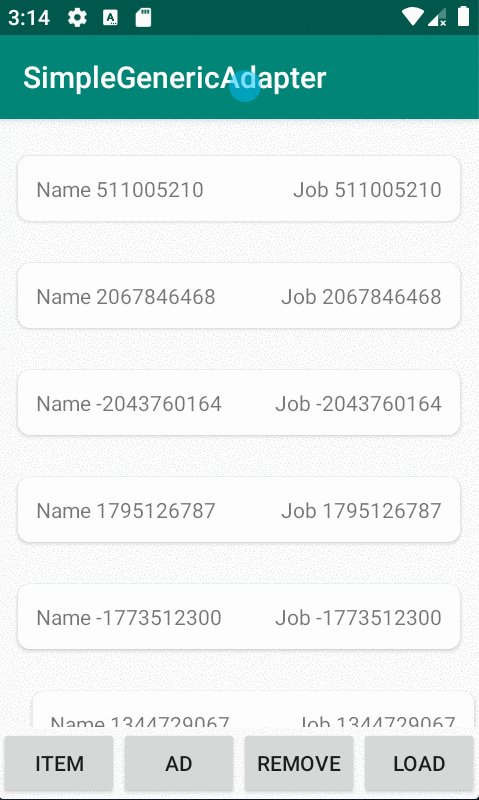
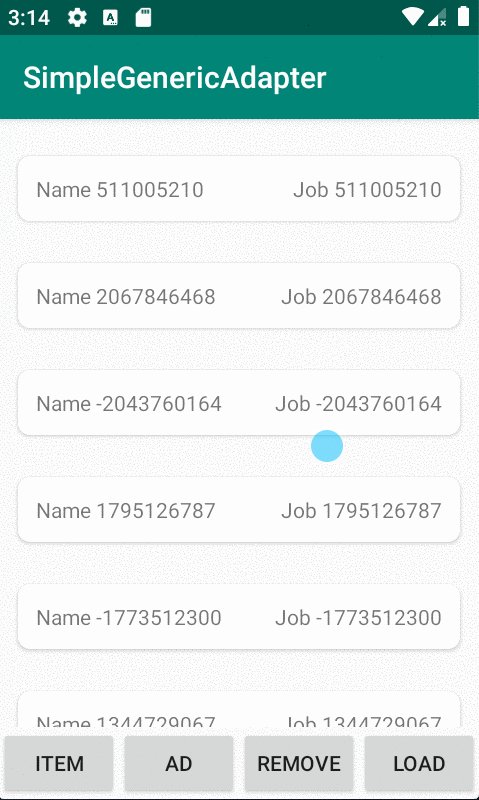
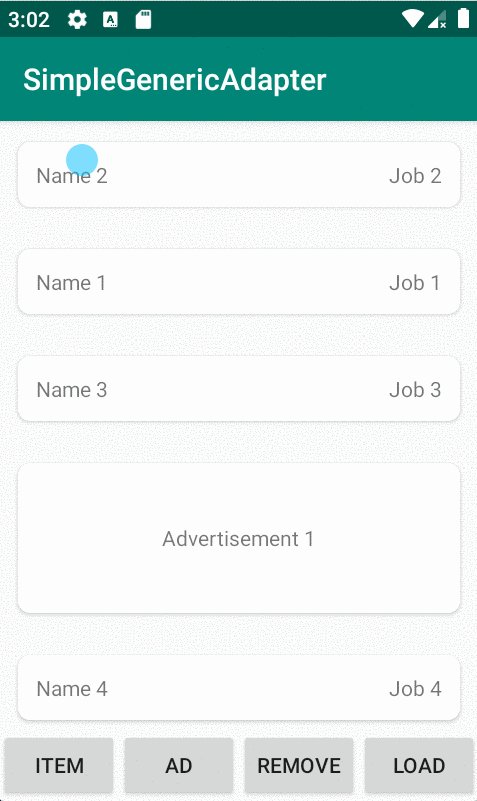
- Support Scroll Item Animation
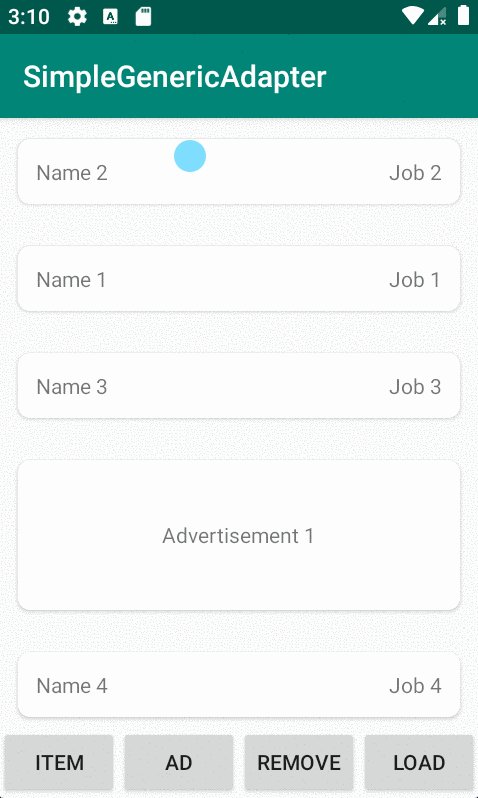
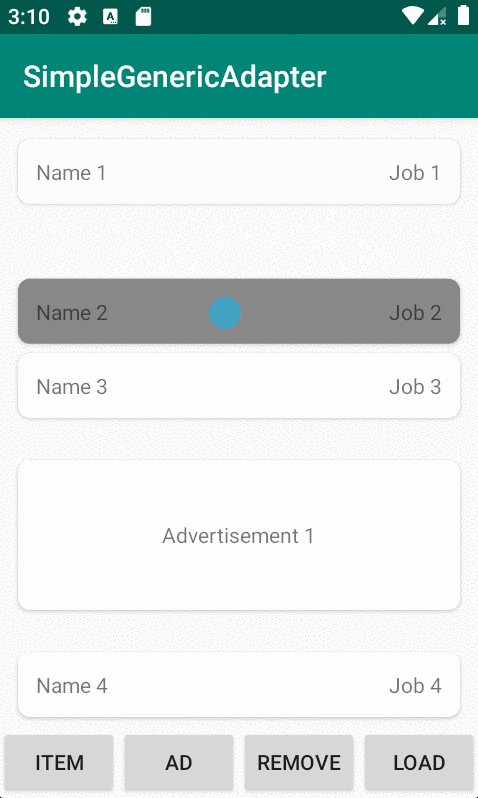
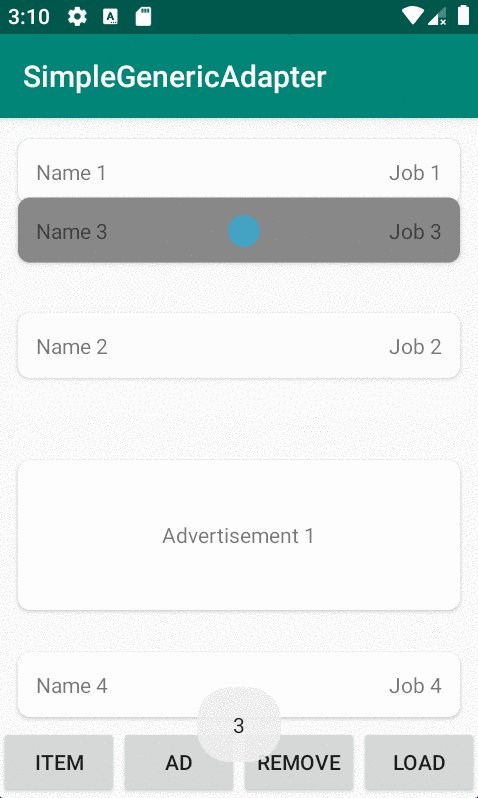
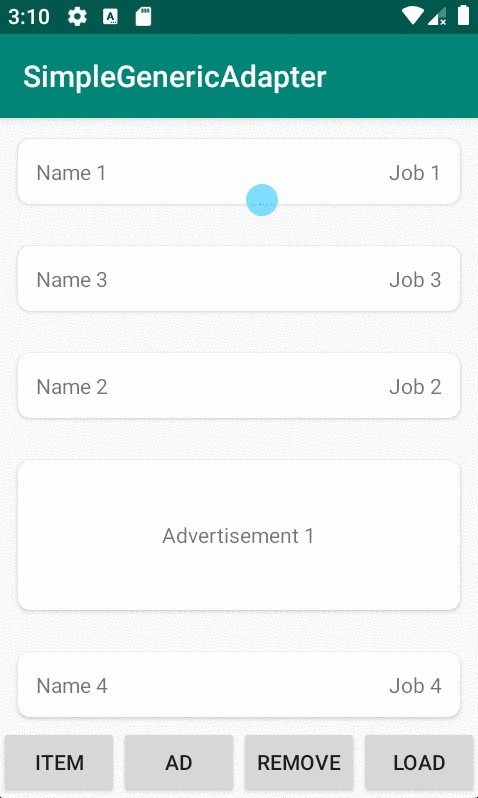
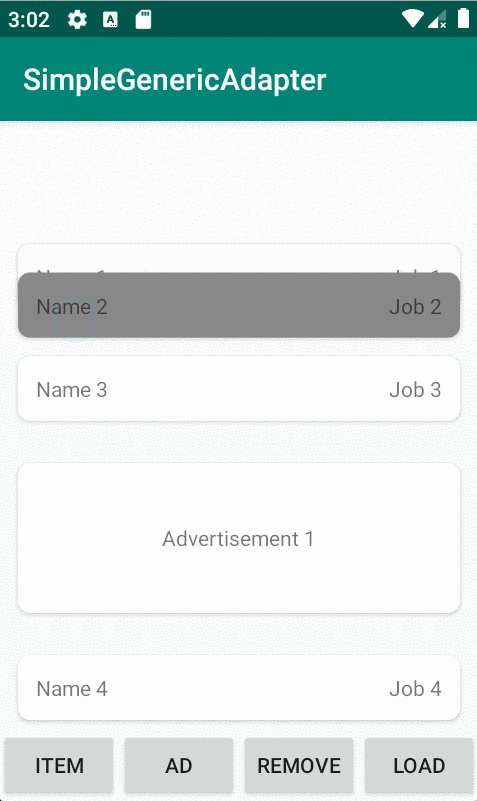
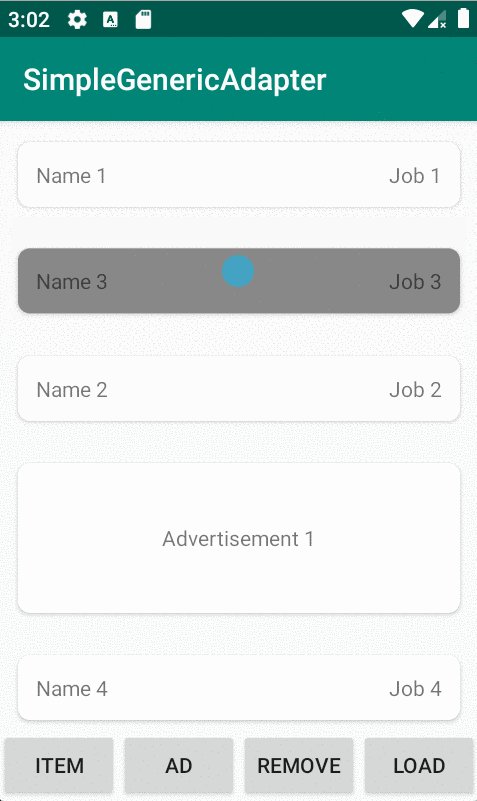
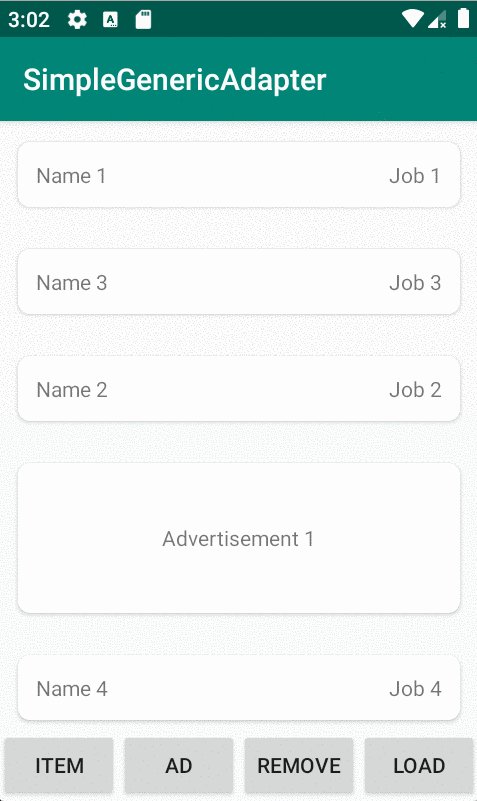
- Add Drag & Drop feature
v0.1.0
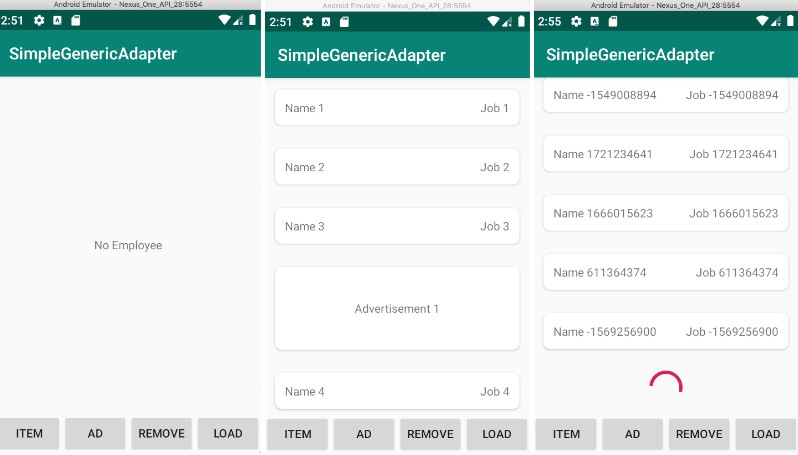
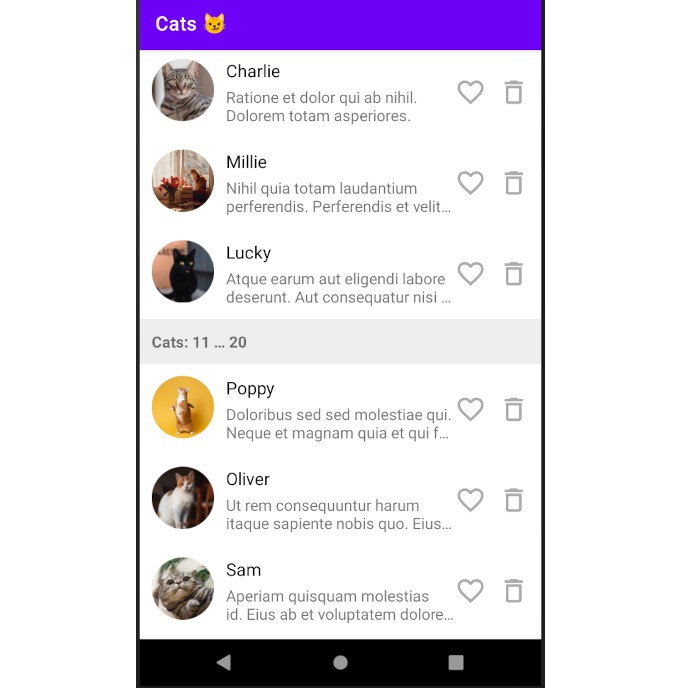
- Create UI Module to bind item data
- Create UI Module for Empty state
- Create UI Module for Paging
- Support OnItemClickListener
How to use it?
Setup
On your module's build.gradle file add this implementation statement to the dependencies section:
Also make sure that Project module includes jitpack:
Create Modules
- Implement an Item Module using
ItemModule<ModelType>(ModelTypeclass should implementDiffable)
- Implement an Empty Module using
- Create adapter and attach to your reyclerview:
- You can create Paging module by defining a class or using anonymous object:
- Currently the library only support OnItemClickerListener:
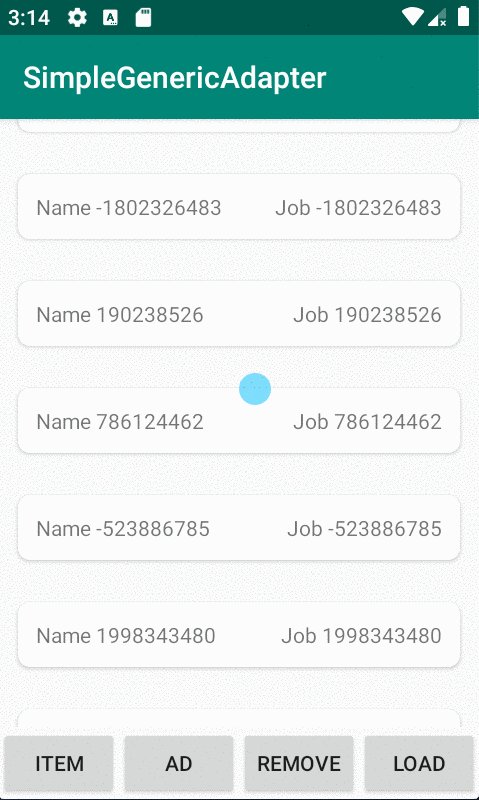
Scroll Animation
- Now support 4 default animations
ALPHA_IN,SCALE_IN,SLIDE_IN_BOTTOMandSLIDE_IN_RIGHT:

- Or you can create and add your own custom animation xml:
Drag and Drop Item
- Activate Drag and Drop by setting mode
FULL,PARTIAL,NONE:
FULLmeans you can long press the whole item to drag and drop:

PARTIALmeans you can choose which view part of ViewHolder to handle Dragging

- To enable it, set mode to
PARTIAL:
- In ItemModule, Set view part:
In the future
The library is still under development,so you can suggest more feature by committing issues to this repository.