Nest Refresh
By this library, you can add Pull Refresh by behaviors for one groupview or view with nest child. You can add pull refresh for one top header and scroll top with sticky area. You can add CollapseToolbarLayout in the RefreshBarLayout to collapse when scroll up, pin tab layout on the top and pull refresh when pull down. You can add load more footer behavoir for your recyclerview. When you pull up at last of the recyclerview, the footer will be pull up with spring effect. You can set no more result when data have no more.
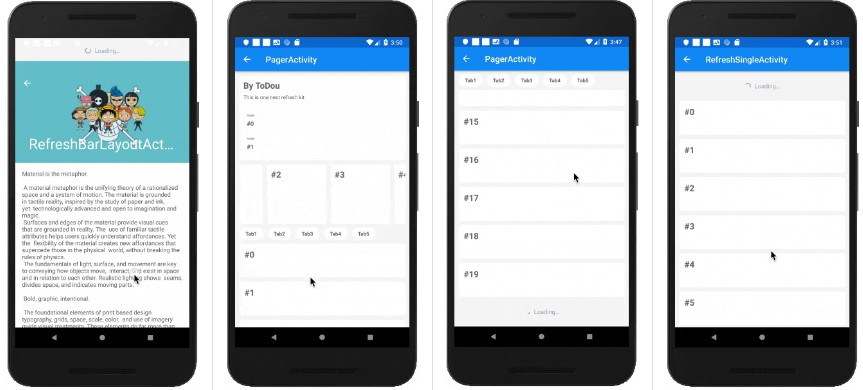
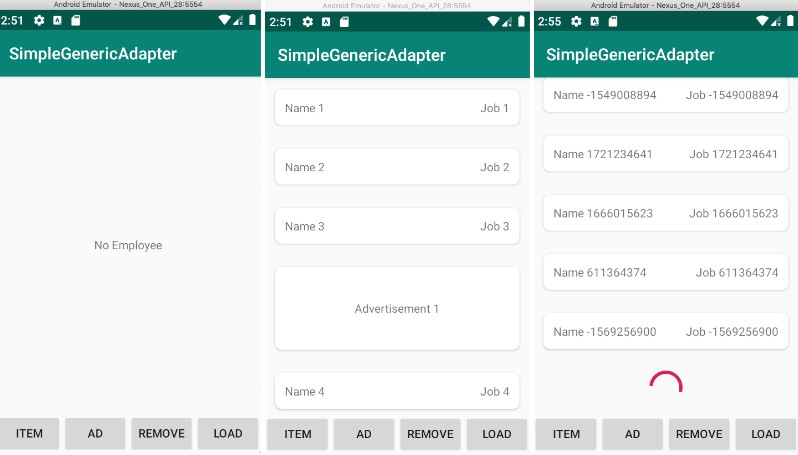
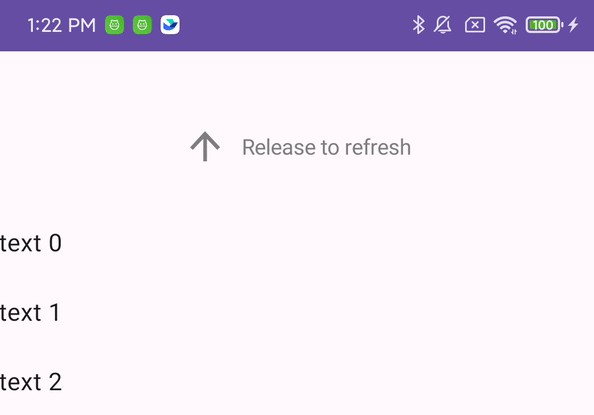
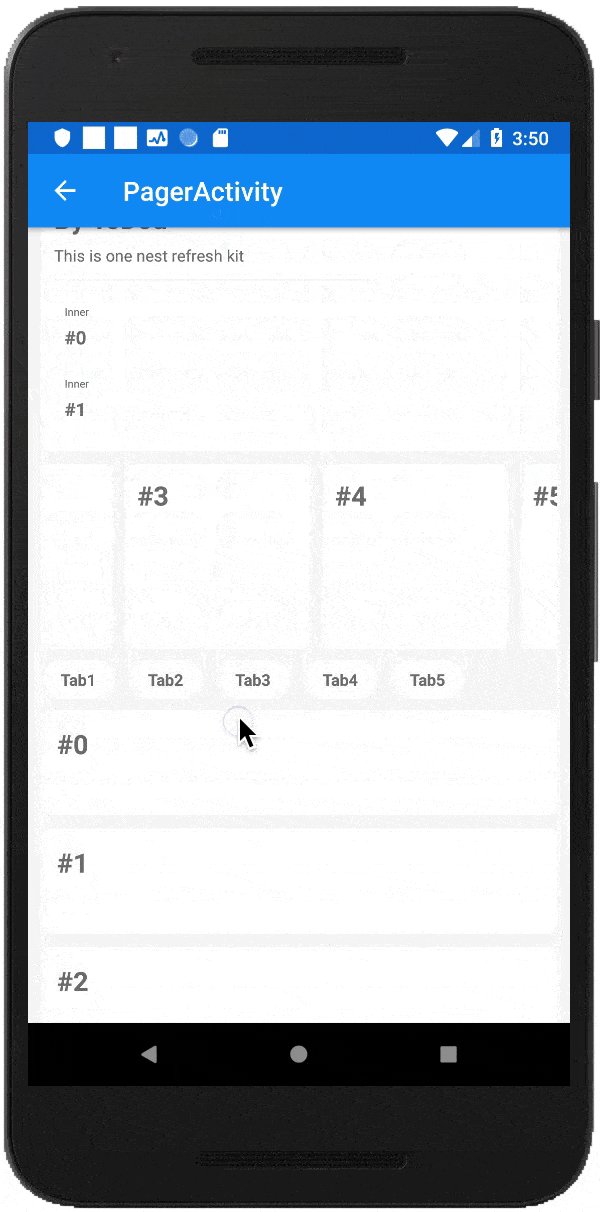
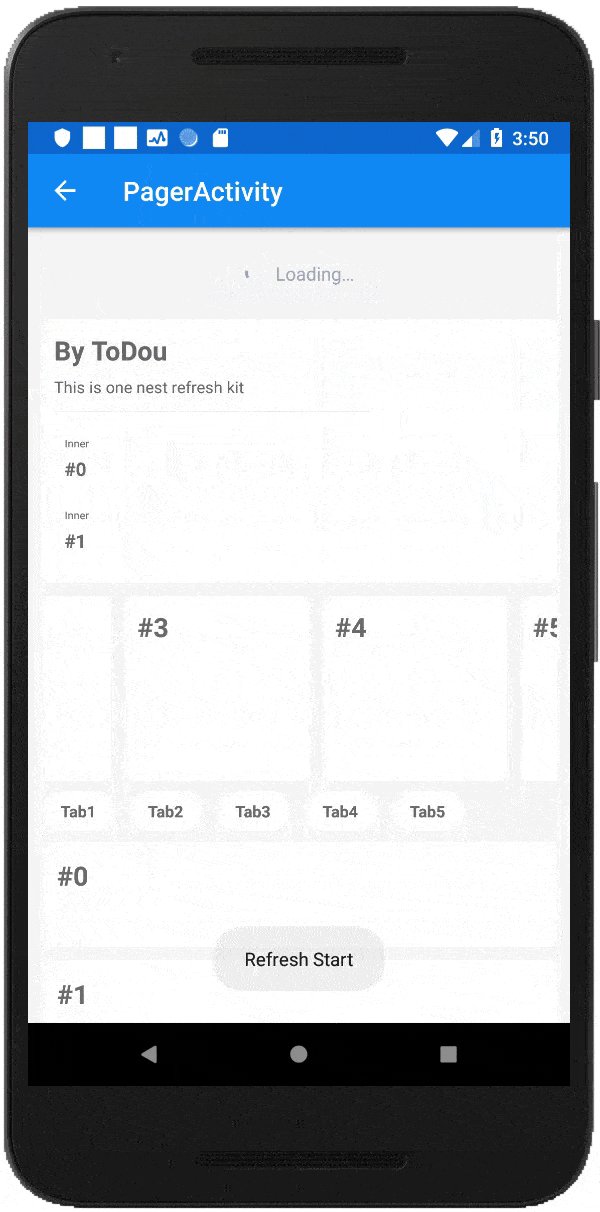
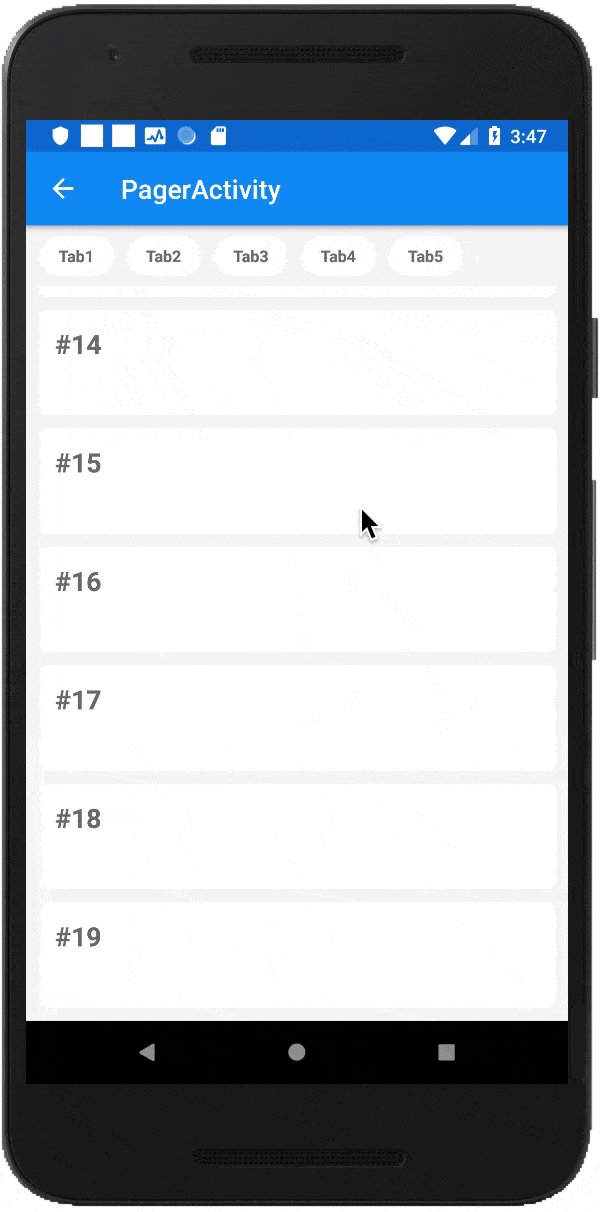
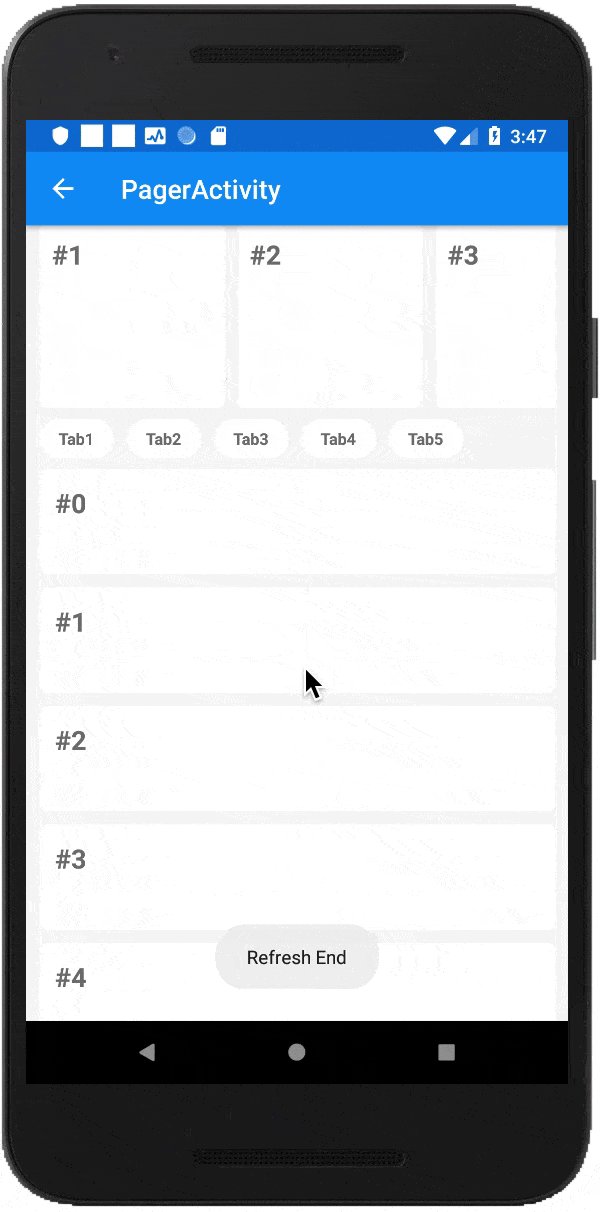
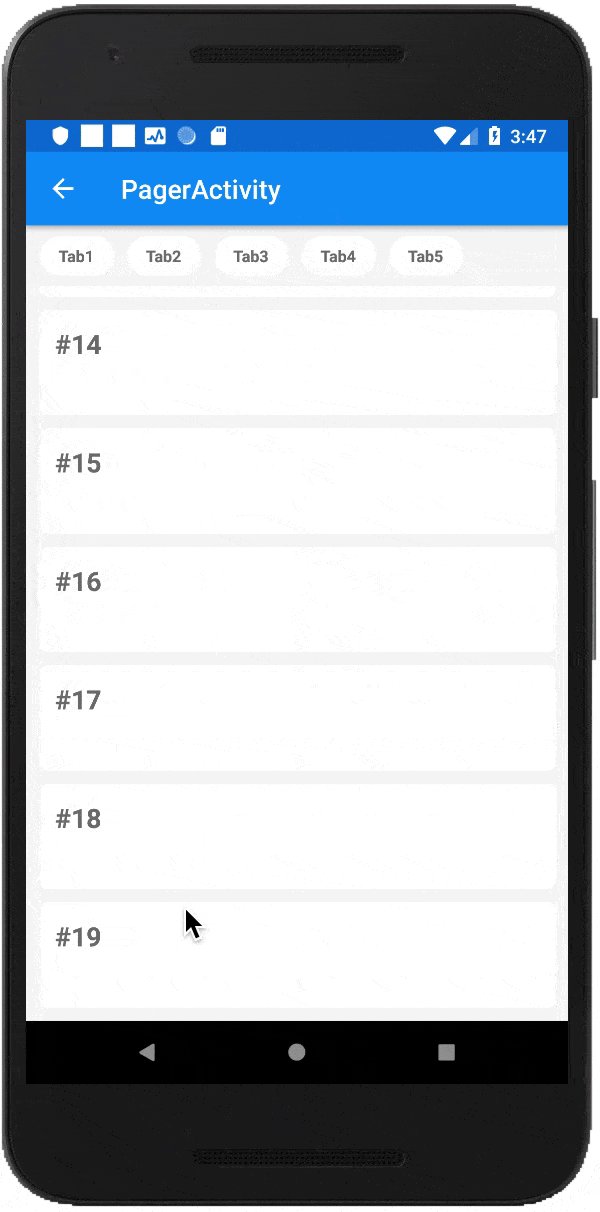
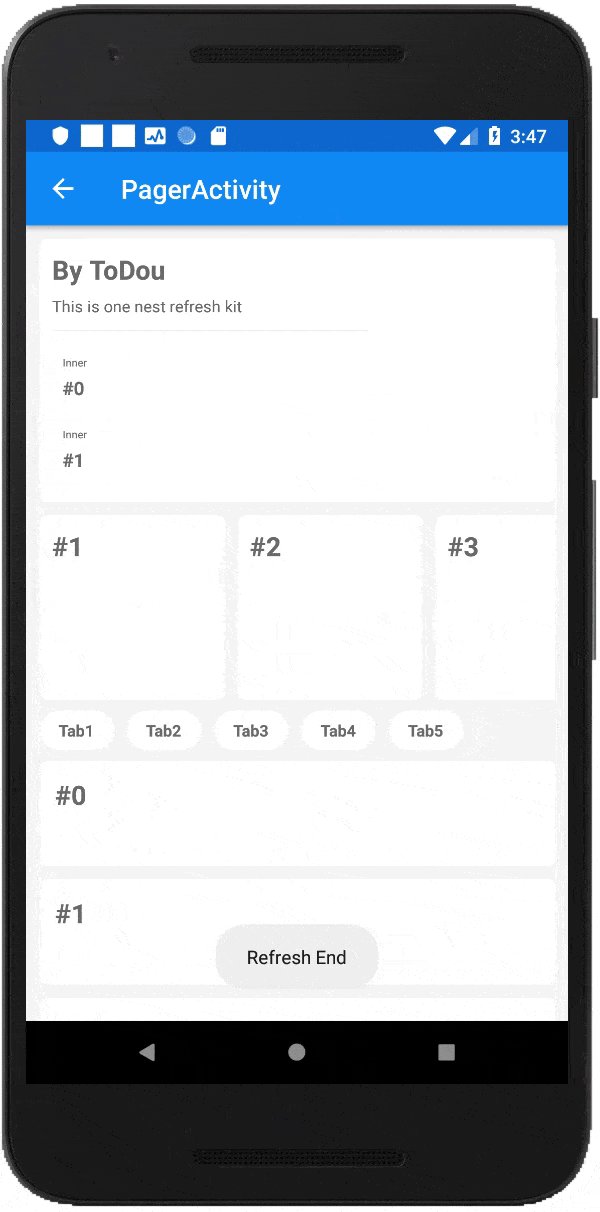
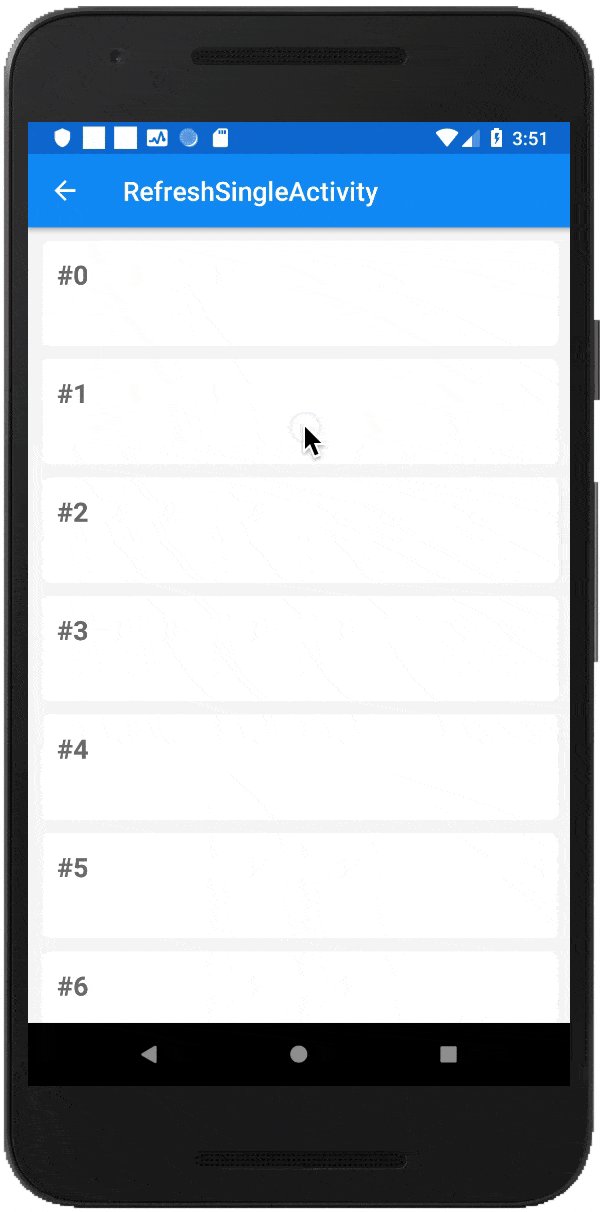
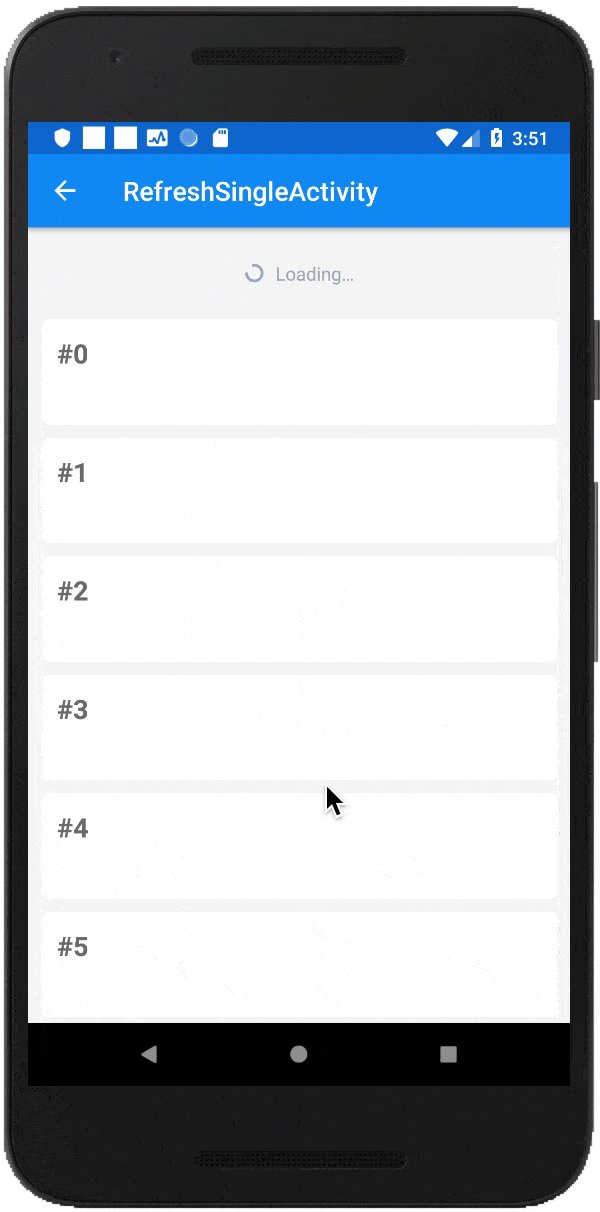
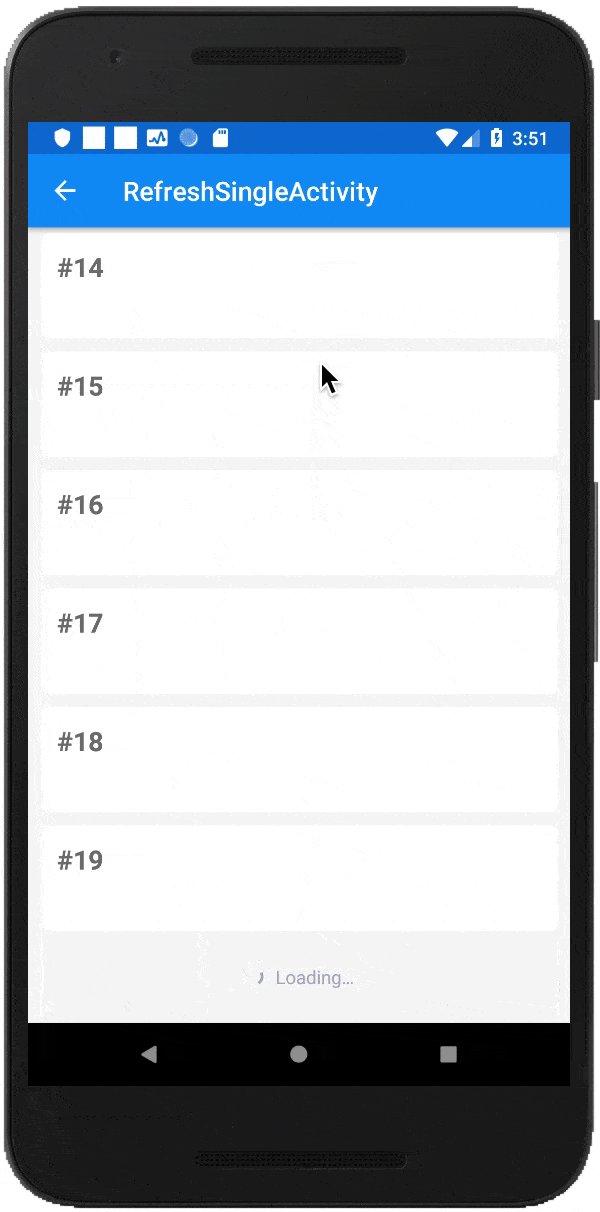
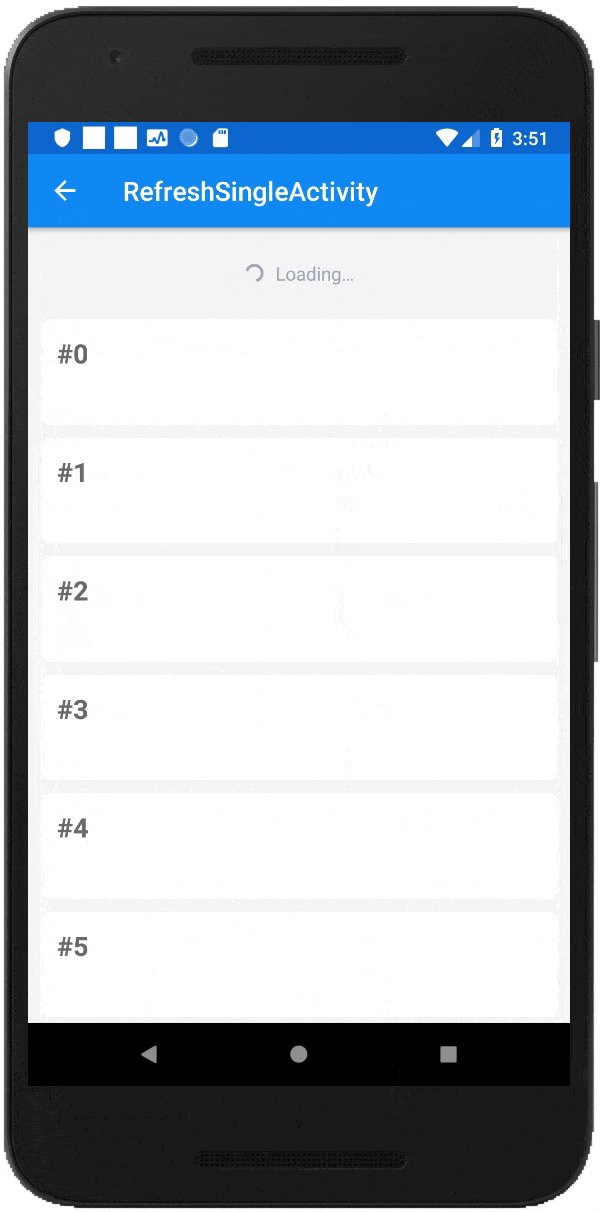
Screenshot
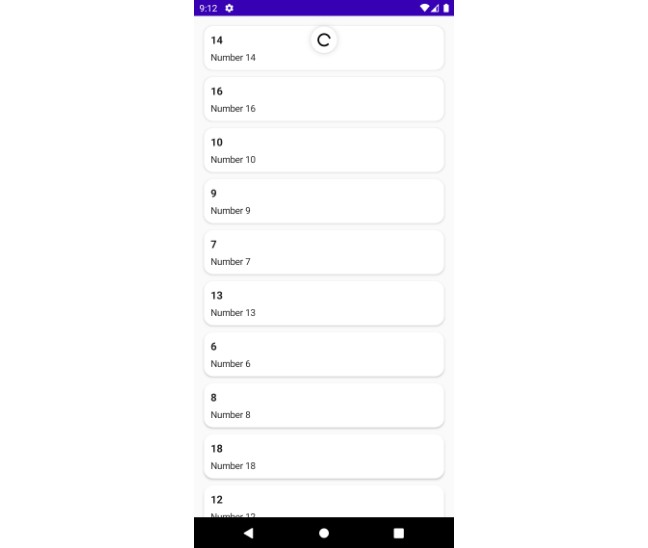
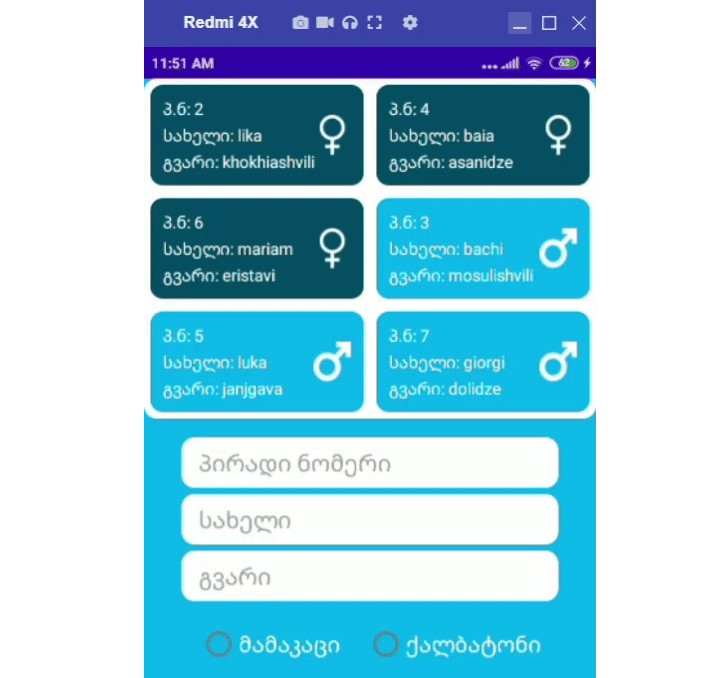
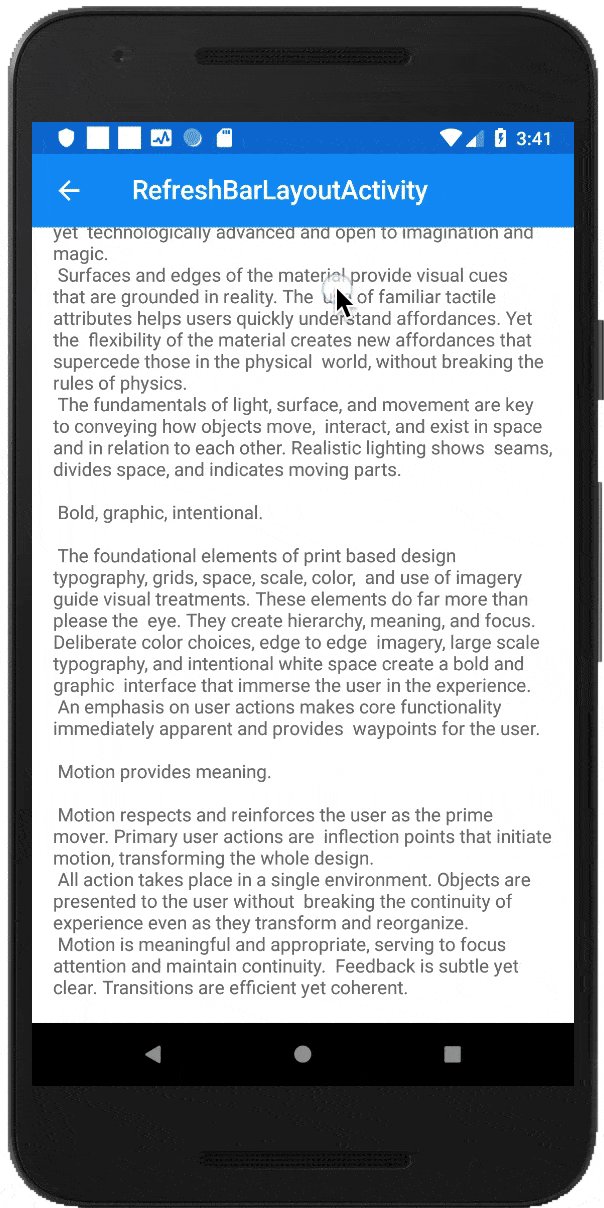
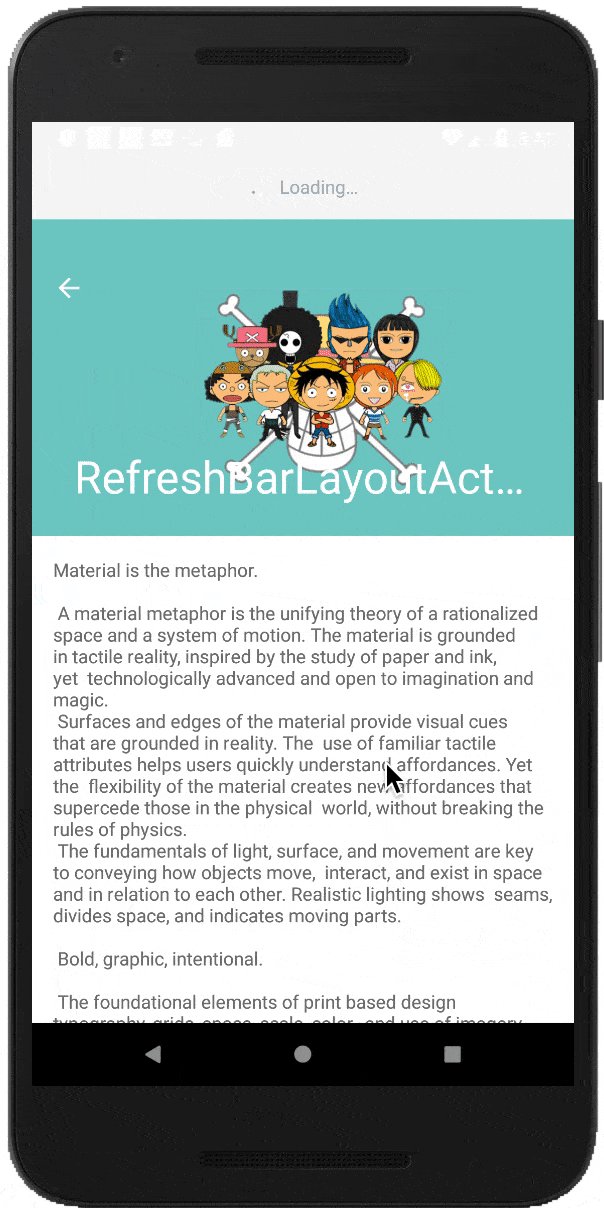
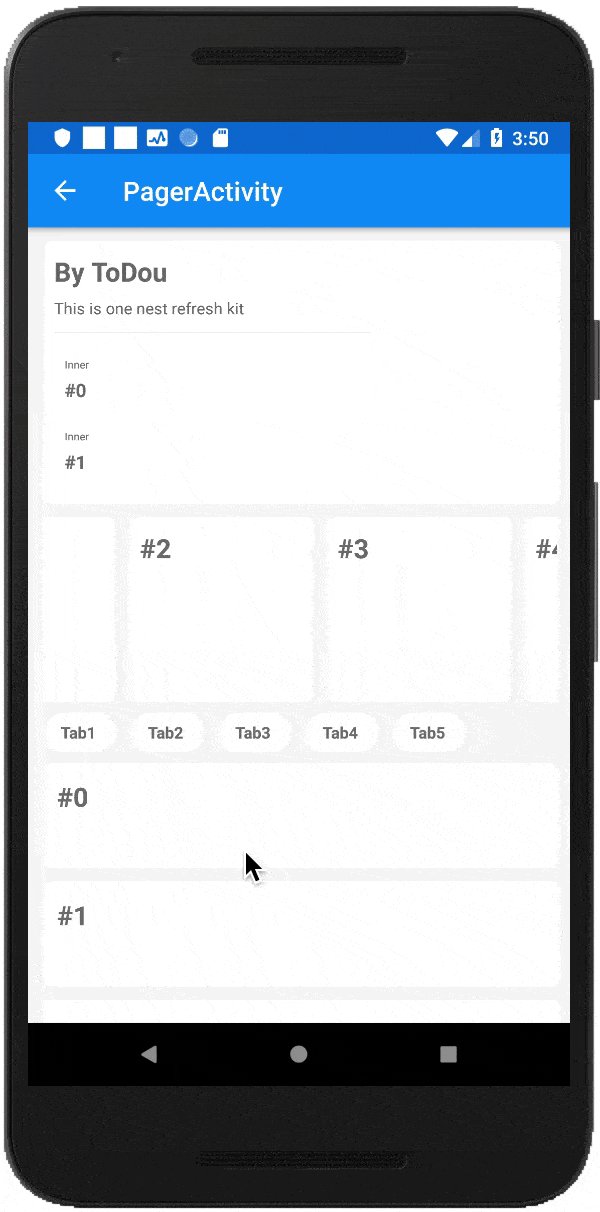
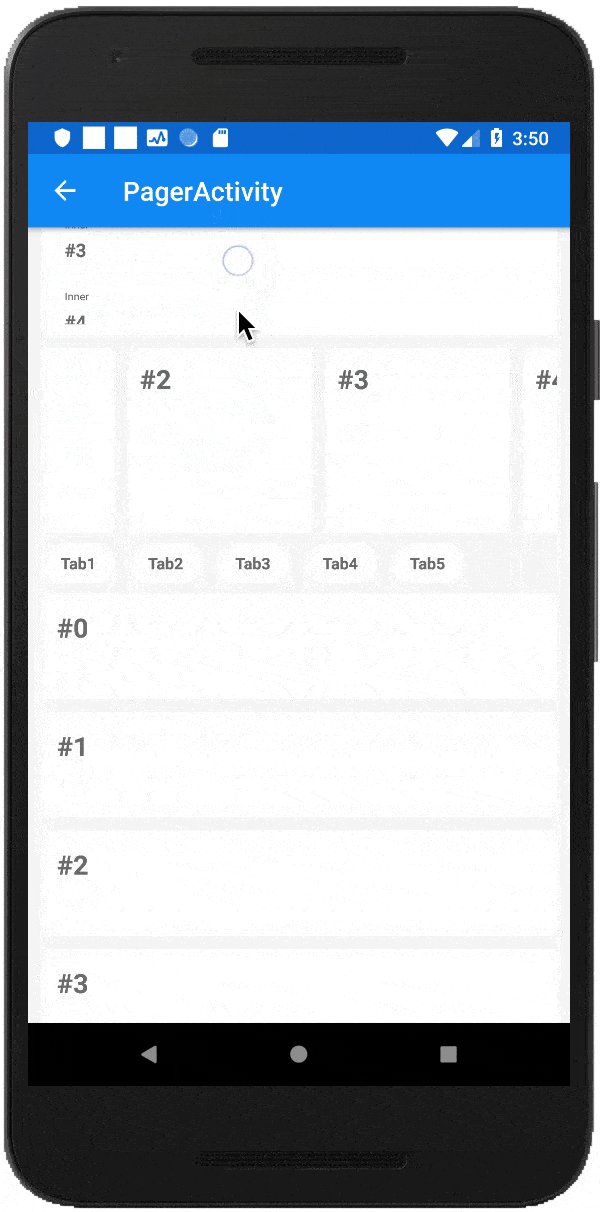
| RefreshBar with Collapse | Header Nest Scroll | RefreshBar | Single Refresh |
|---|---|---|---|
 |
 |
 |
 |
Installation
AndroidX
Usages
All behavoir as follows:
- RefreshBarBehavior
Defualt behavior for RefreshBarLayout - RefreshBarScrollBehavior
- RefreshBehavior
- LoadMoreBehavior
# default to LoadMoreFooterView @string/nest_refresh_load_more_behavior - RefreshScrollBehavior
Single Nest Refresh with load more footer
LoadMoreFooterView's default behavior is LoadMoreBehavior, so don't need to add behavior by yourself. And you can write your custom refresh header and custom load more footer with the behavior in the lib.
RefreshBarLayout Refresh with sticky
RefreshBarLayout Refresh with collapse toolbar
For inset status bar effect, you must add fitsSystemWindows true. And RefreshHeaderView in the default lib support compat inset
Load More Footer
If you want to add load more footer for whole scroll child such as viewpager. You can add LoadMoreBehavior directly. If you want add load more footer for recyclerview in fragment of ViewPager, you must wrapper every recyclerview with ChildCoordinatorLayout. ChildCoordinatorLayout will send unconsumeY to parent and then send to child behavior to itself.
Like this in fragment layout of viewpager:
Because of onNestedScroll can't return consumes, I calculate that by target offsetInWindow. So if CoordinatorLayout's child consume some 'y' and has move with offset. The ChildCoordinatorLayout can get the consume from that and then send unconsume 'y' to child of ChildCoordinatorLayout to consume value.