Notifications
A Simple App using ‘Alerter’ – An Android Alerter Library in Kotlin.
This library aims to overcome the limitations of Toasts and Snackbars, while reducing the complexity of layouts.
Install
Include the JitPack.io Maven repo in your project’s build.gradle file
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
Then add this dependency to your app’s build.gradle file
dependencies {
implementation 'com.github.tapadoo:alerter:7.2.4'
}
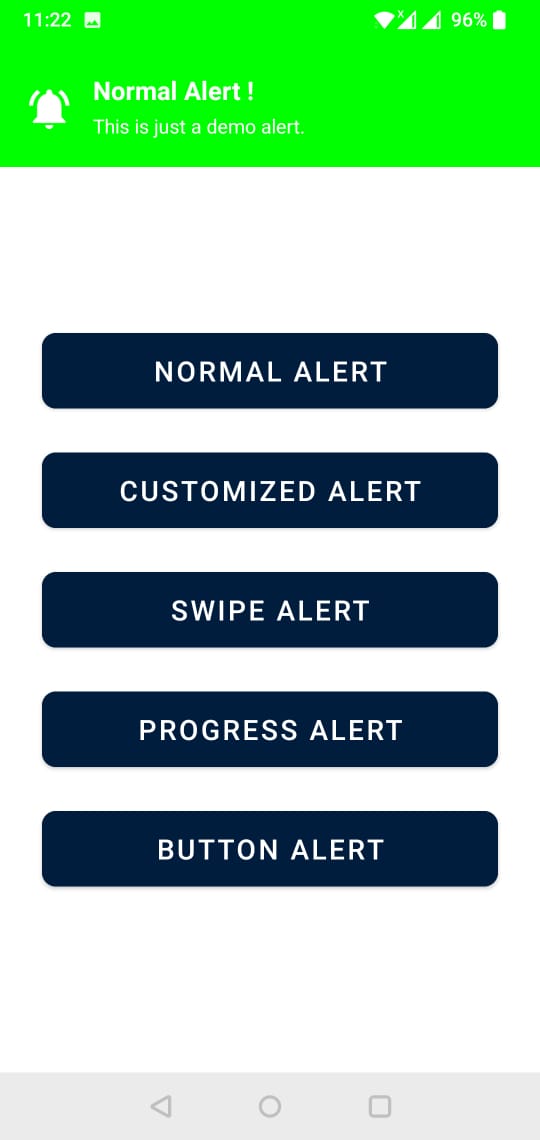
Screenshot of Normal Alert
Code
normalalert.setOnClickListener {
Alerter.Companion.create(this)
.setTitle("Normal Alert !")
.setText("This is just a demo alert.")
.setIcon(R.drawable.ic_baseline_notifications_active_24)
.setDuration(3000)
.setOnClickListener(View.OnClickListener {
Toast.makeText(this,"OK",Toast.LENGTH_SHORT).show()
})
.show()
}
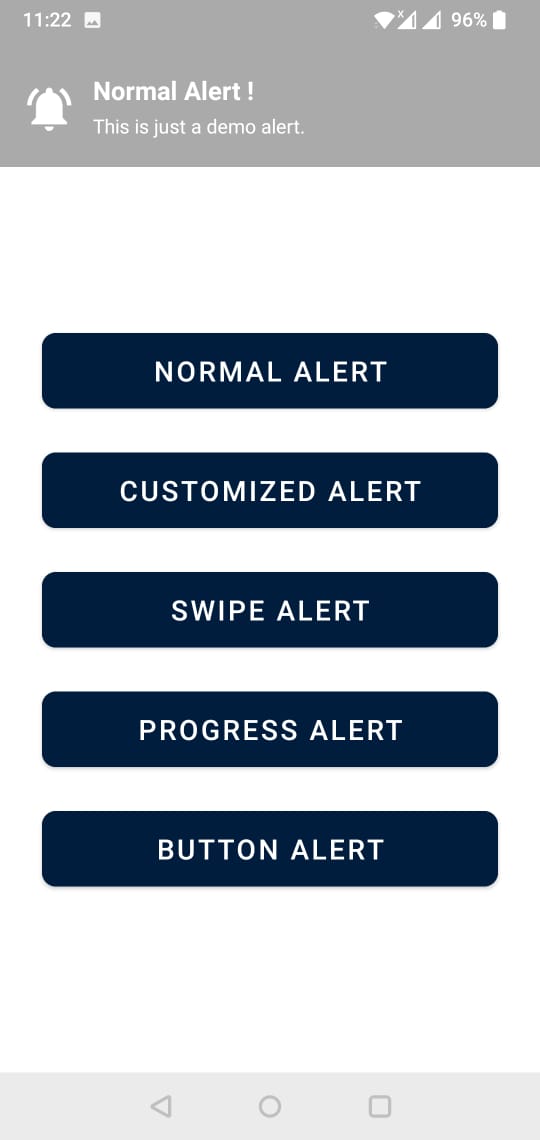
Screenshot of Customized Alert
Code
customizedalert.setOnClickListener {
Alerter.Companion.create(this)
.setTitle("Normal Alert !")
.setText("This is just a demo alert.")
.setBackgroundColorInt(Color.GREEN)
.setIcon(R.drawable.ic_baseline_notifications_active_24)
.setDuration(3000)
.setOnClickListener(View.OnClickListener {
Toast.makeText(this,"OK",Toast.LENGTH_SHORT).show()
})
.show()
}
Screenshot of Swipe Alert
Code
swipealert.setOnClickListener {
Alerter.Companion.create(this)
.setTitle("Normal Alert !")
.setText("This is just a demo alert.")
.setIcon(R.drawable.ic_baseline_notifications_active_24)
.setDuration(3000)
.enableSwipeToDismiss()
.setOnClickListener(View.OnClickListener {
Toast.makeText(this,"OK",Toast.LENGTH_SHORT).show()
})
.show()
}
Screenshot of Progress Alert
Code
progressalert.setOnClickListener {
Alerter.Companion.create(this)
.setTitle("Normal Alert !")
.setText("This is just a demo alert.")
.setIcon(R.drawable.ic_baseline_notifications_active_24)
.setDuration(3000)
.enableProgress(true)
.setProgressColorInt(Color.CYAN)
.setOnClickListener(View.OnClickListener {
Toast.makeText(this,"OK",Toast.LENGTH_SHORT).show()
})
.show()
}
Screenshot of Button Alert
Code
buttonalert.setOnClickListener {
Alerter.Companion.create(this)
.setTitle("Normal Alert !")
.setText("This is just a demo alert.")
.setIcon(R.drawable.ic_baseline_notifications_active_24)
.setDuration(3000)
.addButton("YES", com.tapadoo.alerter.R.style.AlertButton, View.OnClickListener {
Toast.makeText(this,"OK",Toast.LENGTH_SHORT).show()
})
.addButton("NO",com.tapadoo.alerter.R.style.AlertButton,View.OnClickListener {
Toast.makeText(this,"OOPS",Toast.LENGTH_SHORT).show()
})
.show()
}
Demonstration Video
Connect
-> https://www.linkedin.com/in/samik-pandit-417a4521b