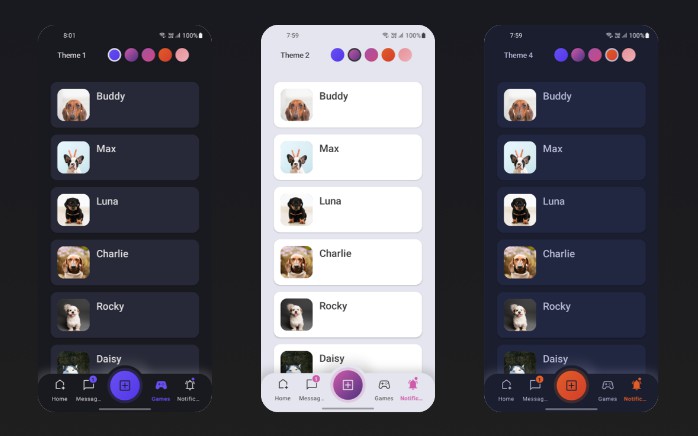
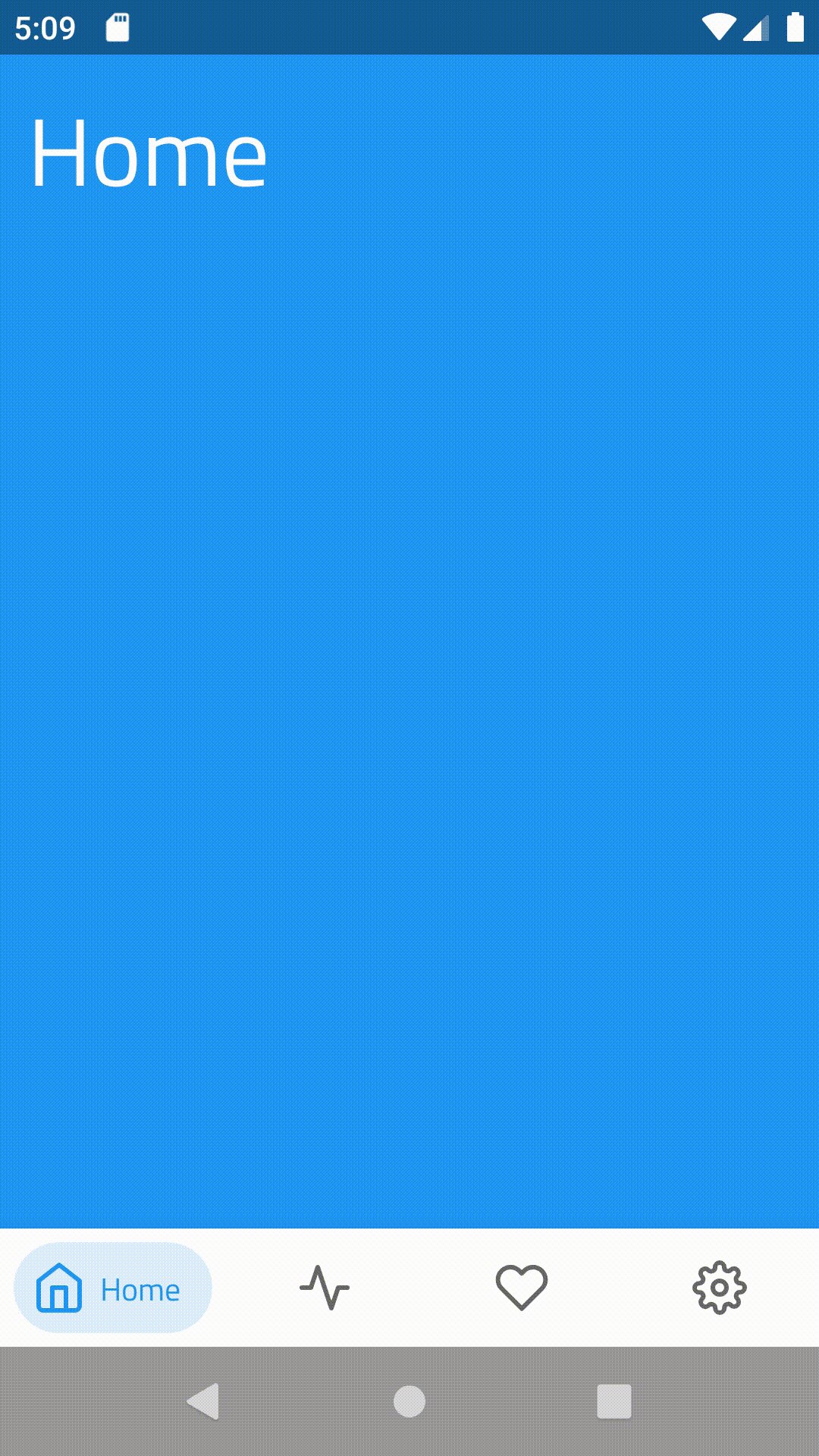
Chip Navigation Bar
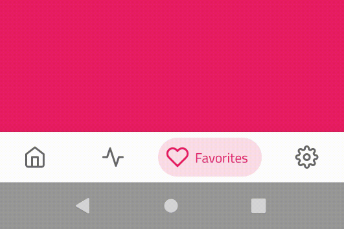
A navigation bar widget inspired on Google Bottom Navigation mixed with Chips component.
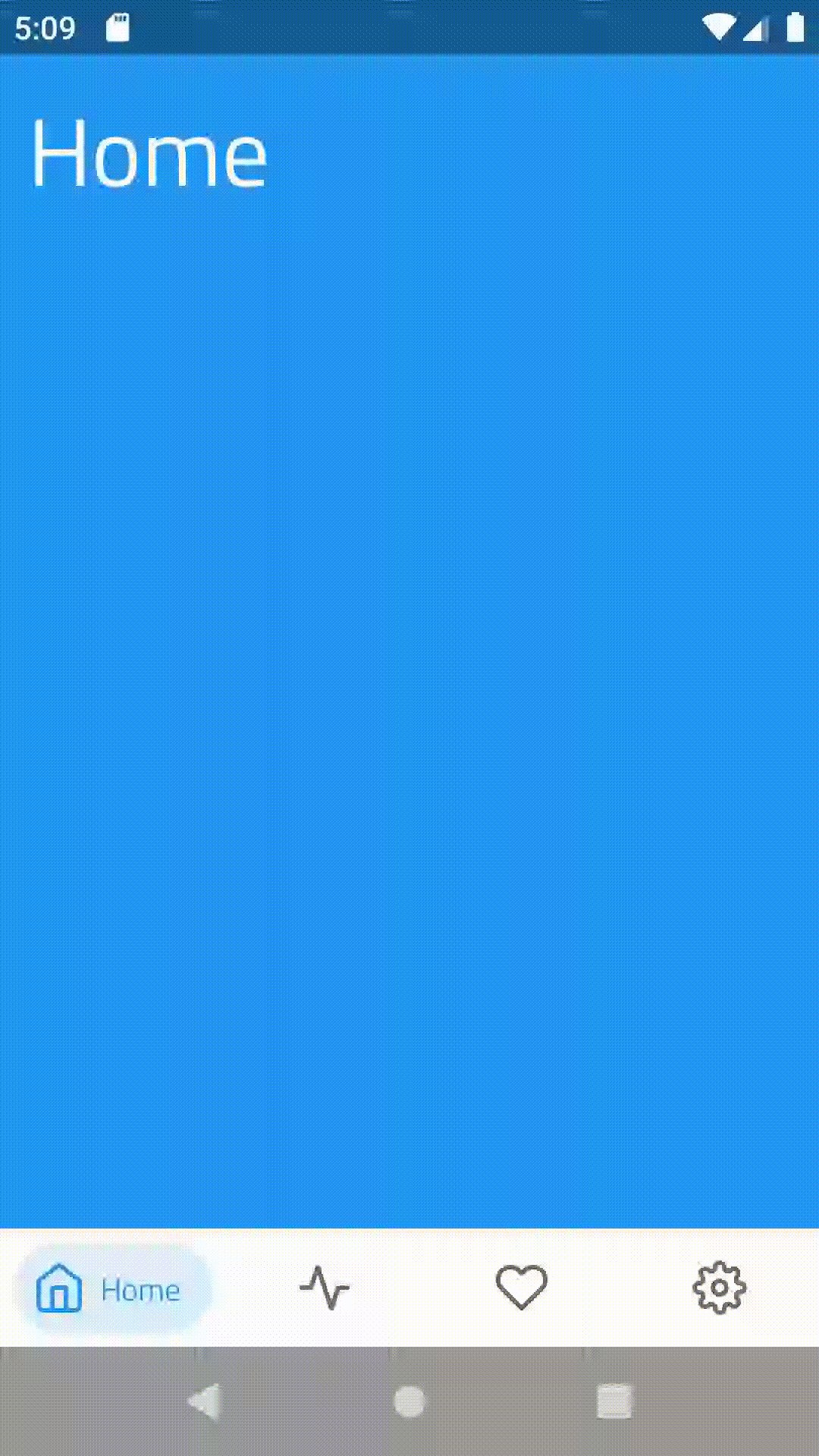
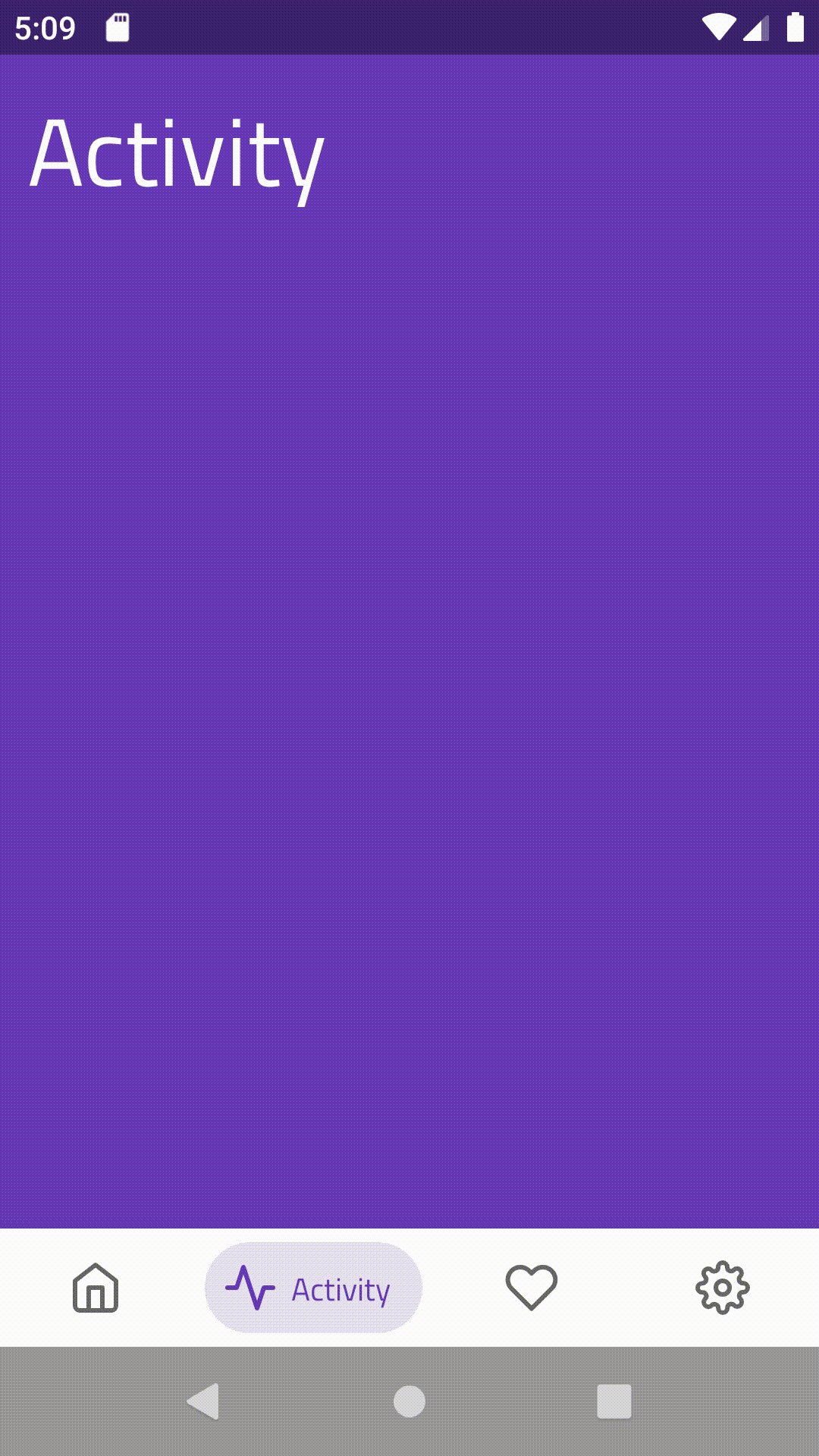
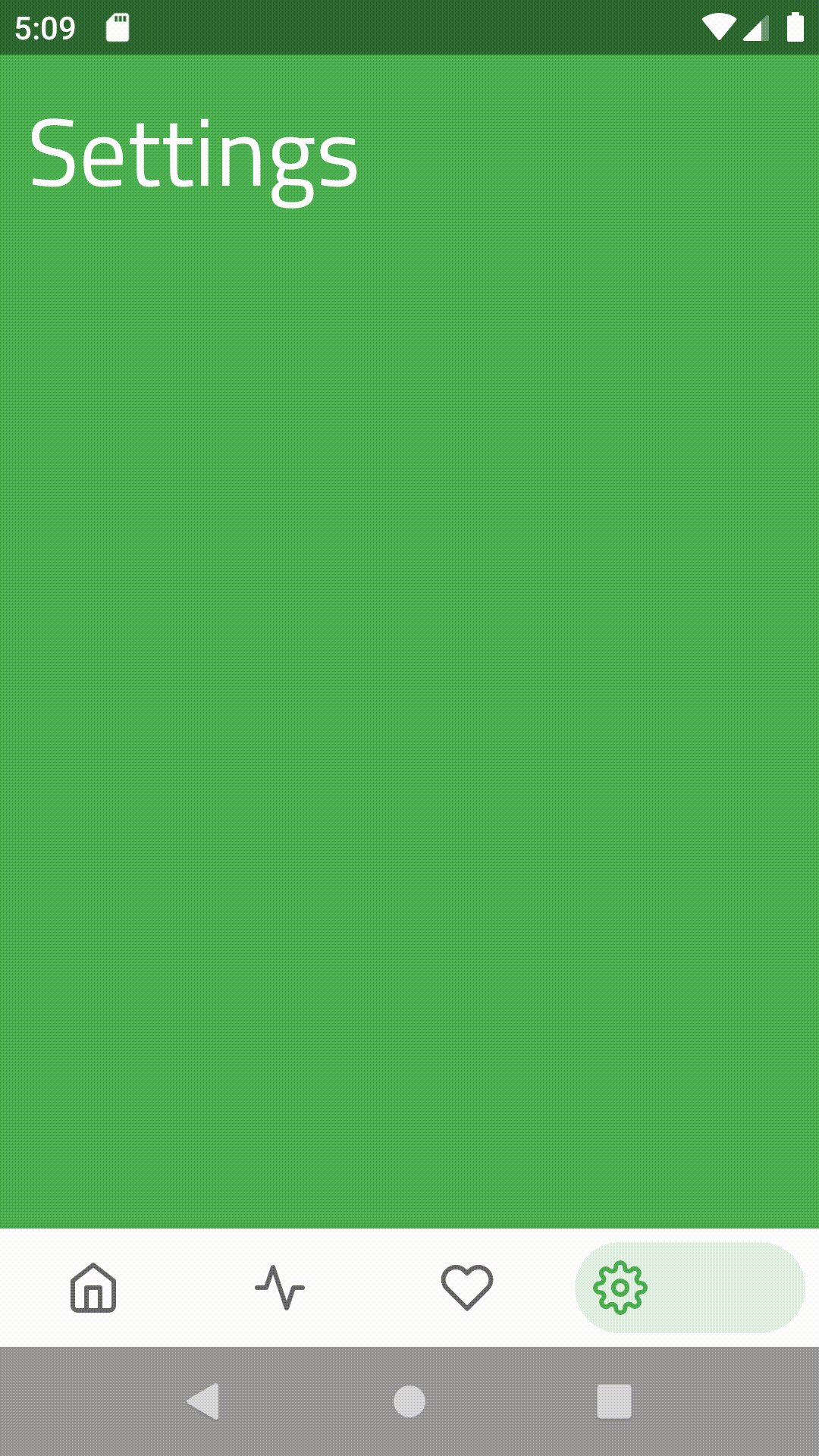
Usage

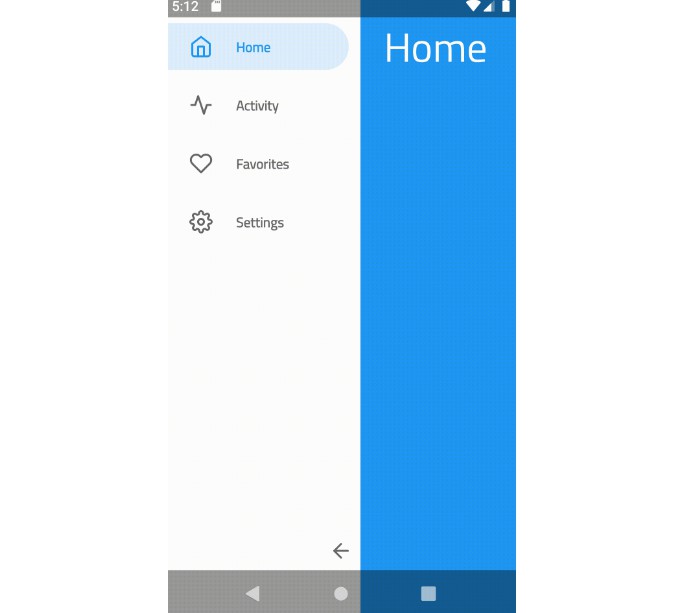
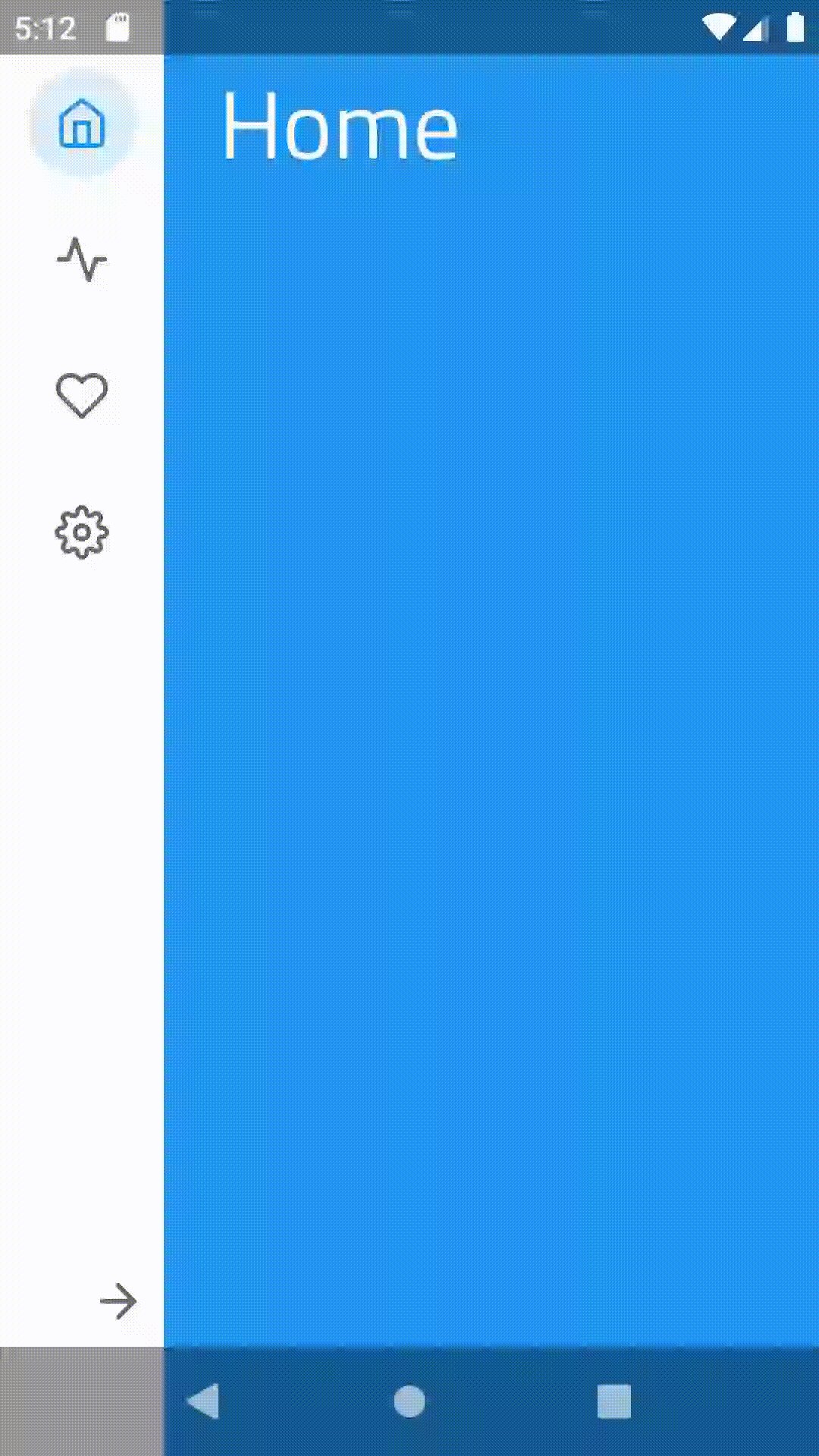
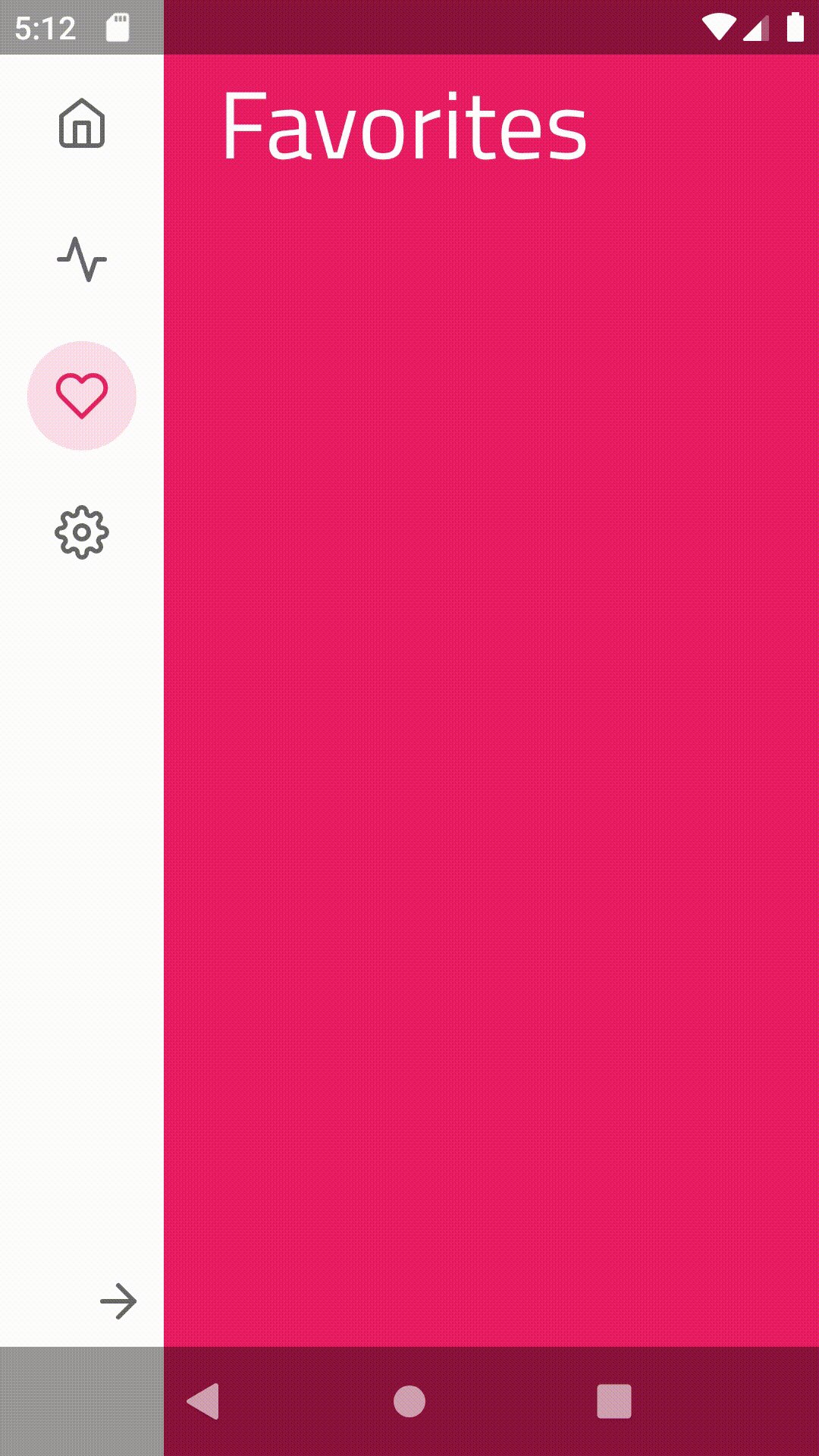
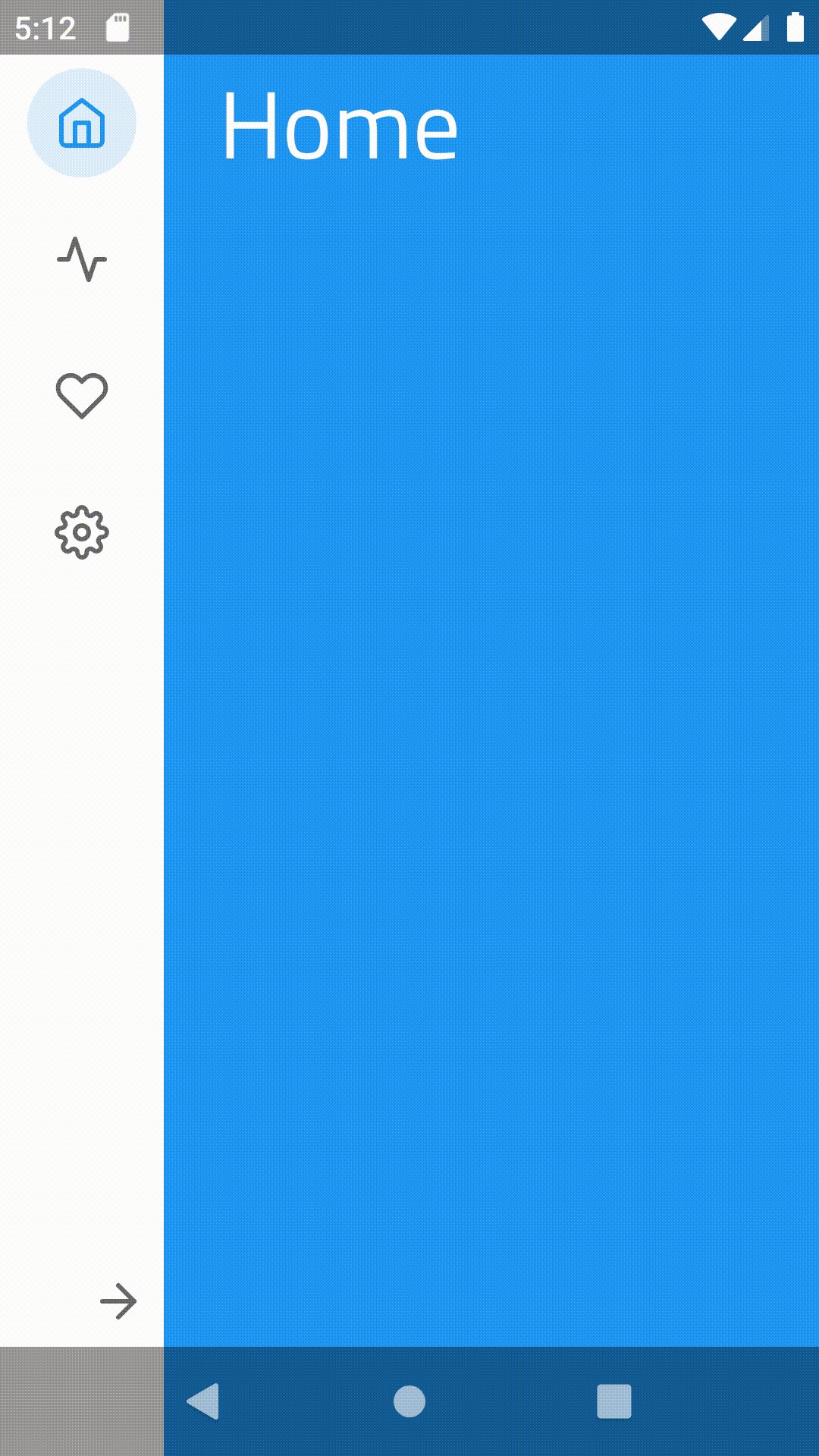
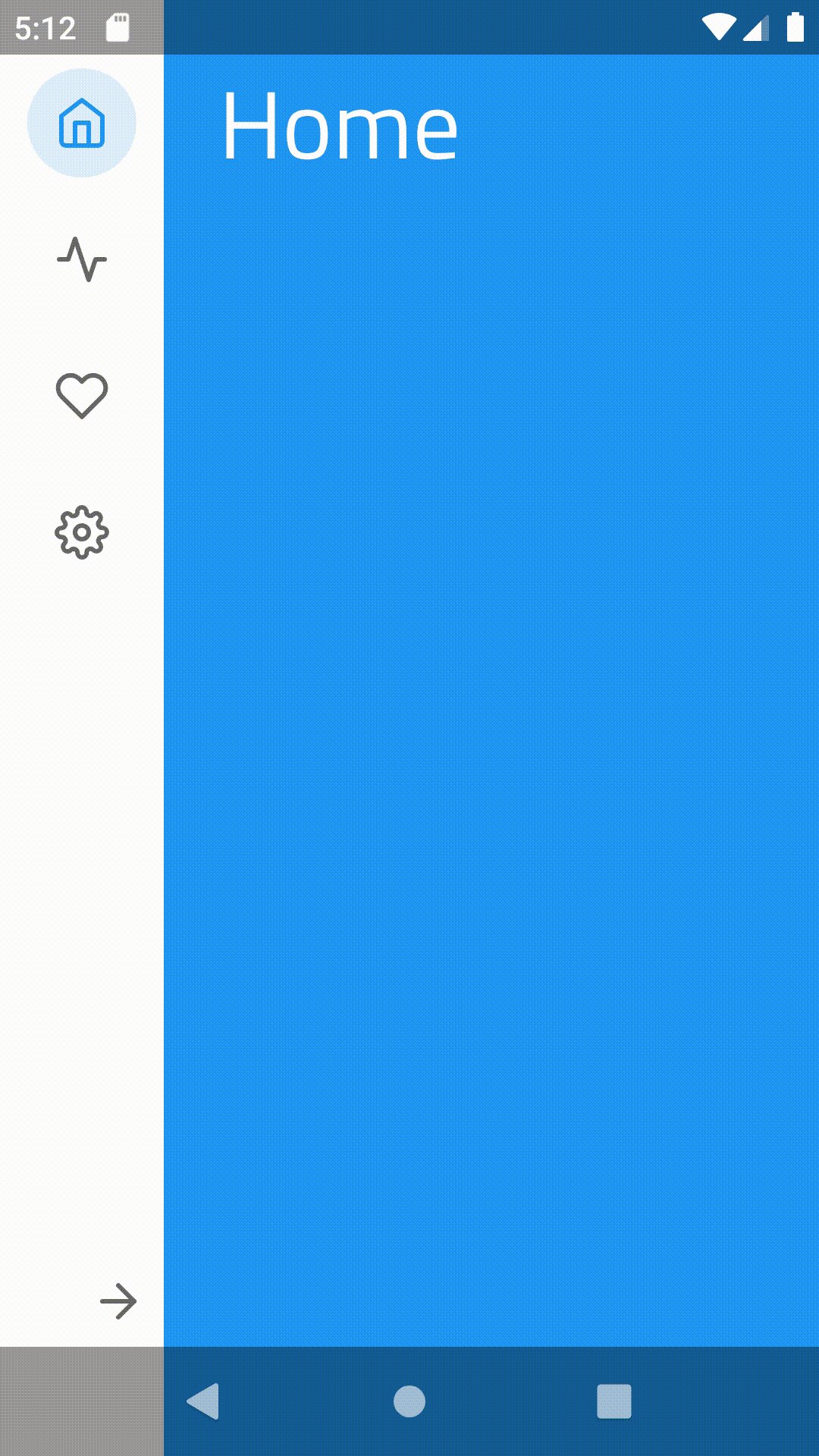
Vertical orientation
ChipNavigationBar supports a vertical orientation mode. This is very useful for
tablets or devices with large screens.

Just add the attribute cnb_orientationMode to your xml:
... or programmatically call the method setMenuOrientation before inflate the menu:
Note: The view exposes methods to expand and collapse the menu but we don't provide the implementation for the toggle button. Check the sample for a basic implementation.
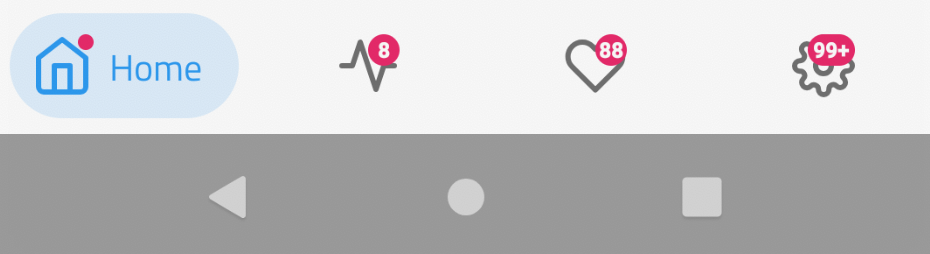
Badges
The library supports badges on the menu items.

XML custom attributes
MenuItem xml custom attributes
| attribute | description | default |
|---|---|---|
android:id |
id | required |
android:enabled |
enabled state | true |
android:icon |
icon drawable | required |
android:title |
label string | required |
cnb_iconColor |
color used to tint the icon on selected state | R.attr.colorAccent |
cnb_iconTintMode |
PorterDuff.Mode to apply the color. Possible values: [src_over, src_in, src_atop, multiply, screen] |
null |
cnb_textColor |
color used for the label on selected state | same color used for cnb_iconColor |
cnb_backgroundColor |
color used for the chip background | same color used for cnb_iconColor with 15% alpha |
ChipNavigationBar xml custom attributes
| attribute | description | default |
|---|---|---|
cnb_menuResource |
menu resource file | optional since you can set this programmatically |
cnb_orientationMode |
menu orientation. Possible values: [horizontal, vertical] | horizontal |
cnb_addBottomInset |
property to enable the sum of the window insets on the current bottom padding, useful when you're using the translucent navigation bar | false |
cnb_addTopInset |
property to enable the sum of the window insets on the current bottom padding, useful when you're using the translucent status bar with the vertical mode | false |
cnb_addLeftInset |
property to enable the sum of the window insets on the current start padding, useful when you're using the translucent navigation bar with landscape | false |
cnb_addRightInset |
property to enable the sum of the window insets on the current end padding, useful when you're using the translucent navigation bar with landscape | false |
cnb_minExpandedWidth |
minimum width for vertical menu when expanded | 0 |
cnb_unselectedColor |
color used for unselected state | #696969 |
cnb_badgeColor |
color used for the badge | #F44336 |
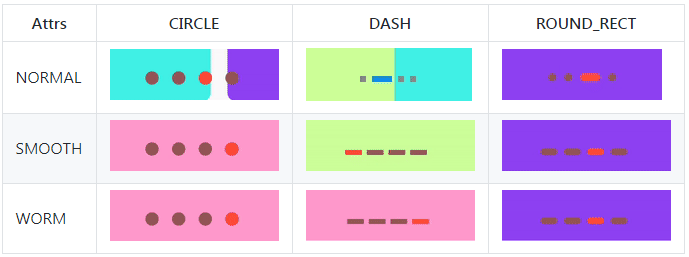
cnb_radius |
radius used on the background | Float.MAX_VALUE fully rounded |
cnb_iconSize |
menu item icon size | 24dp |
cnb_textAppearance |
menu item text appearance | theme default |
Public API
| method | description |
|---|---|
setMenuResource(@MenuRes menuRes: Int) |
Inflate a menu from the specified XML resource |
setMenuOrientation(menuOrientation: MenuOrientation) |
Set the menu orientation |
setItemEnabled(id: Int, isEnabled: Boolean) |
Set the enabled state for the menu item with the provided [id] |
setItemSelected(id: Int) |
Remove the selected state from the current item and set the selected state to true for the menu item with the [id] |
setOnItemSelectedListener(listener: OnItemSelectedListener) |
Register a callback to be invoked when a menu item is selected |
collapse() |
Collapse the menu items if orientationMode is VERTICAL otherwise, do nothing |
expand() |
Expand the menu items if orientationMode is VERTICAL otherwise, do nothing |
showBadge(id: Int) |
Display a numberless badge for the menu item with the [id] |
showBadge(id: Int, count: Int) |
Display a countable badge with for the menu item with the [id] |
Installation
Required
- AndroidX - See migration guide
- Android Marshmallow - API Level 23
Gradle
Make sure that the repositories section includes JCenter
Add the library to the dependencies:
Note: For projects without kotlin, you may need to add
org.jetbrains.kotlin:kotlin-stdlib:$kotlinVersionto your dependencies since this is a Kotlin library.