ionalert - Android Alert Dialog
A beautiful design Android Alert Dialog, alternative of Sweet Alert Dialog based on KAlertDialog using MaterialComponent.
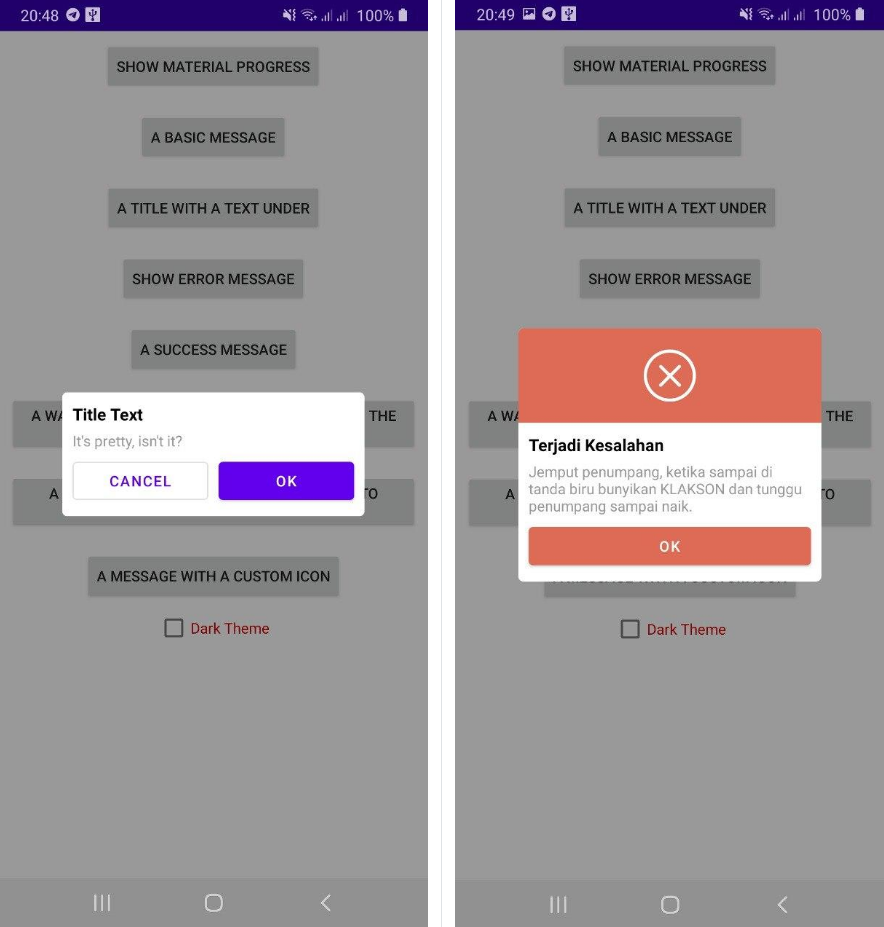
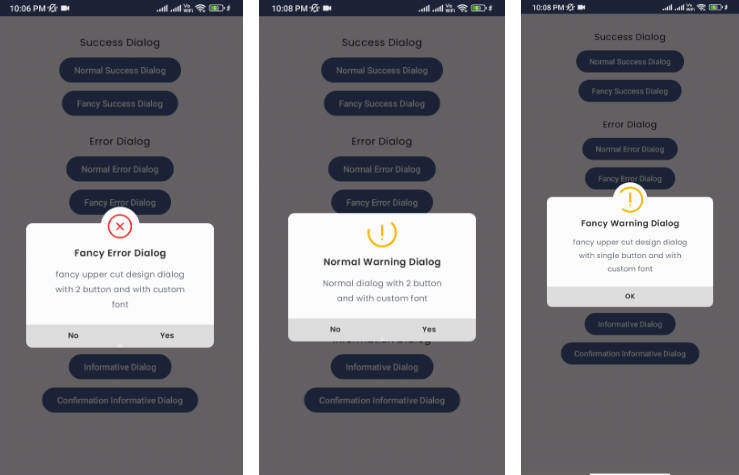
Screenshot
| Screenshot | Screenshot |
|---|---|
 |
 |
 |
 |
 |
 |
Gradle
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.oktavianto:ionalert:1.0.4'
}
Usage
A basic message:
new IonAlert(this)
.setTitleText("Here's a message!")
.show();
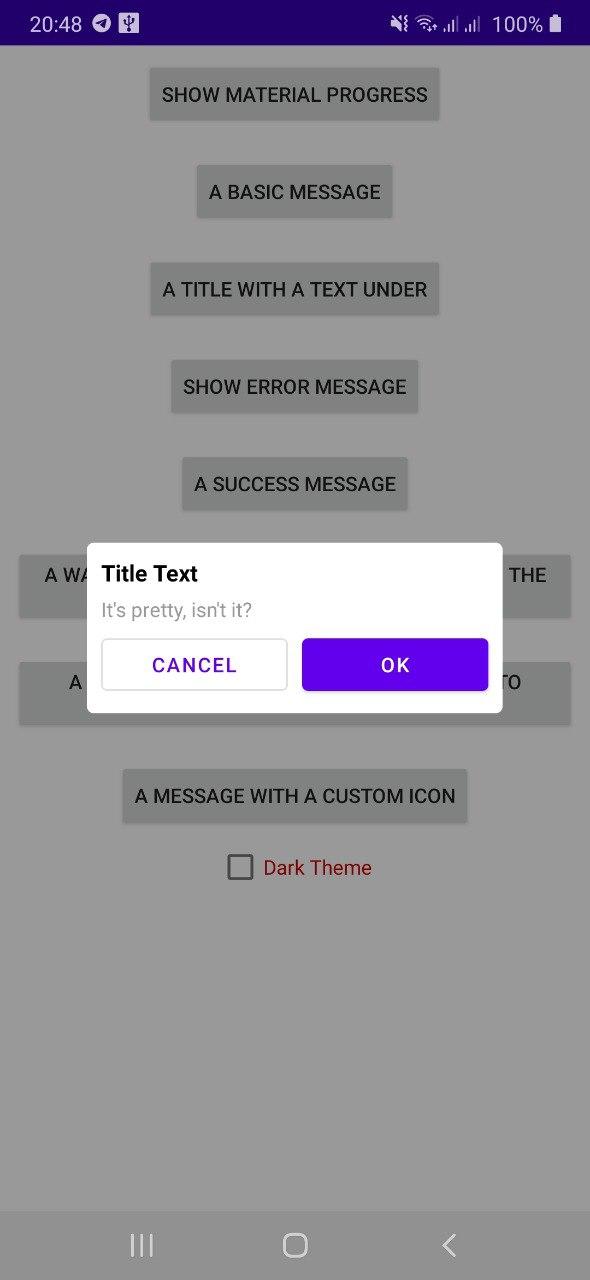
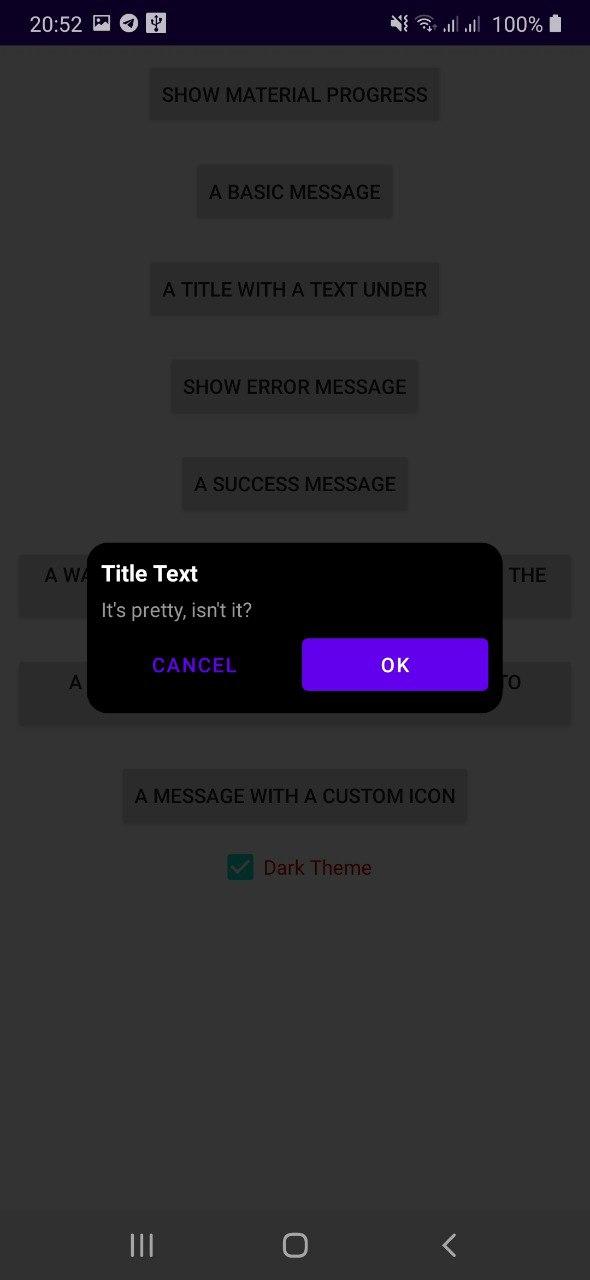
A title with a text under:
new IonAlert(this)
.setTitleText("Here's a message!")
.setContentText("It's pretty, isn't it?")
.show();
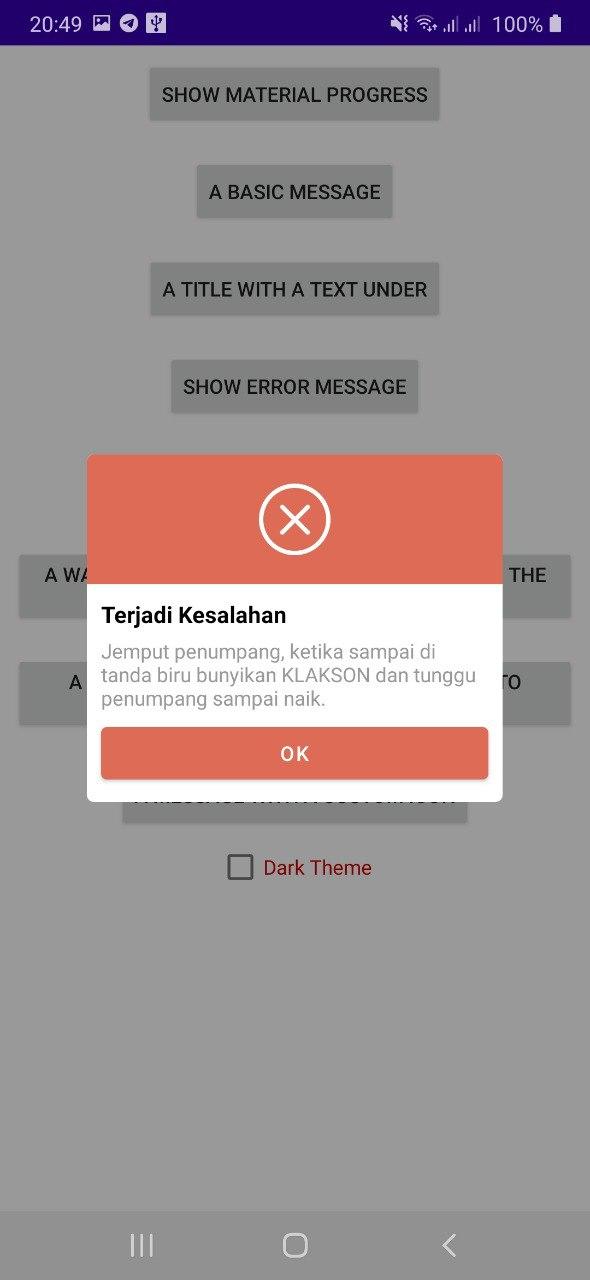
A error message:
new IonAlert(this, IonAlert.ERROR_TYPE)
.setTitleText("Oops...")
.setContentText("Something went wrong!")
.show();
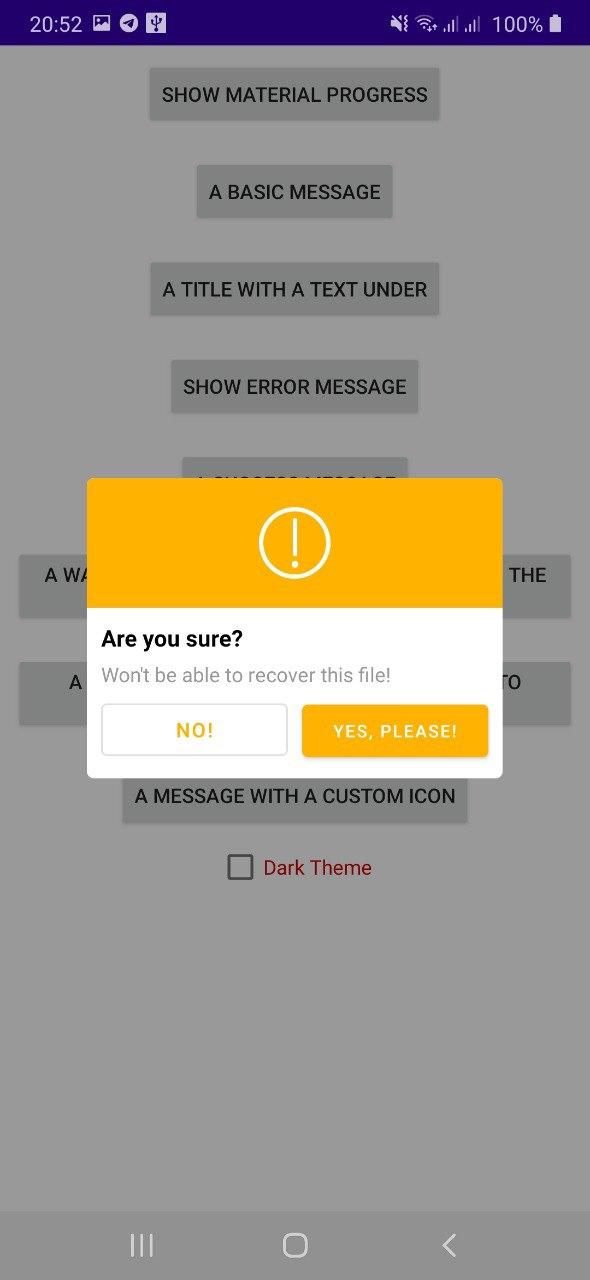
A warning message:
new IonAlert(this, IonAlert.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.show();
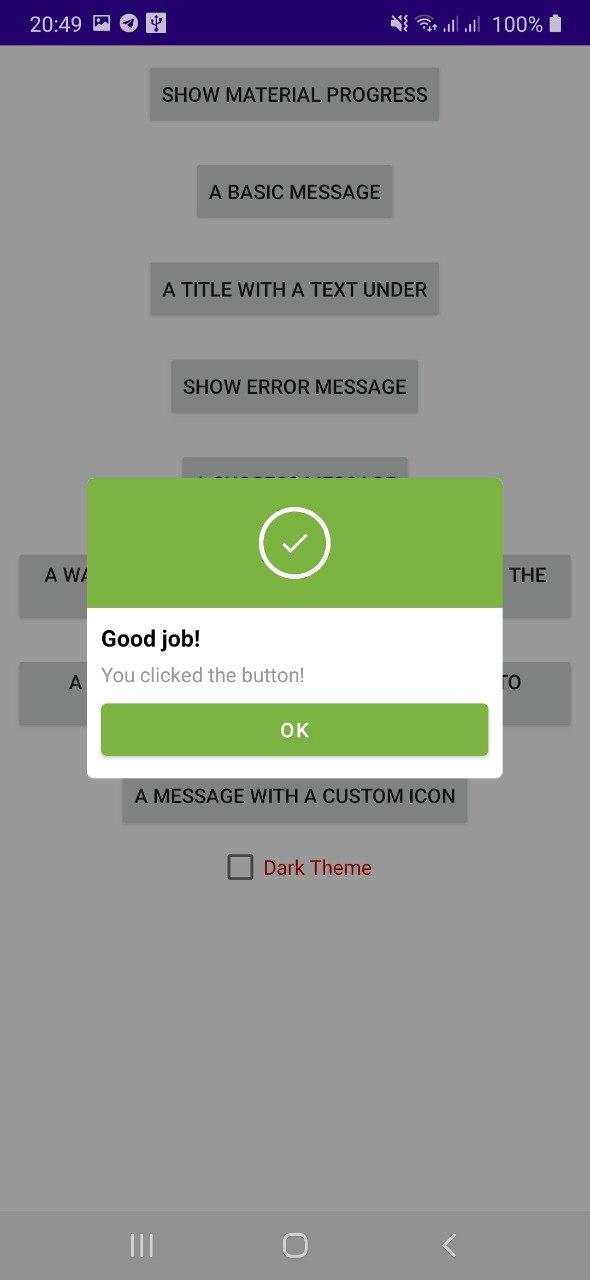
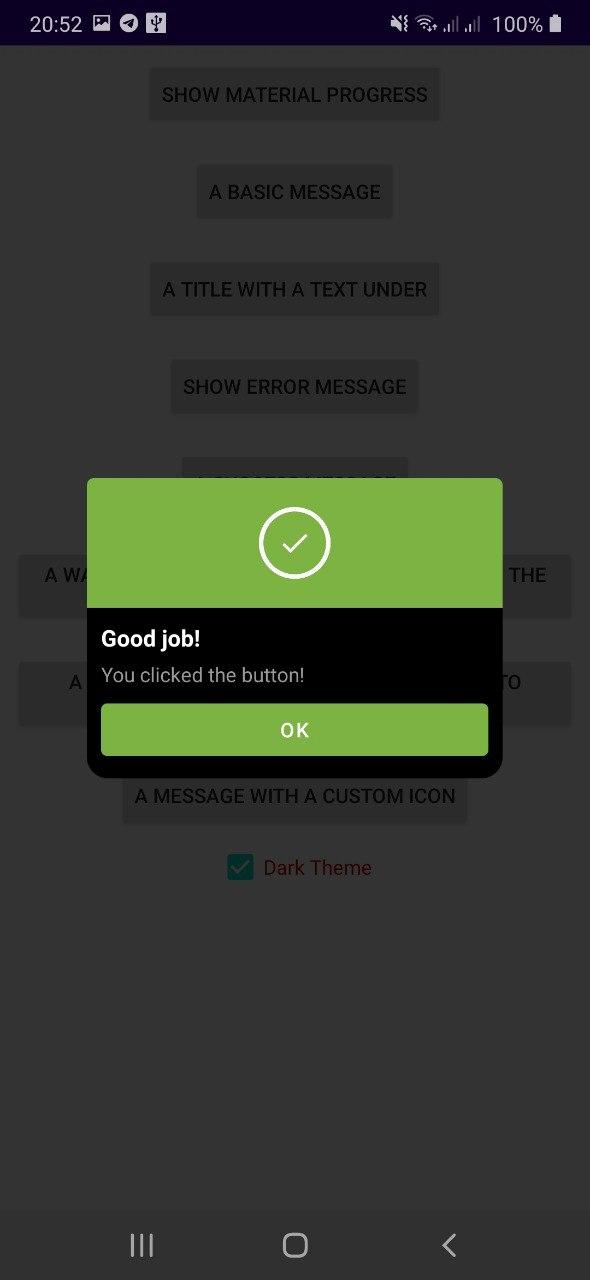
A success message:
new IonAlert(this, IonAlert.SUCCESS_TYPE)
.setTitleText("Good job!")
.setContentText("You clicked the button!")
.show();
A message with a custom icon:
new IonAlert(this, IonAlert.CUSTOM_IMAGE_TYPE)
.setTitleText("Sweet!")
.setContentText("Here's a custom image.")
.setCustomImage(R.drawable.custom_img)
.show();
Bind the listener to confirm button:
new IonAlert(this, IonAlert.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new IonAlert.ClickListener() {
@Override
public void onClick(IonAlert sDialog) {
sDialog.dismissWithAnimation();
}
})
.show();
Show the cancel button and bind listener to it:
new IonAlert(this, IonAlert.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setCancelText("No,cancel plx!")
.setConfirmText("Yes,delete it!")
.showCancelButton(true)
.setCancelClickListener(new IonAlert.ClickListener() {
@Override
public void onClick(IonAlert sDialog) {
sDialog.cancel();
}
})
.show();
And if you want to hide Title Text and Content Text of alert dialog
.setTitleText("Are you sure?") //just don't write this line if you want to hide title text
.setContentText("Won't be able to recover this file!") // don't write this line if you want to hide content text
Change the dialog style upon confirming:
new IonAlert(this, IonAlert.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new IonAlert.ClickListener() {
@Override
public void onClick(IonAlert sDialog) {
sDialog
.setTitleText("Deleted!")
.setContentText("Your imaginary file has been deleted!")
.setConfirmText("OK")
.setConfirmClickListener(null)
.changeAlertType(IonAlert.SUCCESS_TYPE);
}
})
.show();
Loading Spin Animation
Using Android-SpinKit
loadingDialog = IonAlert(this, IonAlert.PROGRESS_TYPE)
.setSpinKit("DoubleBounce")
.showCancelButton(true)
.show();
For dismiss
loadingDialog.dismiss();
Change Loading Spin Style
.setSpinKit("DoubleBounce")
Change Loading Spin Color
.setSpinColor("#000000") // hex color
| Style | Preview |
|---|---|
| RotatingPlane |  |
| DoubleBounce |  |
| Wave |  |
| WanderingCubes |  |
| Pulse |  |
| ChasingDots |  |
| ThreeBounce |  |
| Circle |  |
| CubeGrid |  |
| FadingCircle |  |
| FoldingCube |  |
| RotatingCircle |  |
Some Properties
Confirm Button Color
.setConfirmButtonColor(Color.RED) // color int
Cancel Button Text Color
.setCancelButtonColor(Color.RED) // color int
Confirm Button Text Size
.setConfirmTextSize(int size)
Cancel Button Text Size
.setCancelTextSize(int size)
Alert Content Text Size
.setContentTextSize(int size)