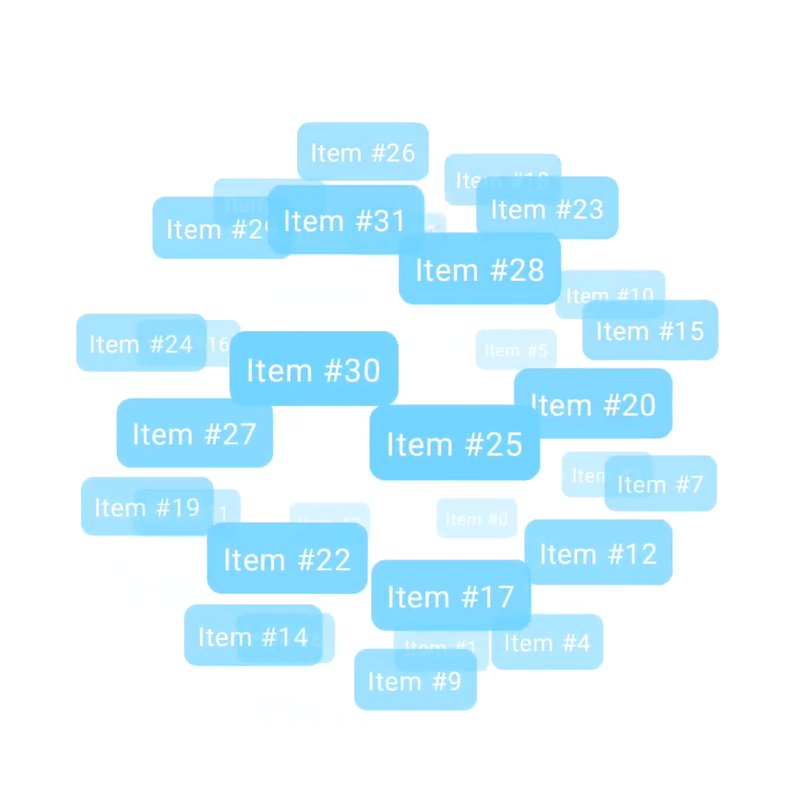
Tag Cloud
Tag cloud as 3D sphere.
Allows to place items on the sphere to create a tag cloud.
Examples
See Demo application and examples.
Simple tag cloud
Tags placed on axis
Fancy tag cloud with particles inside
Usage
Get a dependency
Step 1. Add the MavenCentral repository to your build file.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
mavenCentral()
}
}
Or in settings.gradle:
pluginManagement {
repositories {
...
mavenCentral()
}
}
Step 2. Add the dependency. Check latest version on the releases page.
dependencies {
implementation 'io.github.oleksandrbalan:tagcloud:$version'
}
Use in Composable
The TagCloud has 2 mandatory arguments:
- state – The state of the TagCloud, used to observe and change it’s rotation.
- content – The content lambda to register items to be shown in the TagCloud.
Inside content lambda use item or items method to register items in the TagCloud. Each method has own content lambda to specify how item is displayed. Inside item scope you could access item’s coordinates to adjust appearance based on where item is currently in the tag cloud. Or you may use .tagCloudItemFade() and / or .tagCloudItemScaleDown() modifiers to use out-of-box behavior.
val labels = List(32) { "Item #$it" }
TagCloud(
state = rememberTagCloudState(),
modifier = Modifier.padding(64.dp)
) {
items(labels) {
Text(
text = it,
modifier = Modifier
.tagCloudItemFade()
.tagCloudItemScaleDown()
)
}
}
See Demo application and examples for more usage examples.
TODO list
- Compose for desktop support
- Add ability to focus an item
- Add content padding for the TagCloud to expand gesture area
- Add fling support
- Add
animateTo/animateBymethods to theTagCloudState - Add ability to change where item is facing
- Fix item clipping when scale is greater than 1