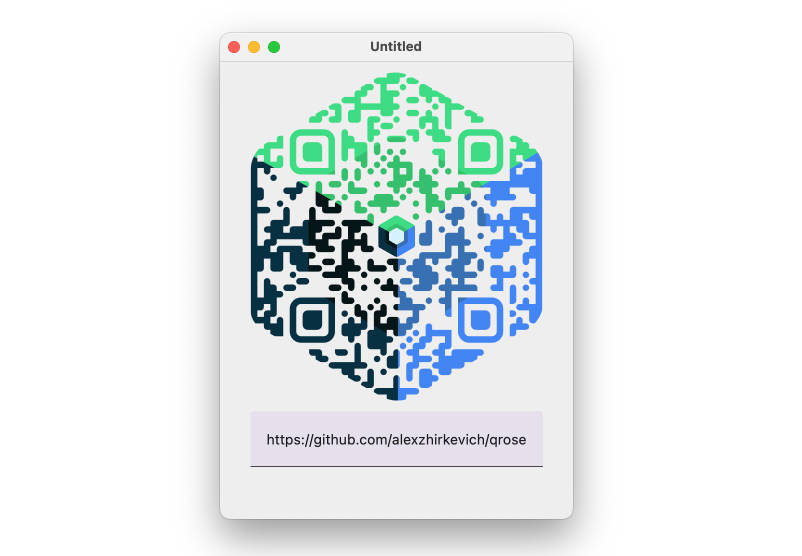
QRose
QR code design library for Compose Multiplatform
Why QRose?
- Lightweight – doesn’t contain any dependencies except of
compose.ui; - Flexible – high customization ability that is open for extension;
- Efficient – declare and render codes synchronously right from the composition in 60+ fps;
- Scalable – no raster bitmaps, only scalable vector graphics;
- Multiplatform – supports all the targets supported by Compose Multiplatform.
Installation
dependencies {
implementation("io.github.alexzhirkevich:qrose:1.0.0-beta02")
}
Usage
You can create code right in composition using rememberQrCodePainter.
Or do it outside of Compose scope by instantiating a QrCodePainter class.
There are some overloads of rememberQrCodePainter including DSL constructor:
val logoPainter = painterResource("logo.png")
val qrcodePainter = rememberQrCodePainter("https://example.com") {
logo {
painter = logoPainter
padding = QrLogoPadding.Natural(.1f)
shape = QrLogoShape.circle()
size = 0.2f
}
shapes {
ball = QrBallShape.circle()
darkPixel = QrPixelShape.roundCorners()
frame = QrFrameShape.roundCorners(.25f)
}
colors {
dark = QrBrush.brush {
Brush.linearGradient(
0f to Color.Red,
1f to Color.Blue,
end = Offset(it, it)
)
}
frame = QrBrush.solid(Color.Black)
}
}
Customization
You can create your own shapes for each QR code part, for example:
class MyCircleBallShape : QrBallShape {
override fun Path.path(size: Float, neighbors: Neighbors): Path = apply {
addOval(Rect(0f,0f, size, size))
}
}