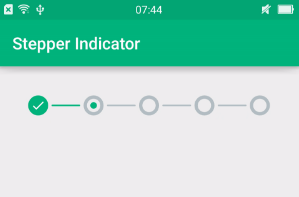
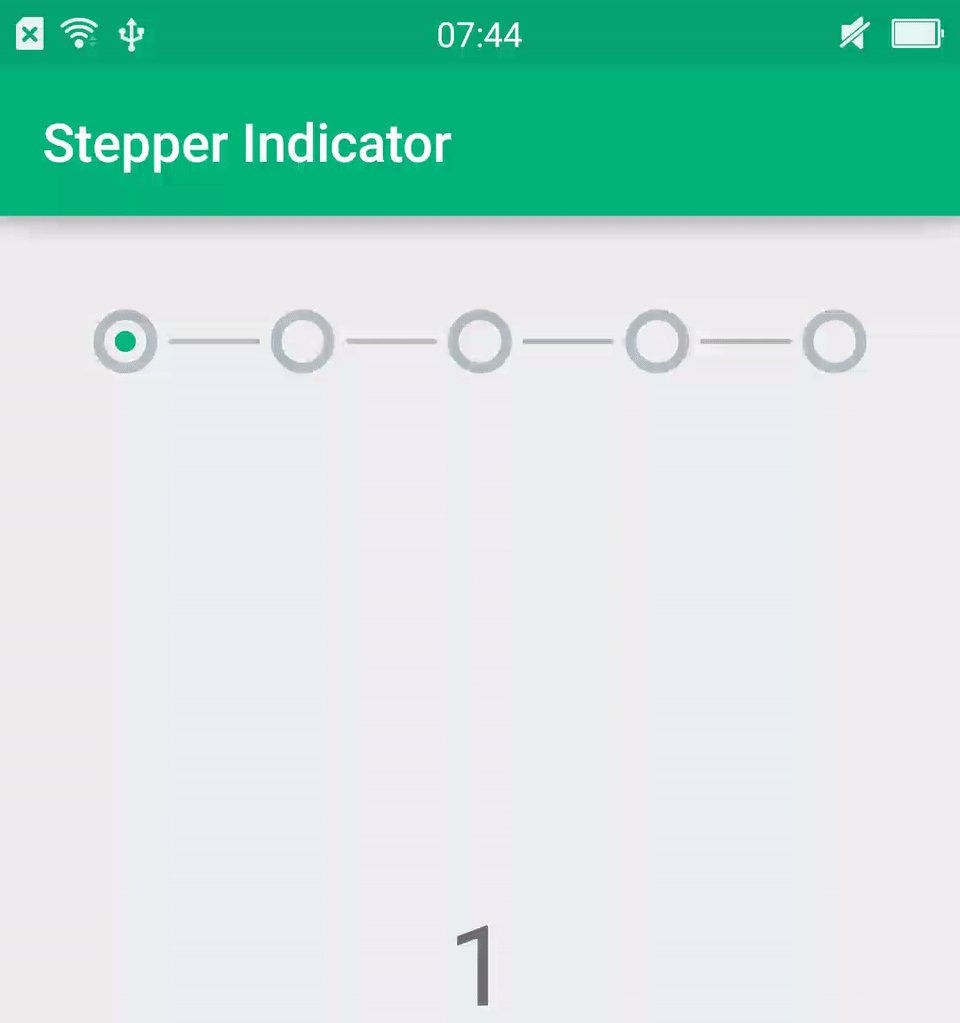
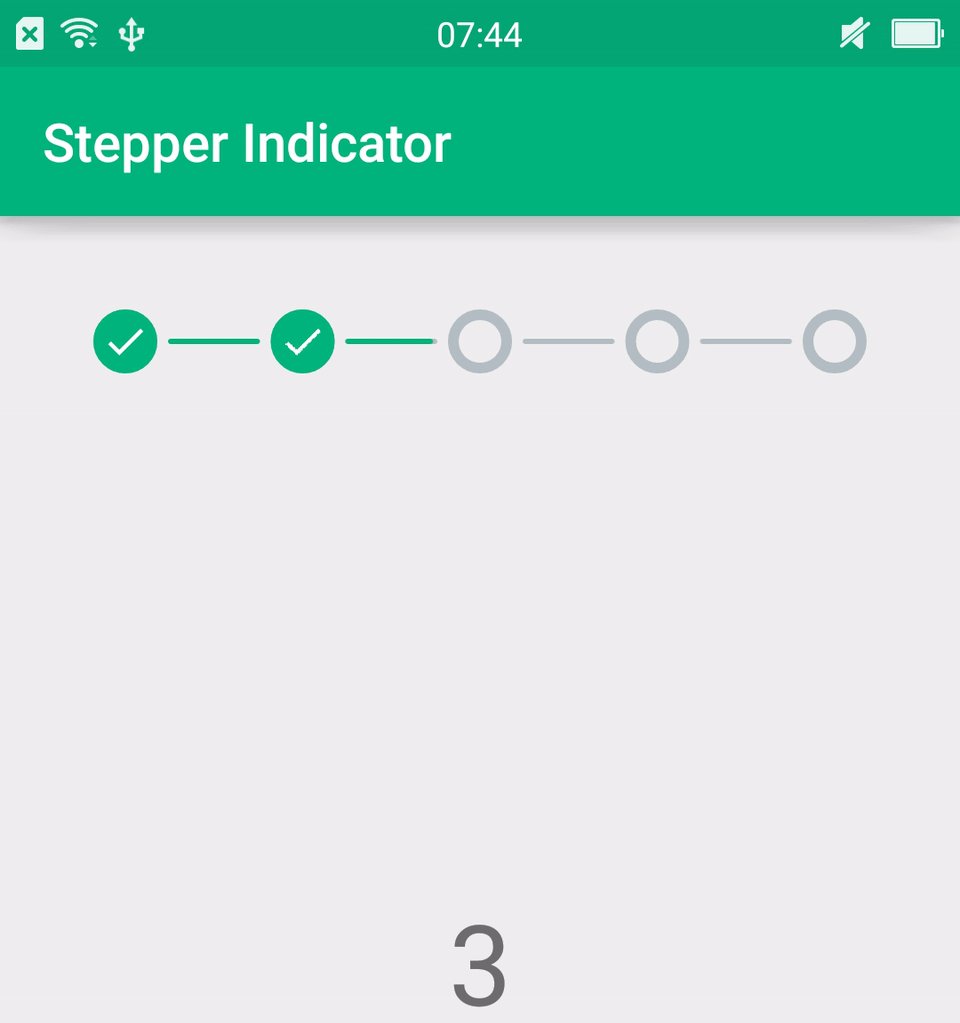
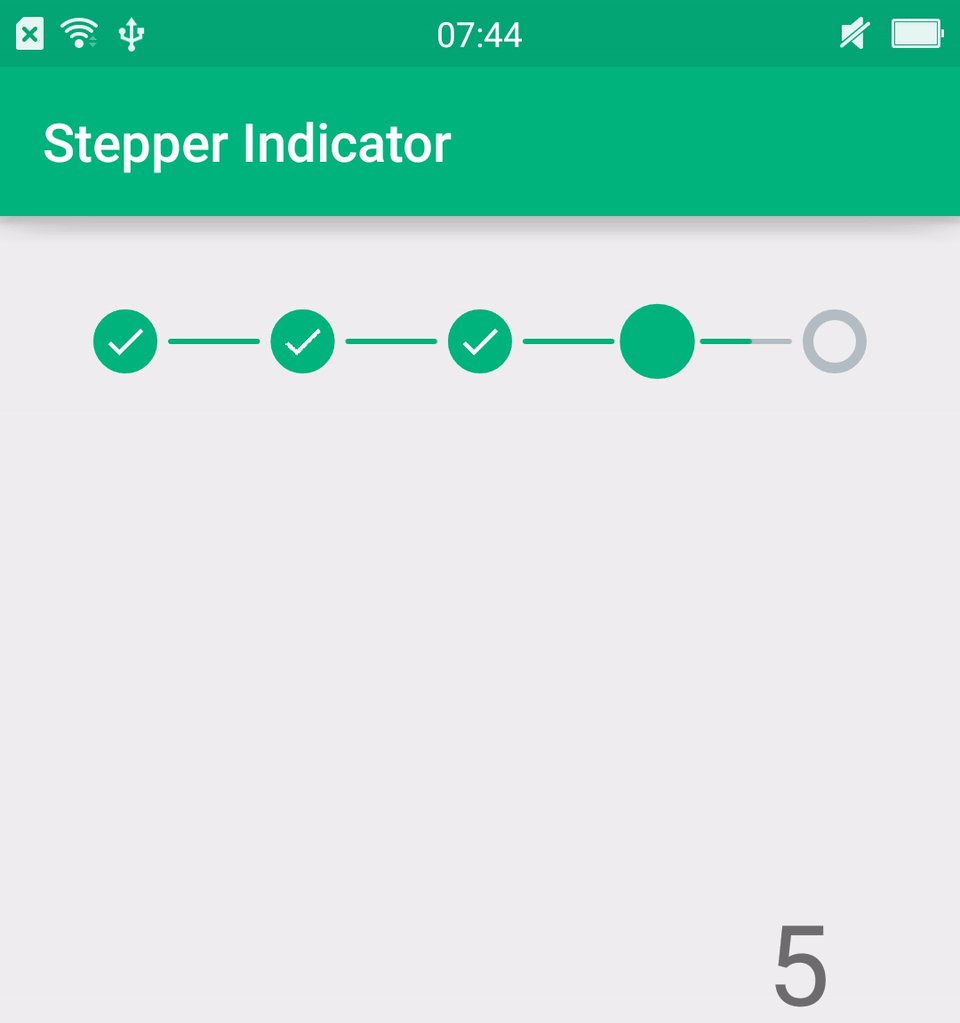
Stepper indicator
Step indicator for onboarding or simple viewpager.

Sample
You can checkout the Sample Application on the Play Store
Setup
First, add jitpack in your build.gradle at the end of repositories:
Then, add the library dependency:
Now go do some awesome stuff!
Usage
Attributes:
| Name | Description | Default value |
|---|---|---|
| stpi_animDuration | duration of the line tracing animation | 250 ms |
| stpi_stepCount | number of pages/steps | |
| stpi_circleColor | color of the stroke circle | #b3bdc2 (grey) |
| stpi_circleRadius | radius of the circle | 10dp |
| stpi_circleStrokeWidth | width of circle's radius | 4dp |
| stpi_indicatorColor | color for the current page indicator | #00b47c (green) |
| stpi_indicatorRadius | radius for the circle of the current page indicator | 4dp |
| stpi_lineColor | color of the line between indicators | #b3bdc2 (grey) |
| stpi_lineDoneColor | color of a line when step is done | #00b47c (green) |
| stpi_lineStrokeWidth | width of the line stroke | 2dp |
| stpi_lineMargin | margin at each side of the line | 5dp |
| stpi_showDoneIcon | show the done check icon or not | true |