FrescoImageViewer
Simple customizable full screen image viewer for Fresco library that includes "pinch to zoom" and "swipe to dismiss" gestures. Based on PhotoDraweeView by ongakuer.

Requirements
- Fresco v.0.12.0 and higher
- SDK 14 and and higher
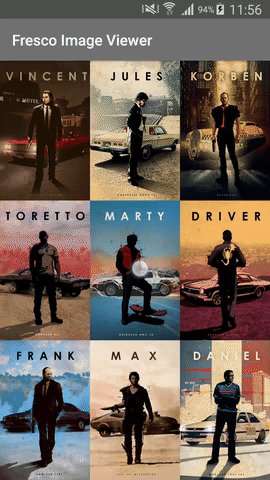
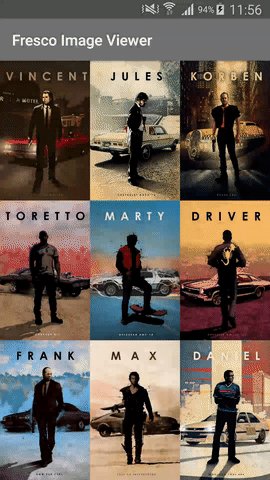
Demo Application
Usage
Simple usage
All you need to show a viewer is pass the context, start position and Listshow().
Custom objects
But what if in your application images are represented not only with urls? For example, you have object with url and description? You'll have to convert it to list of Strings and only then pass it to viewer, right?
No, it's unnecessary! With ImageViewer.Formatter you can pass list of your custom images to viewer and simply write a rule for url extracting:
If formatter isn't passed, Object.toString() will be used for image formatting as default behavior.
Piece of cake! :cake: :wink:
Reminder
Don't forget to initialize Fresco in your Application class:
And if you expect to open really large images, use configuration below for better performance:
Customizing
You can also customize a viewer to fit your needs.
Background
Use setBackgroundColorRes(colorRes) or setBackgroundColor(colorInt) to set color for fading background.
Custom overlay view
If you need some content over the image (e.g. sharing or download button, description, numeration etc.) you can set your custom view using setOverlayView(customView) and bind it with viewer through ImageViewer.OnImageChangeListener.
Custom drawee hierarchy
Of course, according to Fresco flexibility, you can use your custom GenericDraweeHierarchy.
To do this you simply need to create GenericDraweeHierarchyBuilder and pass it into builder:
:exclamation:But there is a limitation: default ScaleType in hierarchy is ScaleType.FIT_CENTER, so custom value will be ignored
Custom image requests
For rare cases like post-processing or bitmap resizing you need to use your custom ImageRequestBuilder.
Create it with ImageViewer.createImageRequestBuilder() and after configuration pass it to viewer through setCustomImageRequestBuilder(ImageRequestBuilder).
Image margin
Simply add margins between images with dimens with setImageMargin(context, dimen) or in px using setImageMarginPx(marginPx).
Container padding
Overlay image hides part of image? Set container padding with dimens using setContainerPadding(context, start, top, end, bottom) or setContainerPadding(context, dimean) for all sides at once.
For setting padding in pixels, just use setContainerPaddingPx(...) method.
Status bar visibility
To show/hide status bar in view property you can set hideStatusBar(boolean) in builder. The default value is true.
Gestures disabling
If you need to disable some of gestures - do it using allowSwipeToDismiss(boolean) and allowZooming(boolean) accordingly.
Here is an example that sets all the possible options:
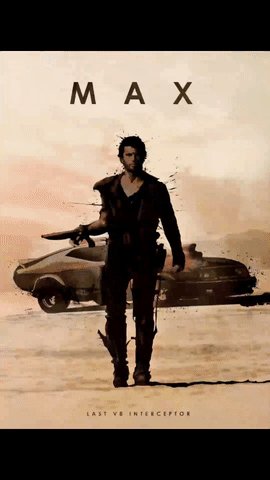
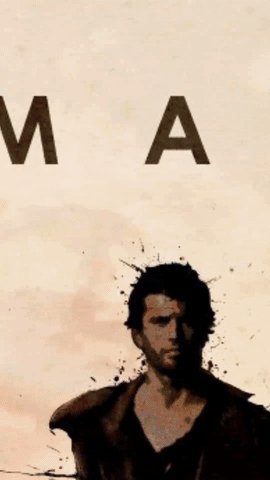
With this possibilities you can achieve something like this:

You can take a look at [sample project][sample] for more information.
Install
Download via Gradle:
or Maven: