ShadowIndicatorBottomNavigationView-library
A lightweight Android material bottom navigation bar with shadow indicator library
Usage
- Create menu.xml under your res/menu/ folder
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item1"
android:enabled="true"
android:icon="@drawable/home"
android:title="@string/home"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item2"
android:enabled="true"
android:icon="@drawable/phone"
android:title="@string/phone"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item3"
android:enabled="true"
android:icon="@drawable/settings"
android:title="@string/settings"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item4"
android:enabled="true"
android:icon="@drawable/star"
android:title="@string/star"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item5"
android:enabled="true"
android:icon="@drawable/user"
android:title="@string/user"
app:showAsAction="ifRoom" />
</menu>
- Add view into your layout file
<com.shadowindicatorbottomnavigationview.ShadowIndicatorBottomNavigationView
android:id="@+id/bottom_navigation_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:background="@drawable/black_rounded"
android:clipToOutline="true"
android:elevation="8dp"
android:minHeight="70dp"
app:itemIconTint="@drawable/bottom_navigation_view_item_tint"
app:itemTextColor="@drawable/bottom_navigation_view_item_tint"
app:labelVisibilityMode="unlabeled"
app:elevation="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_navigation" />
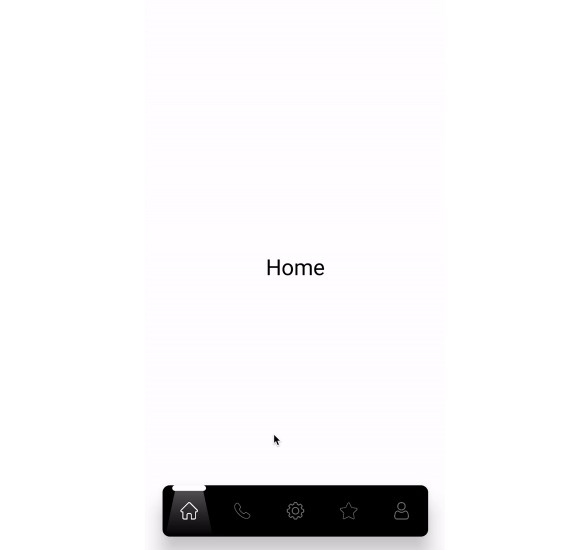
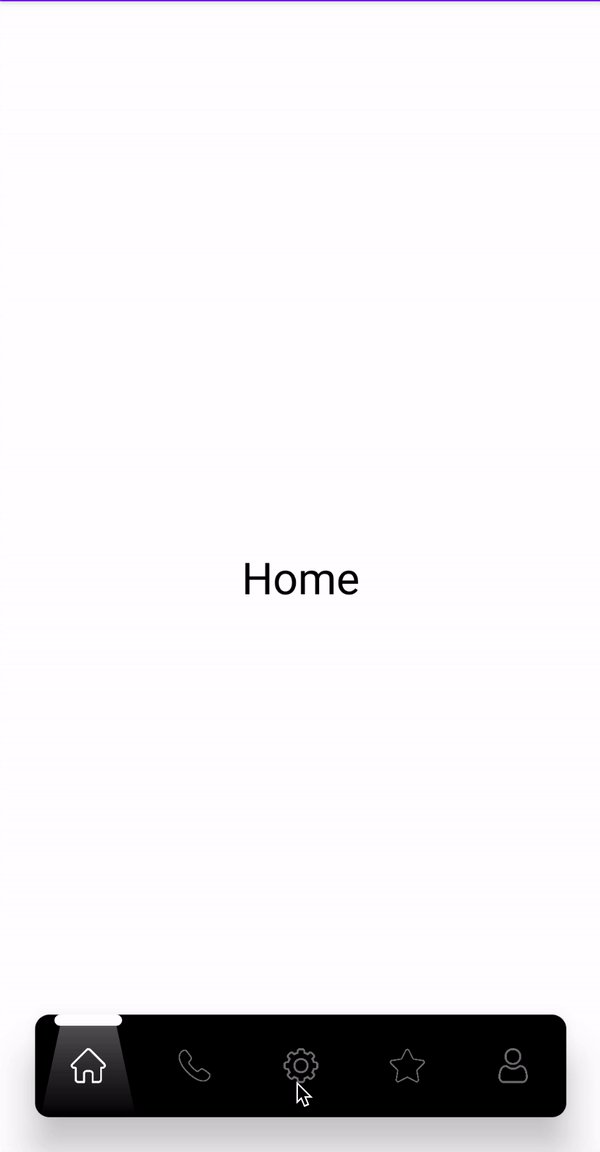
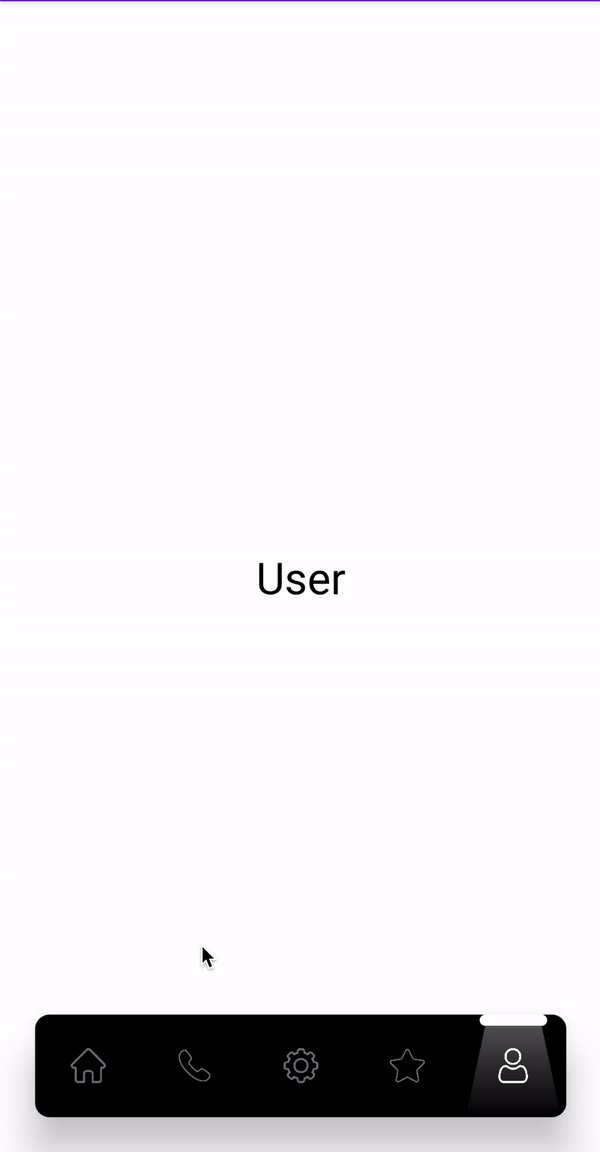
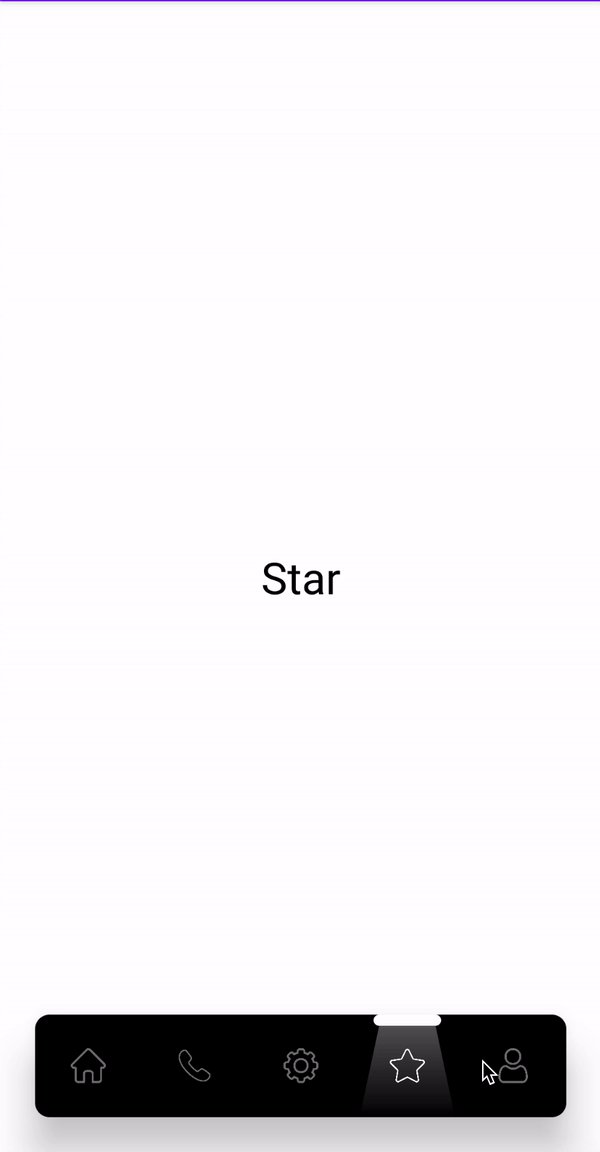
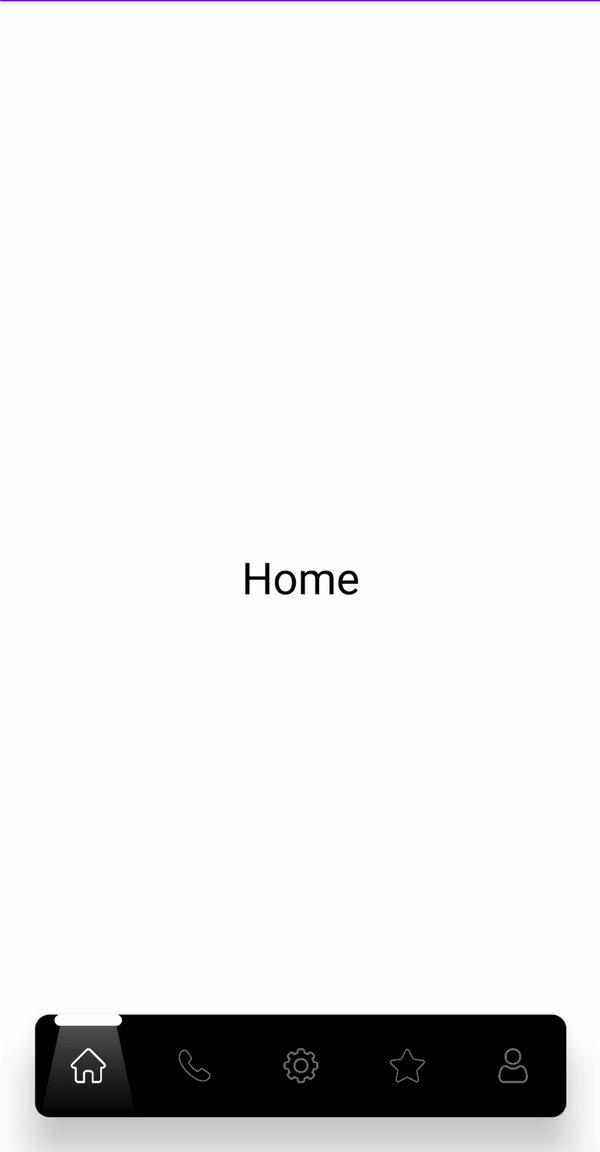
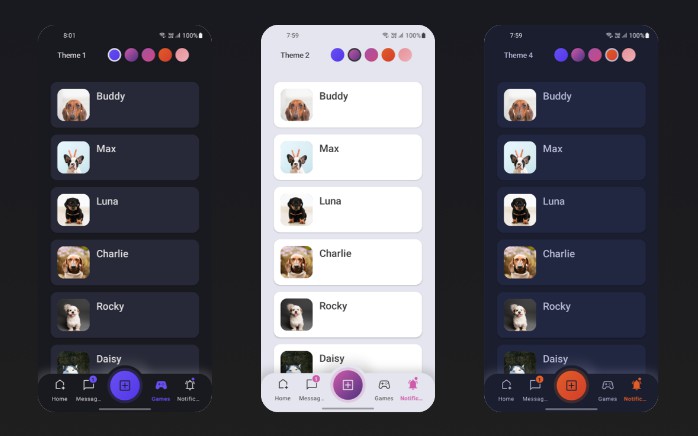
Result Demo:
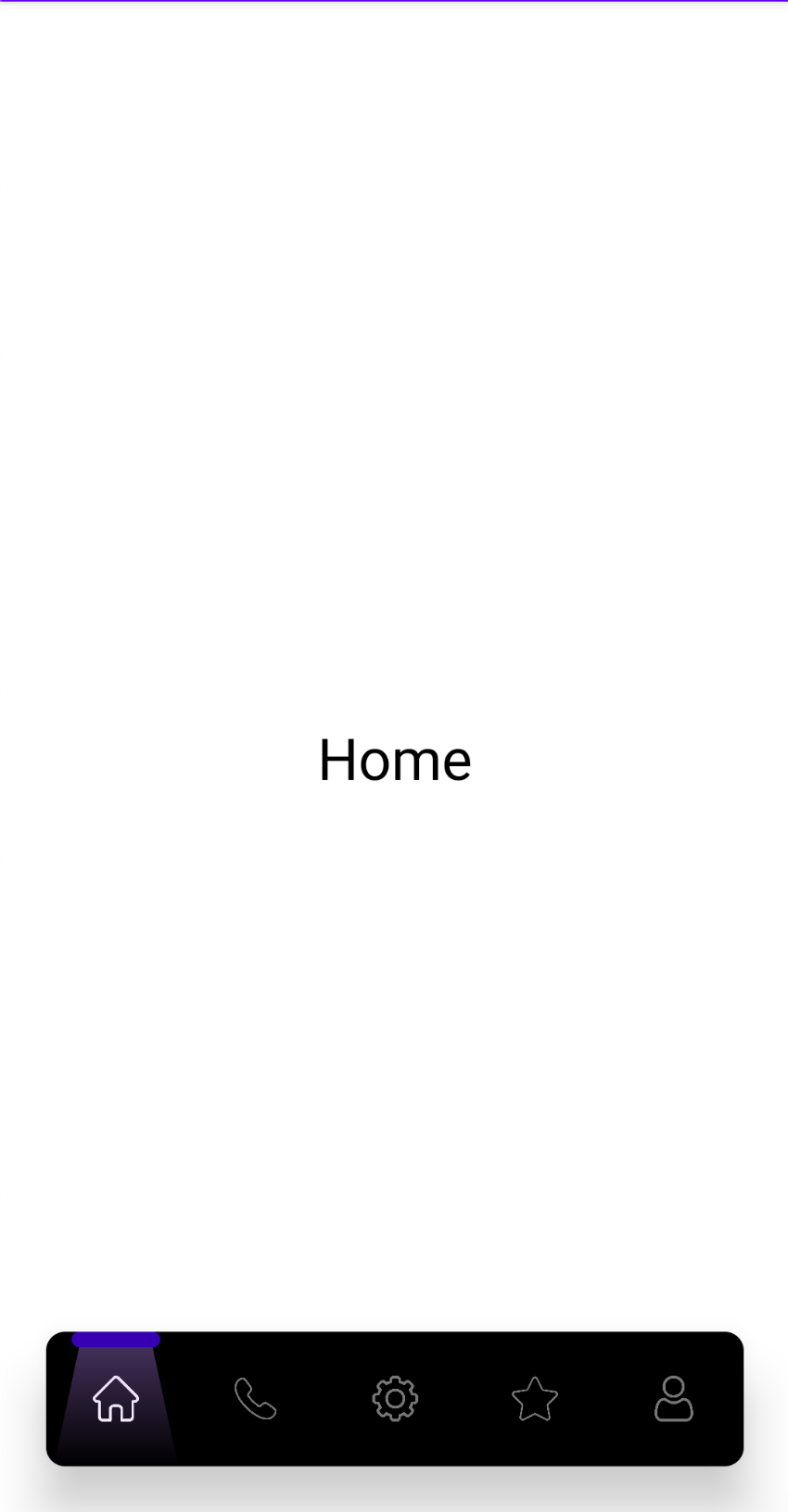
Customization
<com.shadowindicatorbottomnavigationview.ShadowIndicatorBottomNavigationView
android:id="@+id/bottom_navigation_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:background="@drawable/black_rounded"
android:clipToOutline="true"
android:elevation="8dp"
android:minHeight="70dp"
app:itemIconTint="@drawable/bottom_navigation_view_item_tint"
app:itemTextColor="@drawable/bottom_navigation_view_item_tint"
app:labelVisibilityMode="unlabeled"
app:elevation="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_navigation"
app:indicatorHeaderHeight="8dp"
app:indicatorHeaderColor="@color/purple_700"
app:indicatorShadowColor="@color/purple_200"
app:indicatorShadowVisible="true"
/>
| Syntax | Description |
|---|---|
| app:indicatorHeaderHeight | Height of top rounded rect |
| app:indicatorHeaderColor | Color of top rounded rect |
| app:indicatorShadowColor | Color of shadow |
| app:indicatorShadowVisible | Shadow is visible or not, Default is true |
Setup
//project label build.gradle
buildscript {
repositories {
....
maven { url 'https://jitpack.io' }
}
}
allprojects {
repositories {
.......
maven { url 'https://www.jitpack.io' }
}
}
//app label build.gradle
dependencies {
implementation 'com.github.trootech:ShadowIndicatorBottomNav-library:1.0.0'
}