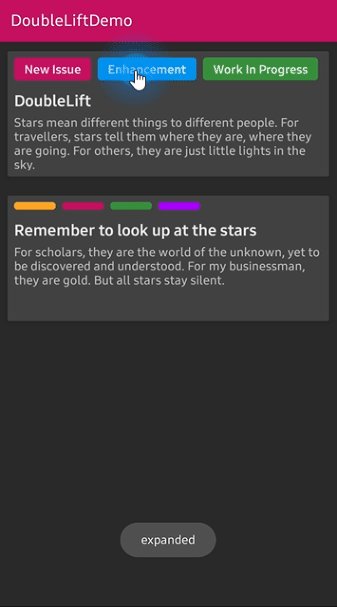
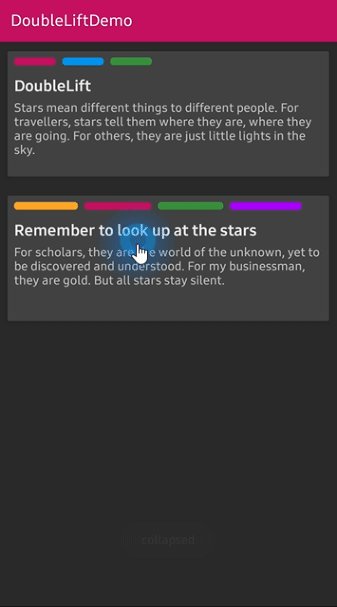
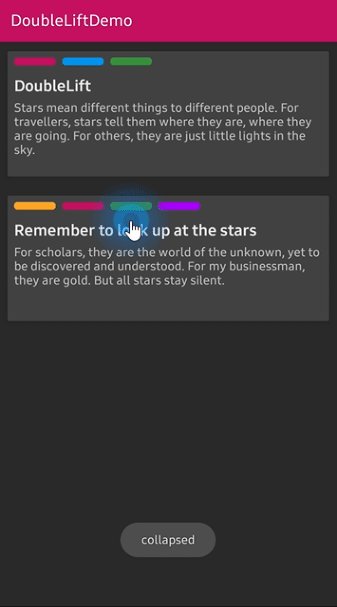
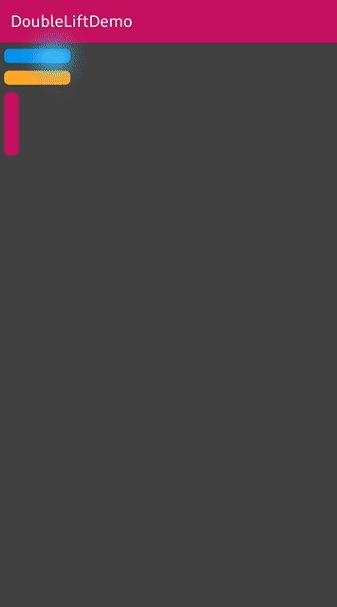
IndicatorScrollView
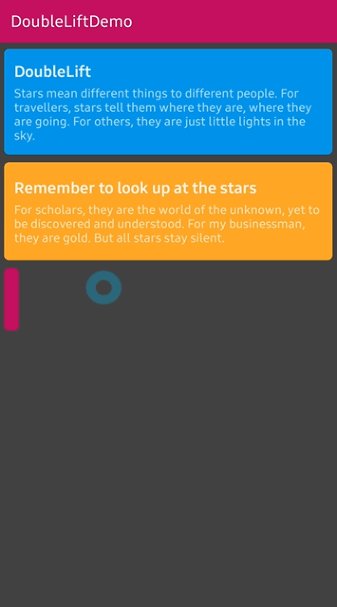
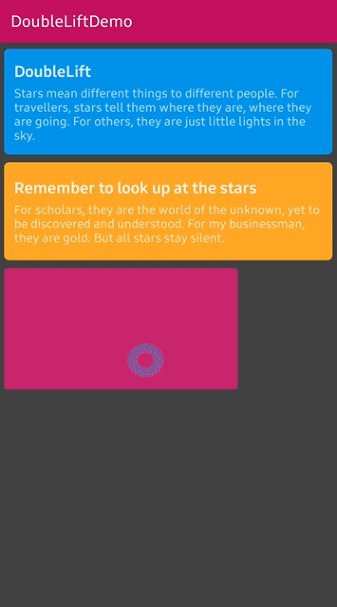
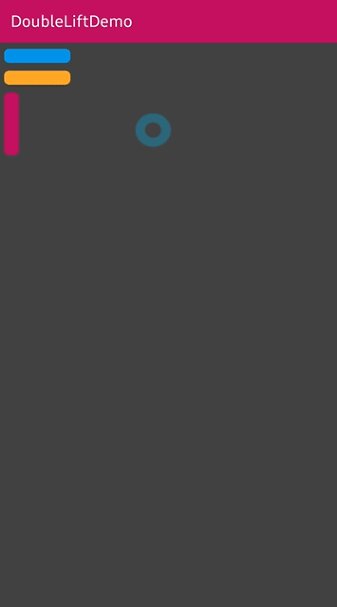
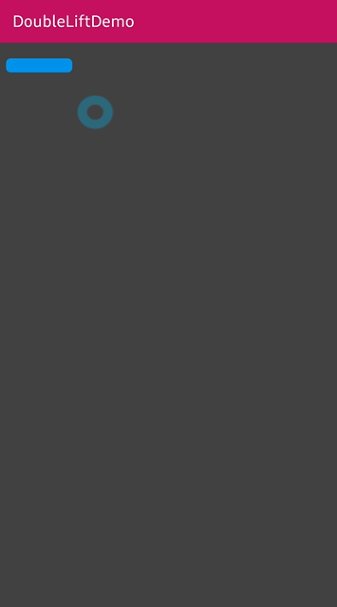
Reacts dynamically with an indicator when the scroll is changed.


Including in your project

Add below codes to your root build.gradle file (not your module build.gradle file).
And add a dependency code to your module's build.gradle file.
Usage
Add following XML namespace inside your XML layout file.
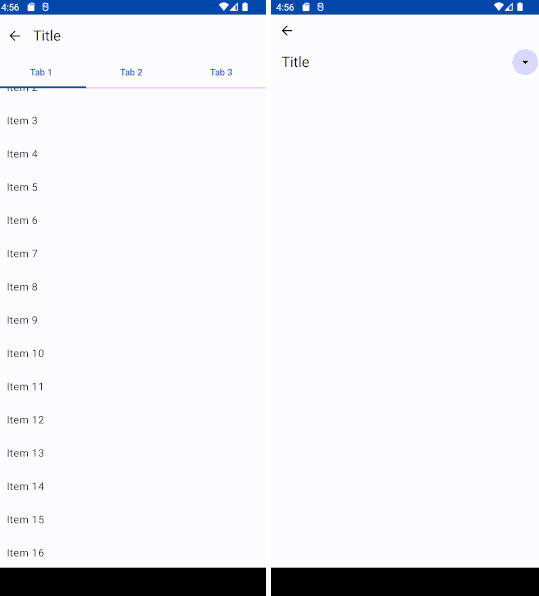
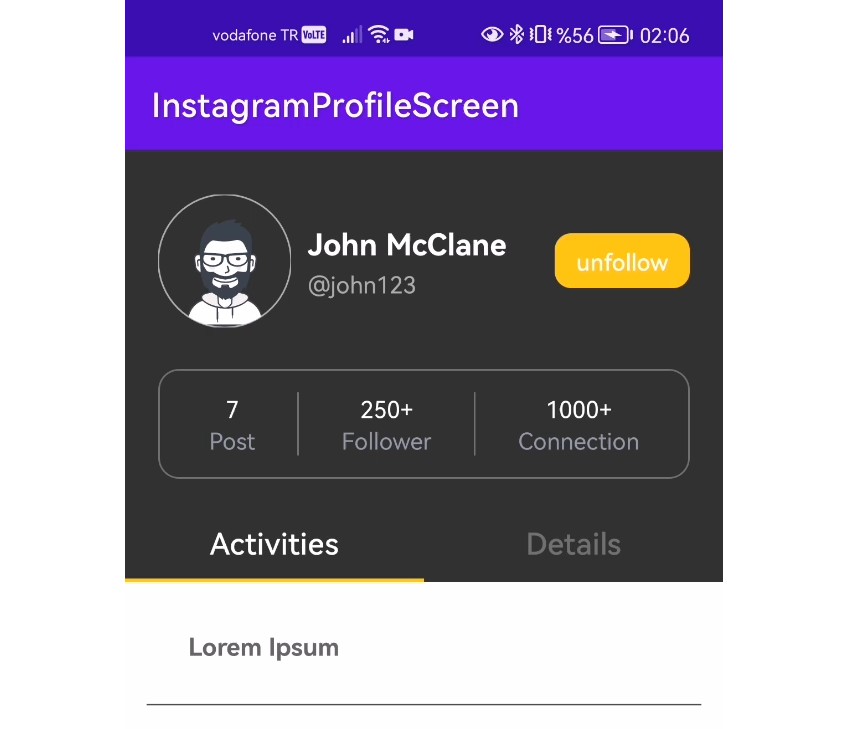
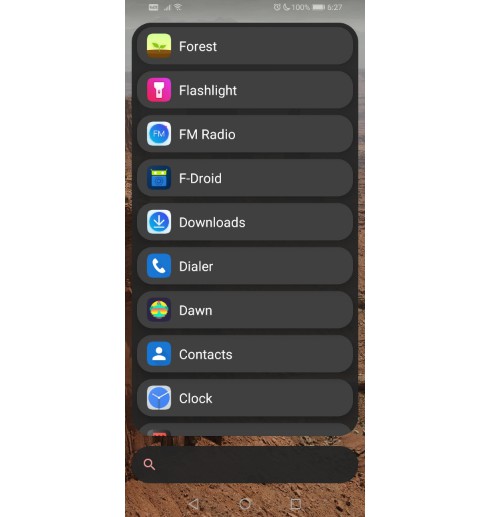
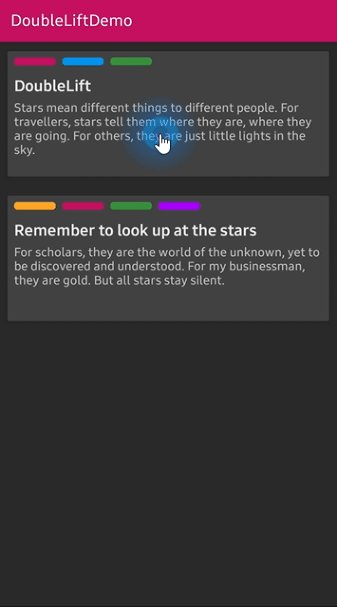
IndicatorScrollView & indicatorView in layout
Here is a basic example of implementing IndicatorScrollView and indicatorView.
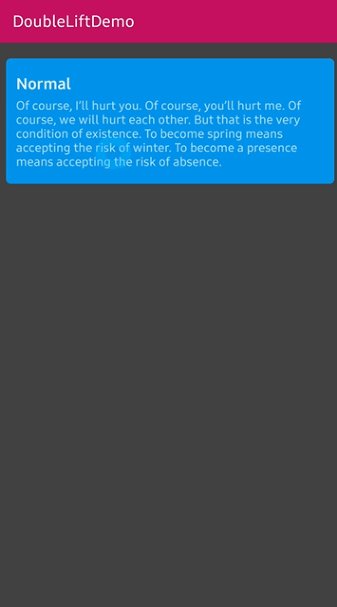
IndicatorScrollView
IndicatorScrollView is a scrollView for reacting with IndicatorView when scroll is changed.
It extends NestedScrollView. So it must have a ViewGroup child like what LinearLayout or RelativeLayout.
IndicatorView
IndicatorView is an indicator view for reacting to IndicatorScrollView when the scroll is changed.
It should be used in IndicatorScrollView.
Create using builder class
We can create an instance of the IndicatorView using IndicatorView.Builder class.
Binding
We should bind an IndicatorView to IndicatorScrollView like bellow.
IndicatorItem
IndicatorItem is an attribute item data for composing the IndicatorView.
We can create an instance of the IndicatorItem using the IndicatorItem.Builder class.
We can create it using kotlin dsl.
And add the instance of the IndicatorItem to IndicatorView.
IndicatorAnimation
We can customize the expanding and collapsing animation.
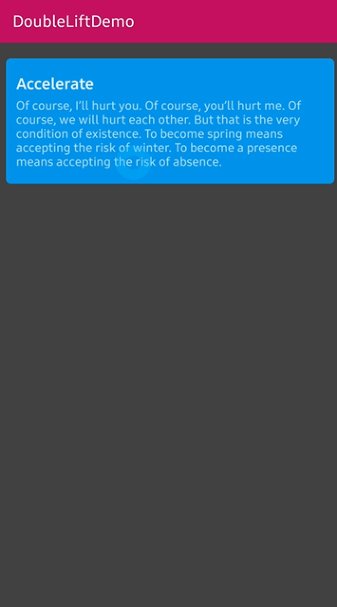
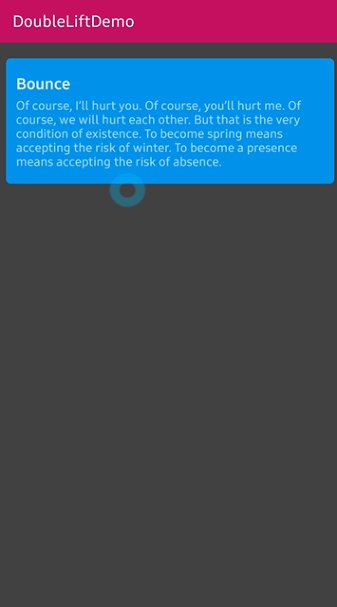
| NORMAL | Accelerator | Bounce |
|---|---|---|
 |
 |
 |
IndicatorView Attributes
| Attributes | Type | Default | Description |
|---|---|---|---|
| expandingRatio | Float | 0.2 | expands when an indicator item reaches the display's height ratio. |
| expandingAllItemRatio | Float | 0.9 | expands all items when scroll reaches a specific position ratio. |
| itemPadding | Dimension | 6dp | padding size between indicator items. |