card-printer
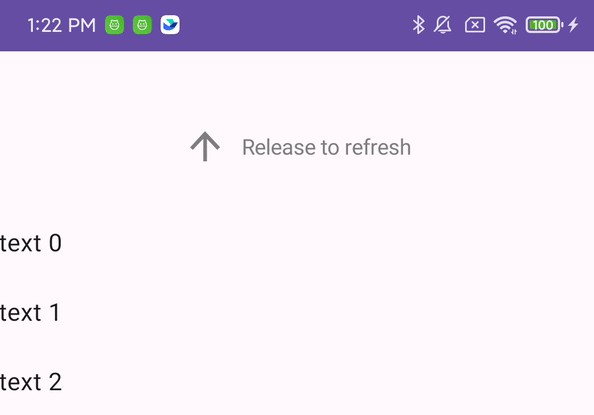
Pull down to refresh - card printer.
Android implementation of the following dribble shot:
https://dribbble.com/shots/3031884-Pull-to-Refresh-Printer
Download .apk file at:
https://www.dropbox.com/s/bm7ja5cwt2dtsgx/refresh.apk?dl=0

.translationY(-dpToPx(100))
.start();
mPrinterCard.setVisibility(GONE);
mPrinterCard.setTranslationY(-dpToPx(40));
mPrinterCard.setVisibility(View.VISIBLE);
mPrinter.clearAnimation();
mPrinterKnob.clearAnimation();
mPrinterCard.clearAnimation();
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
})
.start();
Scale animation:
```xml
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXScale="0.8"
android:fromYScale="-1.0"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:pivotX="50%"
android:pivotY="15%"
android:toXScale="1"
android:toYScale="1" />
Flipping the card during the scale animation:
Thank you Saptarshi Prakash for the innovative animation!