Gesture Recycler
This library provides swipe & drag and drop support for RecyclerView. Based on great example from Android-ItemTouchHelper-Demo.

Features
- item click/long press/double tap listener
- background view for swipeable items
- empty view
- undo
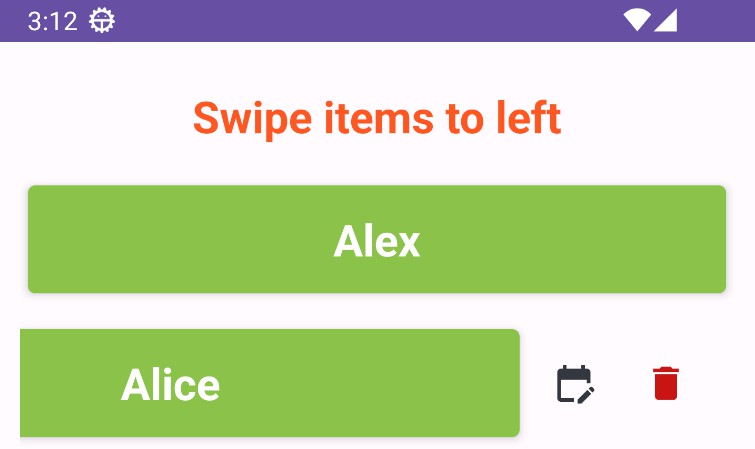
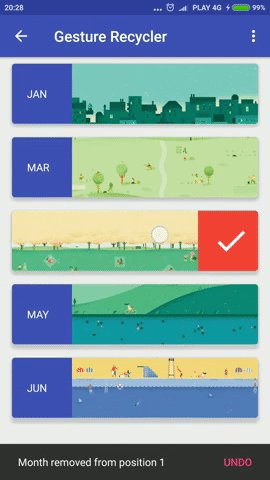
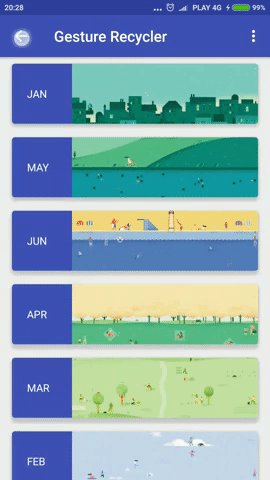
- swipe
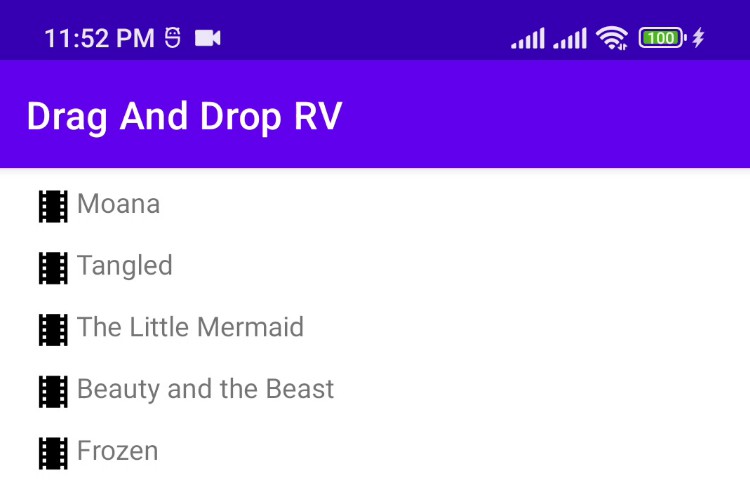
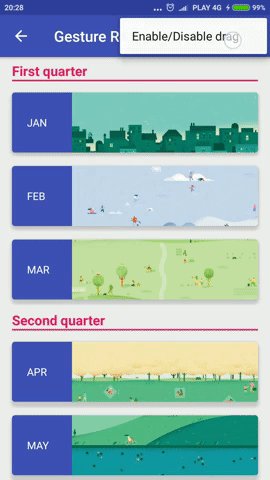
- long press drag
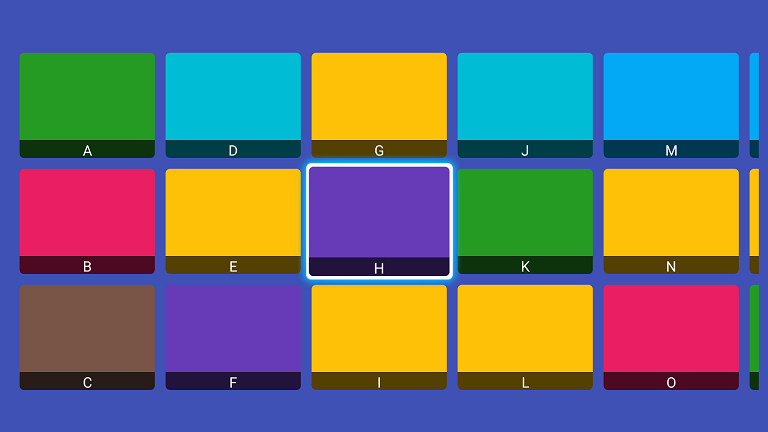
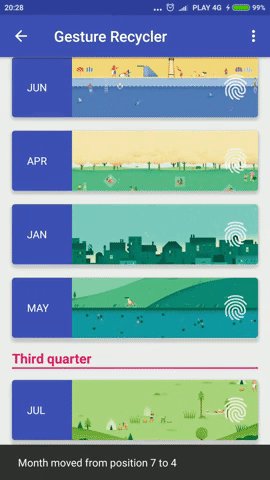
- manual mode drag
- support for different layout managers
- predefined drag & swipe flags for RecyclerView's layout managers
- DiffUtil feature
Dependency
To use this library in your android project, just simply add the following dependency into your build.gradle
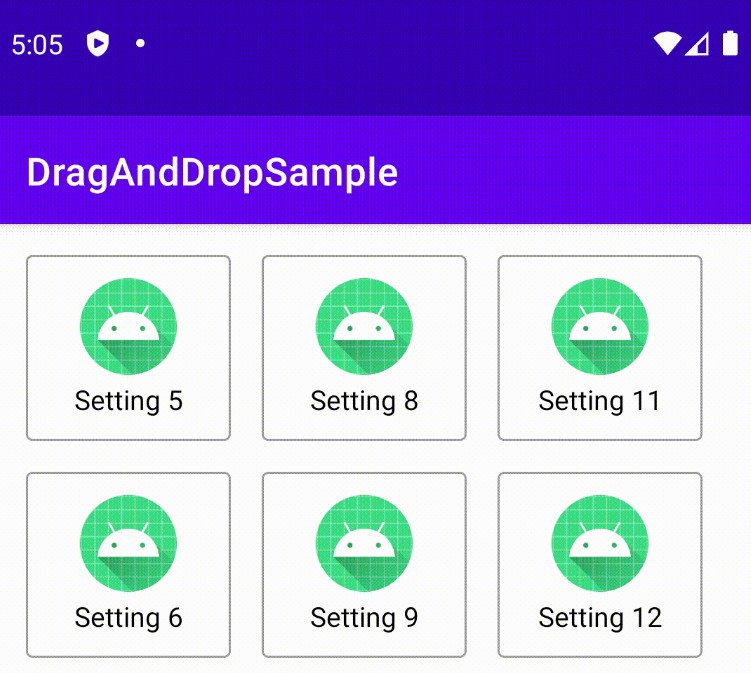
How to use?
Swipe and drag & drop support:
Background view for swipeable items:
Data callbacks:
Data animations:
Item click events:
Empty view:
Undo:
Help
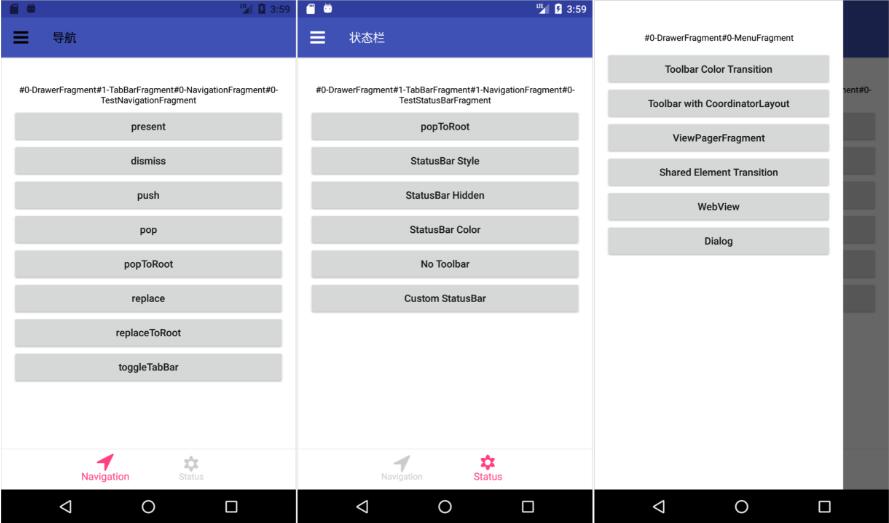
See examples.
To do
- kotlin
- tests?