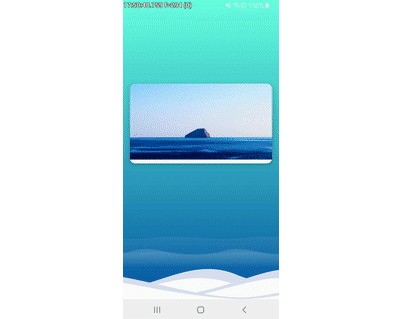
ParallaxScrollingView
Parallax scrolling either by offset or automatically.
Parallax Scrolling View.
- automatic scrolling with different speeds
- minimal integration
- gpu accelerated
- supports vector drawables
- supports bitmap drawables
- supports ViewPager2
- argb interpolated gradient on viewpager scrolling
- updates statusBar color on scroll

How to use
1 add ParallaxScrollingView to your layout
<net.kibotu.parallaxscrollingview.ParallaxScrollingView
android:id="@+id/wave1"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:speed="@dimen/wave1_speed"
app:src="@drawable/ic_wave" />
2 (Optional) add ParallaxScrollingViewOnPageScrollListener) to ViewPager2
viewPager.registerOnPageChangeCallback(ParallaxScrollingViewOnPageScrollListener(listOf(wave1, wave2, wave3, wave4, wave5, wave6), 2f))
3(Optional) add OffsetOnPageScrollListener to ViewPager2
viewPager.registerOnPageChangeCallback(OffsetOnPageScrollListener(this, root, items.indices.map { backgrounds[it] }, true))
How to install
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.kibotu:ParallaxScrollingView:-SNAPSHOT'
}