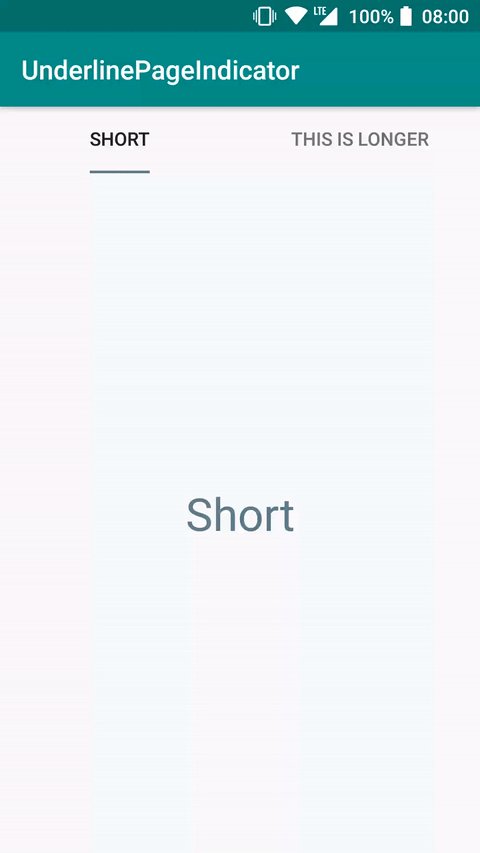
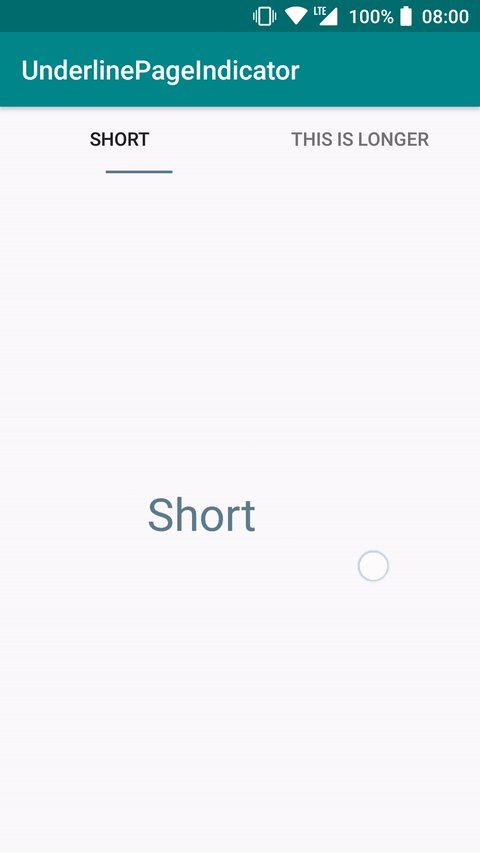
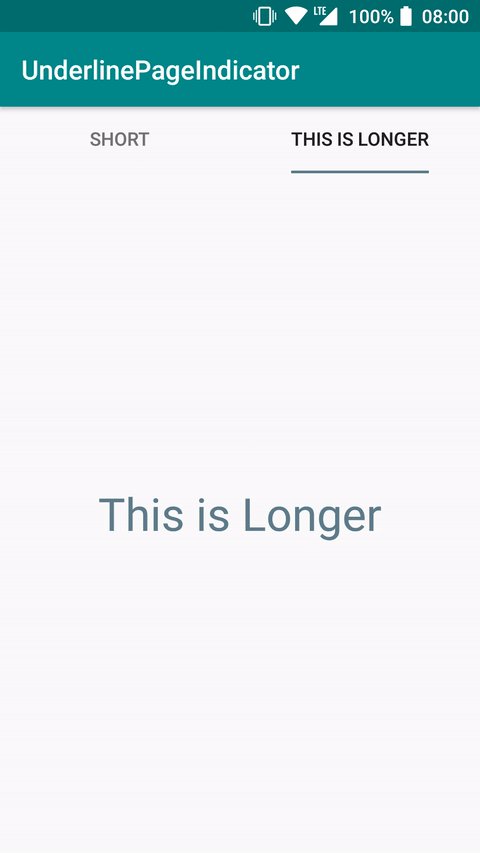
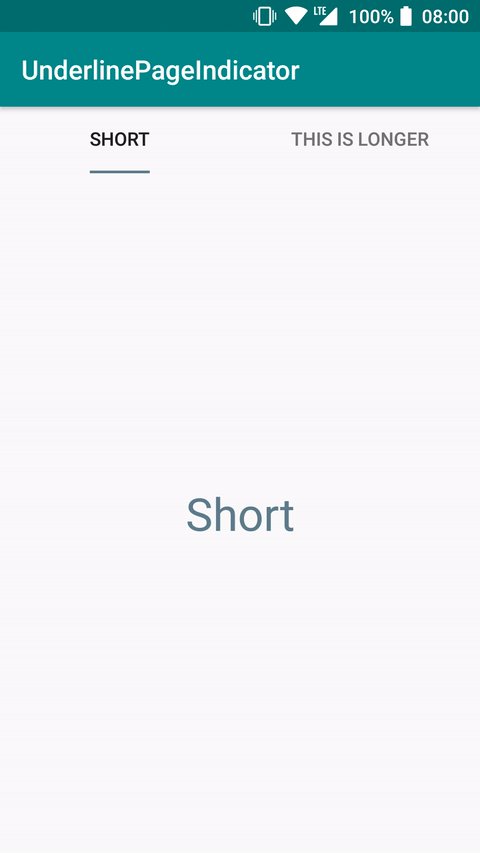
Underline Page Indicator
This indicator will underline each tab text, morphing its size while scrolling.

How to use
Add JitPack repository to your build.gradle file
Add the Dependency
Add TabLayout and UnderlinePageIndicator to XML:
Style TabLayout with app:tabIndicatorHeight="0dp" and app:tabMode="fixed"
Setup with ViewPager
Checkout the app project for an example.