NiftyDialogEffects
NiftyDialogEffects is deprecated.




Gradle
using JitPack:
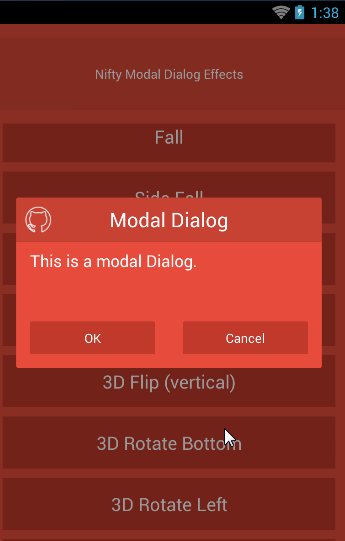
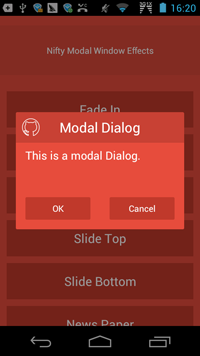
Usage
Configuration
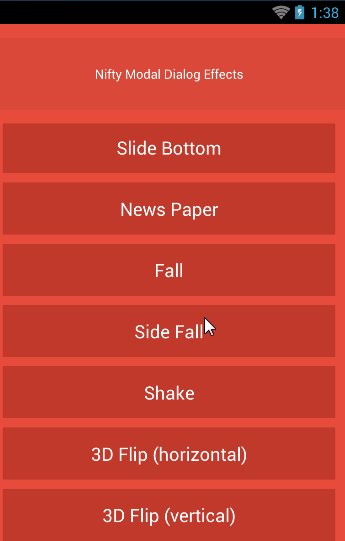
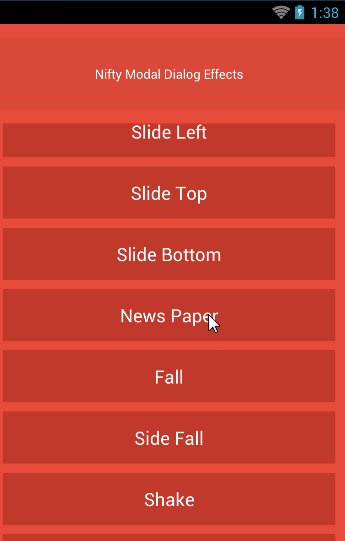
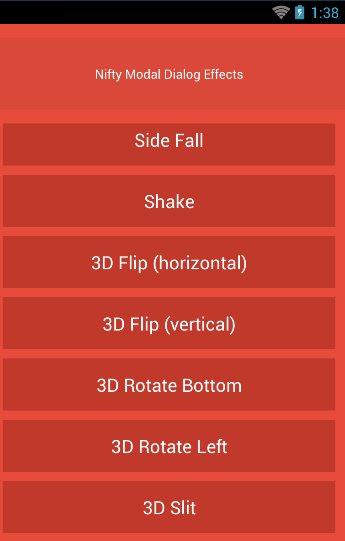
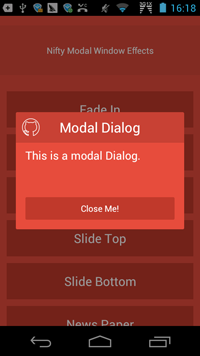
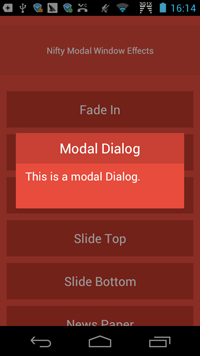
Effects
Fadein, Slideleft, Slidetop, SlideBottom, Slideright, Fall, Newspager, Fliph, Flipv, RotateBottom, RotateLeft, Slit, Shake, Sidefill