MusicX
MusicX is a music player app made using Jetpack Compose and follows Material 3 guidelines.
Application Install
You can Install and test latest MusicX app from below ?
Setup
- Clone the repository on your machine.
- Create project in Firebase, enable firestore, set rules to public and download google-services.json and paste in the app folder.
- Add all your songs in Firestore.
- Add your AudD api key and base url in Secrets.kt
const val API_KEY = "" //add your AudD api key here const val BASE_URL = "" //add your AudD base url here
- I have create a sample music list which i uploaded on Firebase, you can use it , all you need to do is to download the mp3 and upload it on any cloud storage and add the url in the objects in MusicList.kt
Music(
id = UUID.randomUUID().toString(),
title = "Rap God",
artists = listOf("Eminem"),
imageUrl = "https://i.scdn.co/image/ab67616d00004851643e6ecebab400d52574e4b2",
musicUrl = "", // add the url here
duration = 363000L
),
About
It uses Firebase as its backend and also used AudD api to get lyrics of songs.
- Fully functional.
- Clean and Simple Material 3 UI built using Jetpack Compose.
- It supports dark theme too ?.
App Features
- Home Screen – Shows a list of all songs available.
- Music Player Screen – Music Player screen with music controls.
- Playlist Screen – Screen showing the current playlist/play queue.
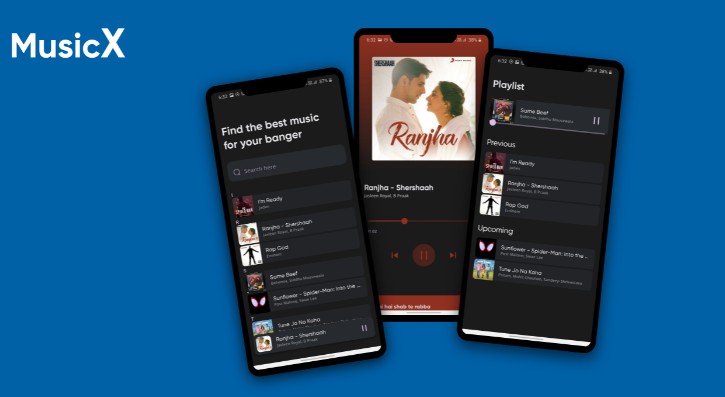
Insights into the app ?
? Screenshots
 |
 |
 |
 |
 |
 |
 |
 |
Technical details
- MusicX uses Firebase to fetch all songs.
- MusicX uses AudD api to get lyrics of songs.
- MusicX is built fllowing Material 3 Guidelines.
- MusicX is built using Jetpack Compose.
- MusicX is made using Kotlin and following Modern Android Development practices.
- MusicX uses all Jetpack libraries and follows MVVM architecture. It also has a G.O.A.T rating in Android’s M.A.D scorecard.
- MusicX’s code follows all the best practices and software development principles which make it a very good learning resource for beginners.
Built With ?
- Kotlin – First class and official programming language for Android development.
- Jetpack Compose – Jetpack Compose is Android’s modern toolkit for building native UI.
- Material 3 – Material Design 3, Google’s most expressive and adaptable design system
- Coroutines – For asynchronous and more..
- Flow – A cold asynchronous data stream that sequentially emits values and completes normally or with an exception.
- StateFlow – StateFlow is a state-holder observable flow that emits the current and new state updates to its collectors.
- SharedFlow – A SharedFlow is a highly-configurable generalization of StateFlow.
- Android Architecture Components – Collection of libraries that help you design robust, testable, and maintainable apps.
- Exoplayer – Exoplayer library is used to play media in Android.
- Dependency Injection –
- Hilt-Dagger – Standard library to incorporate Dagger dependency injection into an Android application.
- Hilt-ViewModel – DI for injecting
ViewModel.
- Backend
- Firebase
- Firebase Firestore – A NoSQL database to store all data
- Firebase Storage – A Cloud storage.
- Firebase
- AudD Api – Api to fetch lyrics of songs
- Retrofit – An Http Client for android.
- Timber – A simple logging library for android.
- GSON Converter – A Converter which uses Moshi for serialization to and from JSON.
- Coil – An image loading library for Android backed by Kotlin Coroutines.
- Material Components for Android – Modular and customizable Material Design UI components for Android.
Package Structure
dev.vaibhav.musicX # Root Package
.
├── data # For data handling.
| ├── local # Room DB and its related classes
| ├── remote # Firebase, Auth0 and their relative classes
│ ├── model # Model data classes and mapper classes, both remote and local entities
│ └── repo # Single source of data.
|
├── di # Dependency Injection
│ └── module # DI Modules
|
├──exoplayer # Exoplayer related files etc.
|
├── ui # UI/View layer
| ├── components # Common Composaled required.
| ├── screens # All Screens in app.
│ ├── theme # App theme related files.
│ ├── usecases # Use-cases for features.
| ├── utils # Utility classes for UI.
|
└── utils # Utility Classes / Kotlin extensions
Architecture
This app uses MVVM (Model View View-Model) architecture.
If you like my projects and want to support me to build more cool open source projects
Contact
If you need any help, you can connect with me.
Visit:- Vaibhav Jaiswal