RxDisposableWatcher
RxDisposableWatcher — find leaked subscriptions in RxJava code.
The Problem
Consider the following RxJava code:
We subscribed to Thermometer instance but never released a Disposable resource later. As a result it can blow up an application logic or even cause a memory leak! ?
? Read my post on Medium: Detect Leaked Subscriptions in RxJava code with RxDisposableWatcher ?
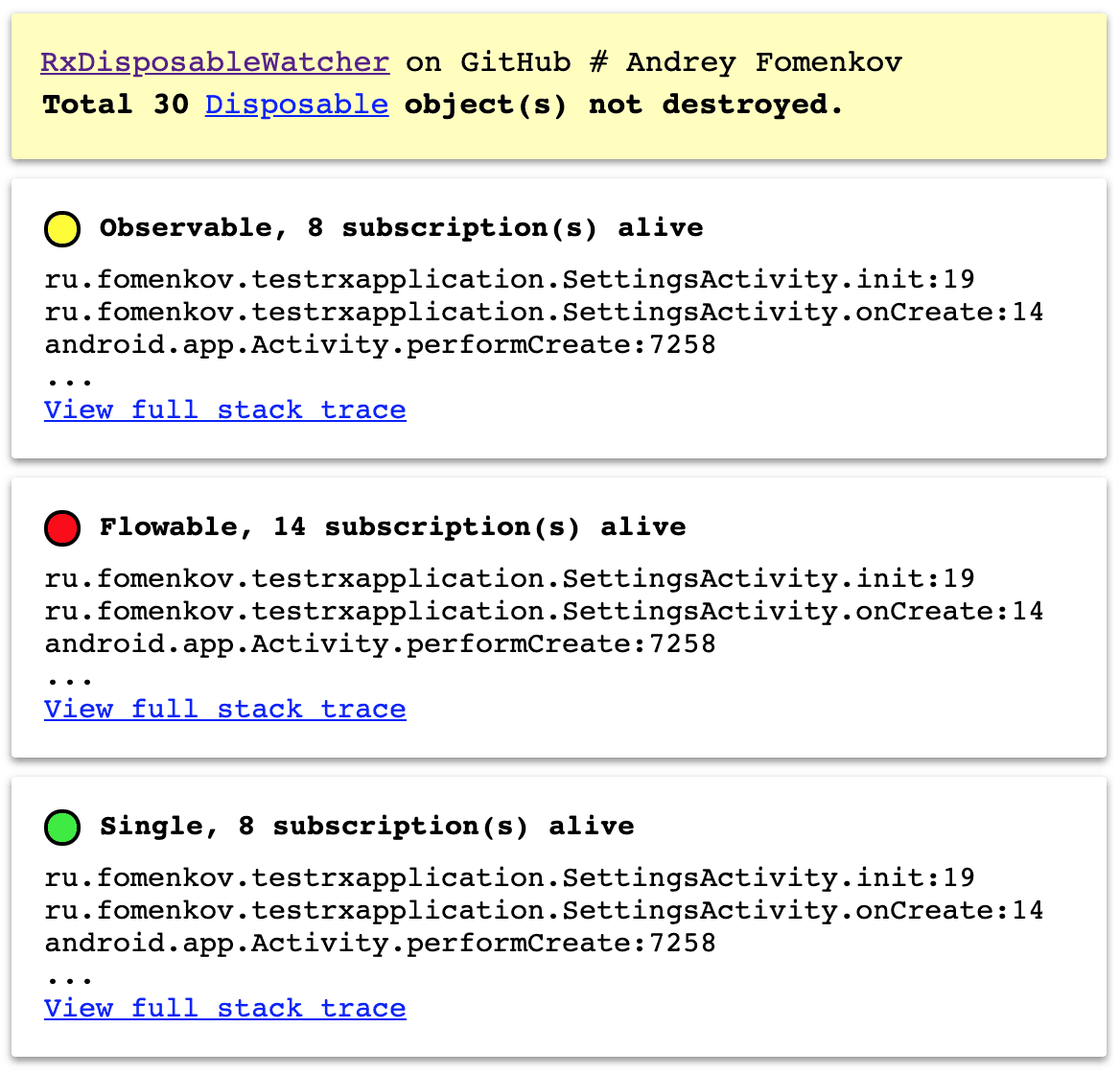
Use RxDisposableWatcher plugin to find all undestroyed subscriptions & build the detailed HTML report:

Everything we need: stack trace, number of calls & Observable types.
Getting started
Setup
Gradle:
Maven:
Please replace x.y.z with the latest version numbers:
Initialization
For Android application add storage permission into AndroidManifest.xml to save & pull generated HTML report:
⚠️ Note: in case you're facing with IllegalStateException: Plugins can't be changed anymore, then another application component tries to use RxJavaPlugins utility class with exclusive access. Disable this component when working with the plugin.
Make snapshot & generate HTML report
Now you're ready to go! Check whether you have alive Rx subscriptions at the moment:
For Android save the report to SD card:
Display HTML report in a desktop browser
Pull report file from Android device and display (replace with your paths):
That's it!