Hauler
Hauler is a library containing custom layout which enables to easily create swipe to dismiss Activity. Implementation is based on code from project Plaid.

How to use
Activity which is meant to be dismissed must contain HaulerView as a root view and NestedScrollView (or other View what supports nested scroll)
as its child. Make sure your NestedScrollview's attribute android:fillViewport is set to true otherwise it might not behave as
expected:
Secondly, define translucent floating Theme and assign it to the Activity you want to give dismiss ability:
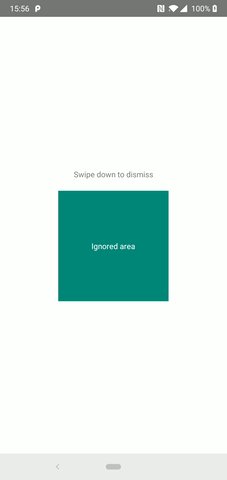
Set onDragDismissListener to react properly to user dismiss request. Example implementation might look like this:
Customization
There are few styleable attributes you might want to use to customize your HaulerView:
| Attribute name | Type | Default value | Description |
|---|---|---|---|
app:dragDismissDistance |
dimen | 100dp | Distance which should be View swiped to consider Activity as dismissed |
app:dragDismissFraction |
float | unspecified | <0;1> - Fraction of View's height we should reach swiping to consider Activity as dismissed |
app:dragElasticity |
float | 0.8 | <0;1> - Toughness of swipe. Higher value indicates more rigid feeling |
app:dragDismissScale |
float | 0.95 | <0;1> - Scale factor of View while performing swipe action |
app:dragUpEnabled |
boolean | false | Flag indicating if drag up dismiss gesture is enabled |
Attributes dragDismissDistance and dragDismissFraction are exclusive. Do not use them together.
Download
build.gradle:
module/build.gradle: