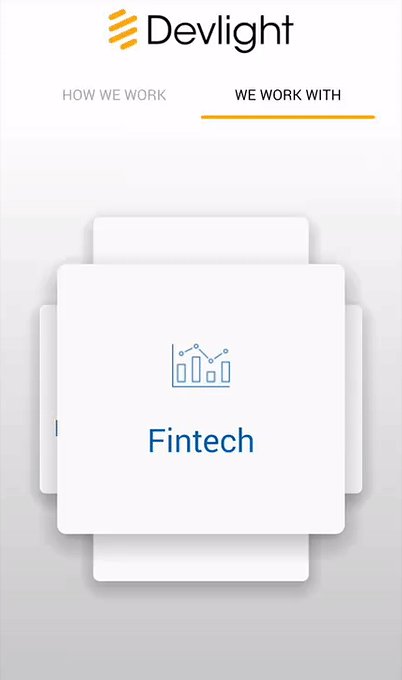
InfiniteCycleViewPager
Infinite cycle ViewPager with two-way orientation and interactive effect.


Download
You can download a .aar from GitHub's releases page.
Or use Gradle:
Or Maven:
Or Ivy:
Android SDK Version
InfiniteCycleViewPager requires a minimum SDK version of 11.
Sample
Parameters
For InfiniteCycleViewPager you can set such parameters as:
-
min scale:
allows you to set the minimum scale of left and right bottom pages. -
max scale:
allows you to set the maximum scale of center top page. -
min scale offset:
allows you to set offset from edge to minimum scaled pages. -
center scale offset:
allows you to set offset from center when two pages appears. -
model selected icon:
allows you to set selected icon when current model is active. -
medium scaled:
allows you to set is scaling would be min -> max or min -> medium -> max. -
scroll duration:
allows you to set snap scrolling duration. -
scroll interpolator:
allows you to set snap scrolling interpolator. -
page transform listener:
allows you to set page transform listener. -
auto scroll:
allows you to set auto scroll in positive and negative directions.
Tips
Two-way widget need a lot of memory.
Infinite scroll available when item count more then 2.
You can set vertical or horizontal infinite cycle ViewPager.
Init
Check out in code init:
If you want to get item position just call this method:
To update your ViewPager after some adapter update or else, you can call this method:
If you want to start auto scroll or stop call this methods:
Other methods check out in sample.
And XML init: