Dynamic Dialogs
A simple library to display dialogs and dialog fragments on Android 4.0 (API 14) and above devices.

Since v2.0.0, it uses AndroidX so, first migrate your project to AndroidX.
Installation
It can be installed by adding the following dependency to your build.gradle file:
Usage
dynamic-dialogs is a library to display dialog and dialog fragments with ease. It has some
improvements over appcompat-v7 (or AndroidX) dialogs and share the same behavior and methods
which can be used with any other framework or library.
For complete reference, please read the [documentation][documentation].
Setup
First add alertDialogStyle in the base application theme to make dynamic-dialogs working.
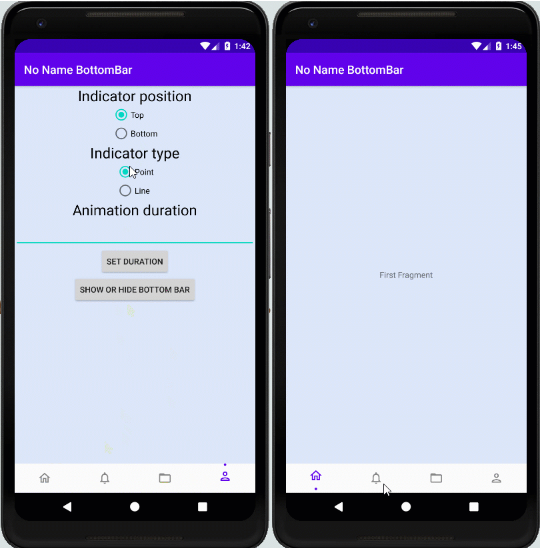
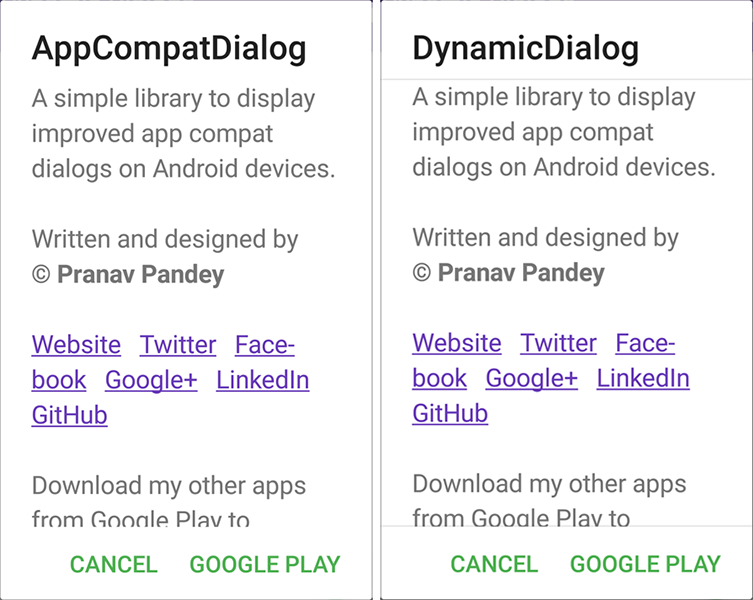
DynamicDialog
It is almost identical to the AppCompatDialog but provides scroll indicators at top and bottom
for the custom dialogs also. So, if you are using any scrollable view in your custom dialog like
NestedScrollView or RecyclerView, it can be set as root view and the scroll indicators will be
added automatically if the view can be scrolled.
DynamicDialogFragment
Base dialog fragment to provide all the functionality of DynamicDialog inside a fragment. It can
be extended to customise it further by overriding the supported methods.
Show dialog
Show the DynamicDialogFragment by using showDialog(fragmentActivity) method.
For better understanding, please check
AboutDialogFragmentin thesampleproject.
Dialog state
It will automatically maintain its state on configuration changes (like device rotation, etc.)
by calling setRetainInstance(true) in onCreate() method. If you don't want to use this feature
(generally, if you are displaying it in onResume() method) then, call setAutoDismiss(true) to
dismiss it in onPause() method.
Dialog builder
To show quick DynamicDialogFragment, you can use its setBuilder(DynamicDialog.Builder) method
and pass DynamicDialog.Builder with all the customisations. It will automatically wrap it in a
DialogFragment and use showDialog(fragmentActivity) method to display it.
Dialog callbacks
As DialogFragment has required some extra work to get the event callbacks, it already has all the
listeners of DynamicDialog.Builder built-in so that there is no extra effort is required.
For better understanding, please check
CustomDialogFragmentin thesampleproject.
Author
Pranav Pandey