MortyComposeKMM
Kotlin Multiplatform sample that demonstrates use of GraphQL + Jetpack Compose and SwiftUI (based on https://github.com/Dimillian/MortyUI SwiftUI project).
Makes use of Apollo library’s Kotlin Multiplatform support and is also included as one of the samples for that project.
Related Posts:
The project also makes use of Jetpack Compose’s Paging library
that allows setting up LazyColumn for example that’s driven from PagingSource as shown below (that source in our case invokes Apollo GraphQL queries). (UPDATE: have started to use multiplatform-paging library for managing paging within the Kotlin Multiplatform shared code).
class CharacterListsViewModel(private val repository: MortyRepository): ViewModel() {
val characters: Flow<PagingData<CharacterDetail>> = Pager(PagingConfig(pageSize = 20)) {
CharactersDataSource(repository)
}.flow
}
@Composable
fun CharactersListView() {
val characterListsViewModel = getViewModel<CharacterListsViewModel>()
val lazyCharacterList = characterListsViewModel.characters.collectAsLazyPagingItems()
LazyColumn {
items(lazyCharacterList) { character ->
character?.let {
CharactersListRowView(character)
}
}
}
}
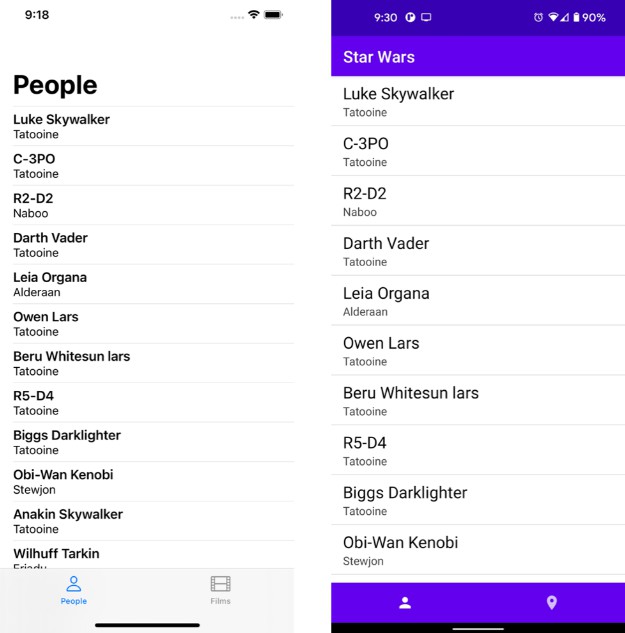
iOS App
A small SwiftUI iOS app that uses same shared Kotlin Multiplatform code is in the iosApp folder
(shows Characters screen using more or less same SwiftUI code that’s in https://github.com/Dimillian/MortyUI)