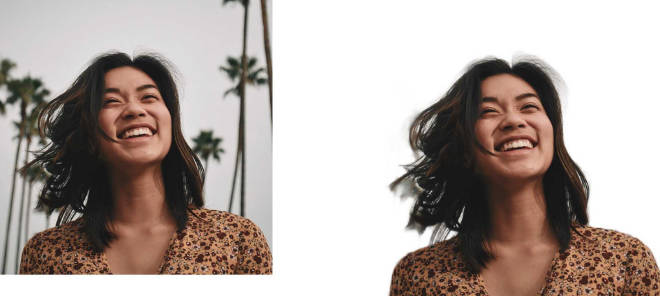
RoundedImageView
Easy to use, lightweight custom image view with rounded corners.
Getting Started
To make this view running on your app follow these simple steps.
1 Add the JitPack repository to your project level build.gradle file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2 Add the dependency to your module level build.gradle file
dependencies {
implementation 'com.github.mmmelik:RoundedImageView:v1.0.0'
}
Usage
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation