MinTimetable
MinTimeTable is Customizable library to generate Timetable of University.
If you only add a course, the course time is automatically calculated and added to the timetable.
(default 09:00 ~ 16:00)
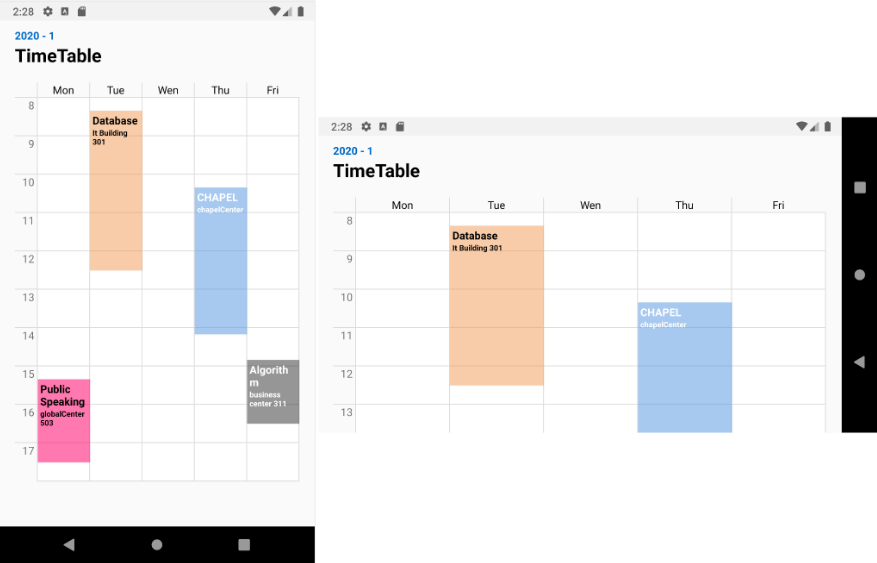
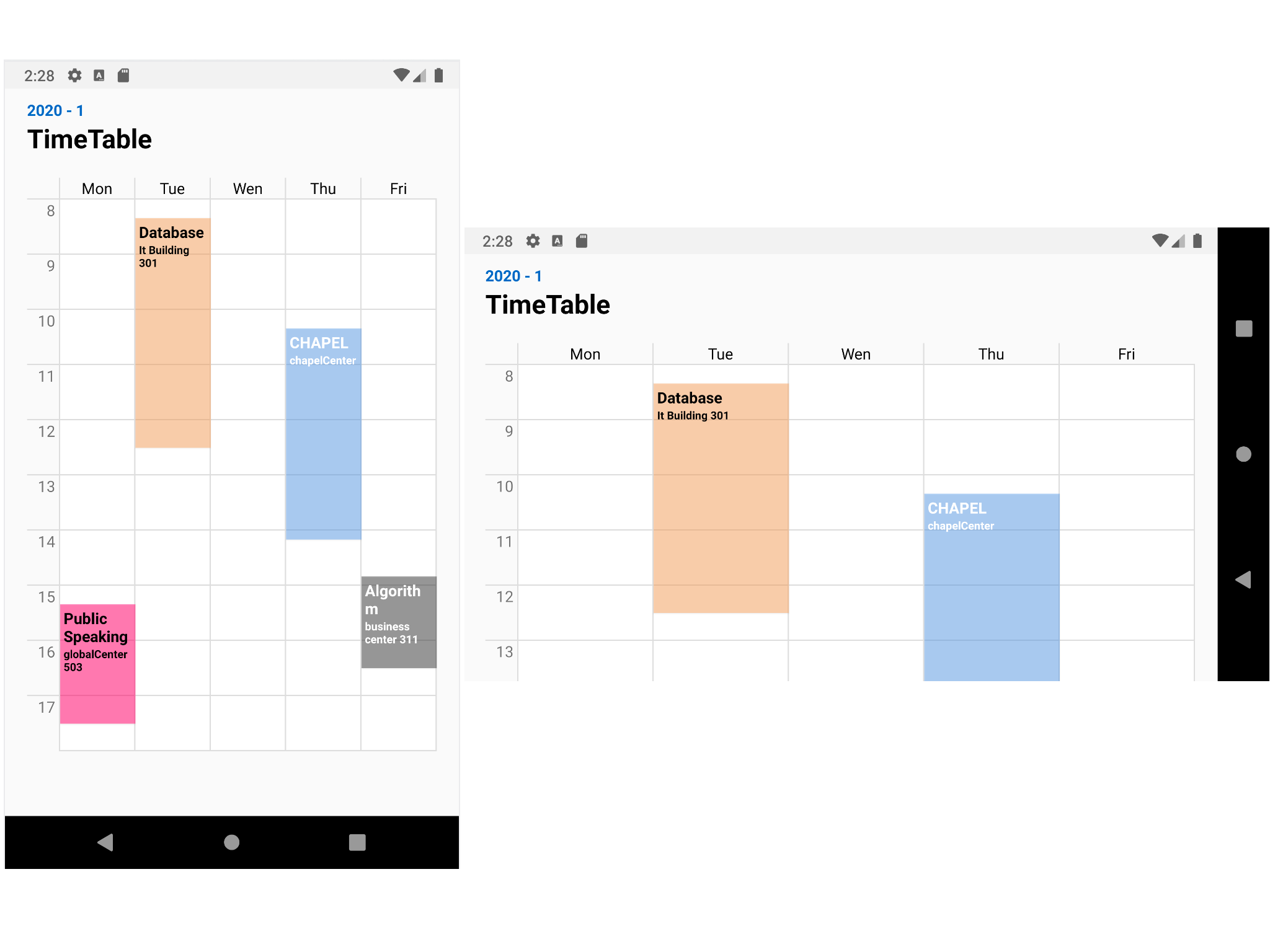
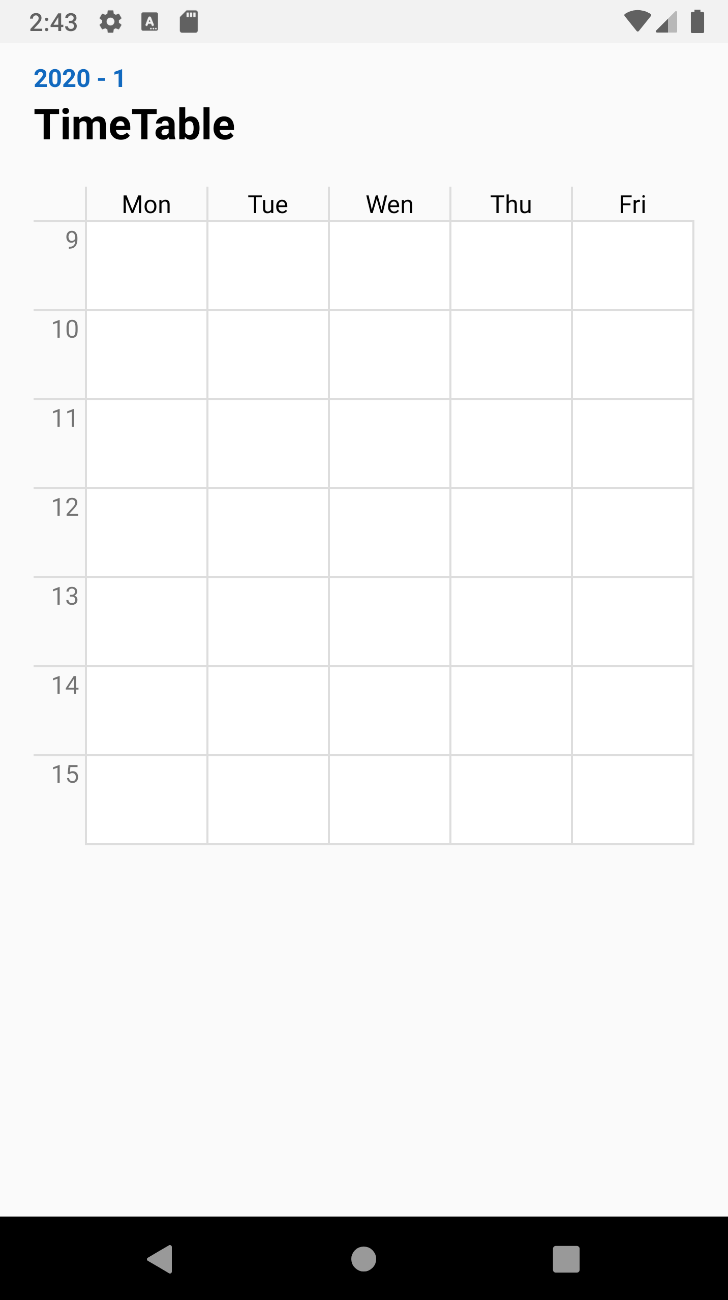
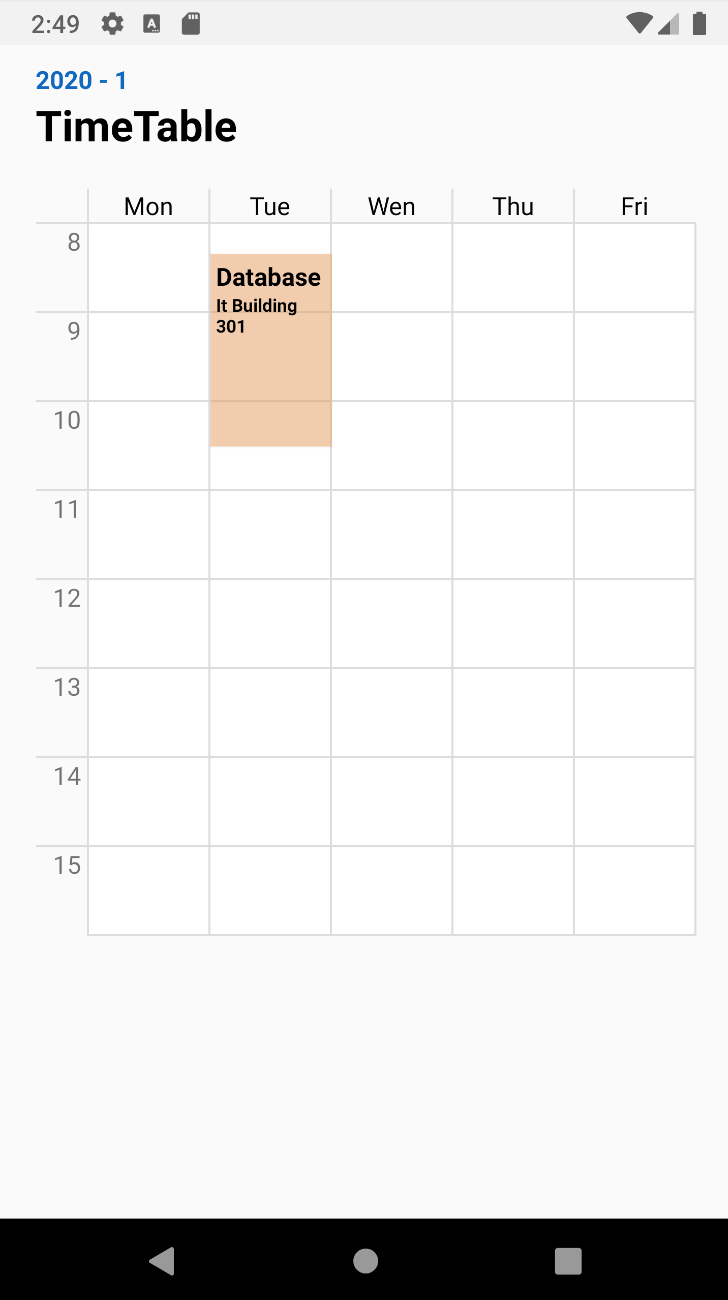
Screenshot
Portrait & Landscape Timetable

Installation
JitPack
MinTimeTable is available through JitPack, to install it simply add the following line to your Gradle:
Usage
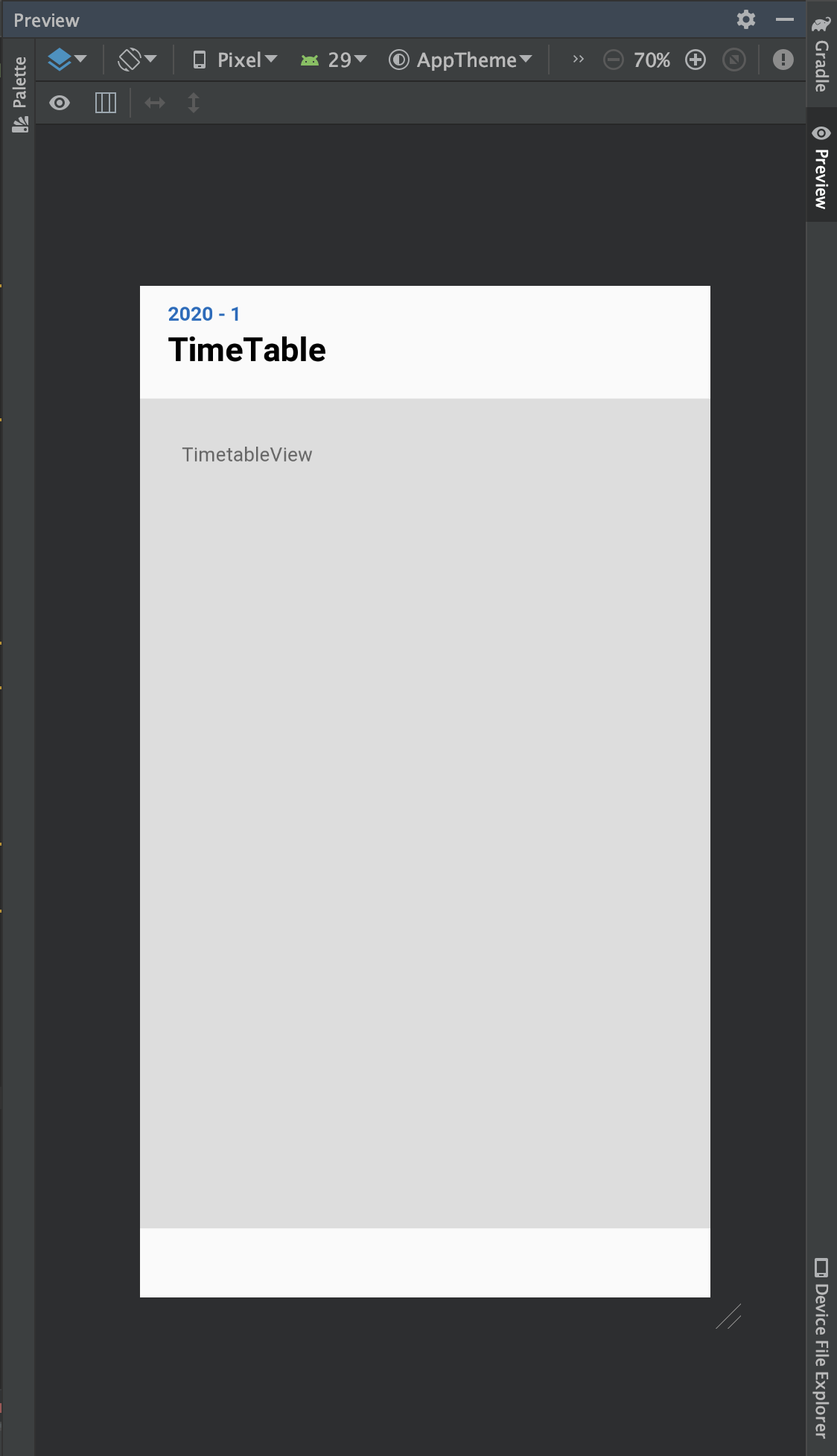
Add View
Day Symbol Definition
Make Table
override onWindowFocusChanged because we know the size of the view after onCreate is finished.
If you don't want to use this method, see the optimization options below.

Add Schedules

If you want to start on Sunday,
use 'ScheduleDayOption.${weekday}' (SUNDAY ~ SATURDAY)
Optimization Option
Make the view fullWidth

add attribute 'isFullWidth' (default: false)
then you don't need override onWindowFocusChanged
if you want to add padding using optimization option, add attribute 'widthPadding' (default: 0)
More Options
Add Listener
ScheduleEntity has onClickListener
MinTimeTableView has three kinds of Listener
When you click on a schedule,
if you need ScheduleEntity in Listener, you can use OnScheduleClickListener
When you click on a timeCell,
if you need weekdayInfo and timeInfo, you can use OnTimeCellClickListener
When you LongClick on a schedule,
if you need ScheduleEntity in Listener, you can use OnScheduleLongClickListener
Length options
Length
baseSetting(topMenuHeight: Int, leftMenuWidth: Int, cellHeight: Int)
Rate
ratioCellSetting(topMenuHeight: Int, leftMenuWidth: Int, cellRatio: Float)
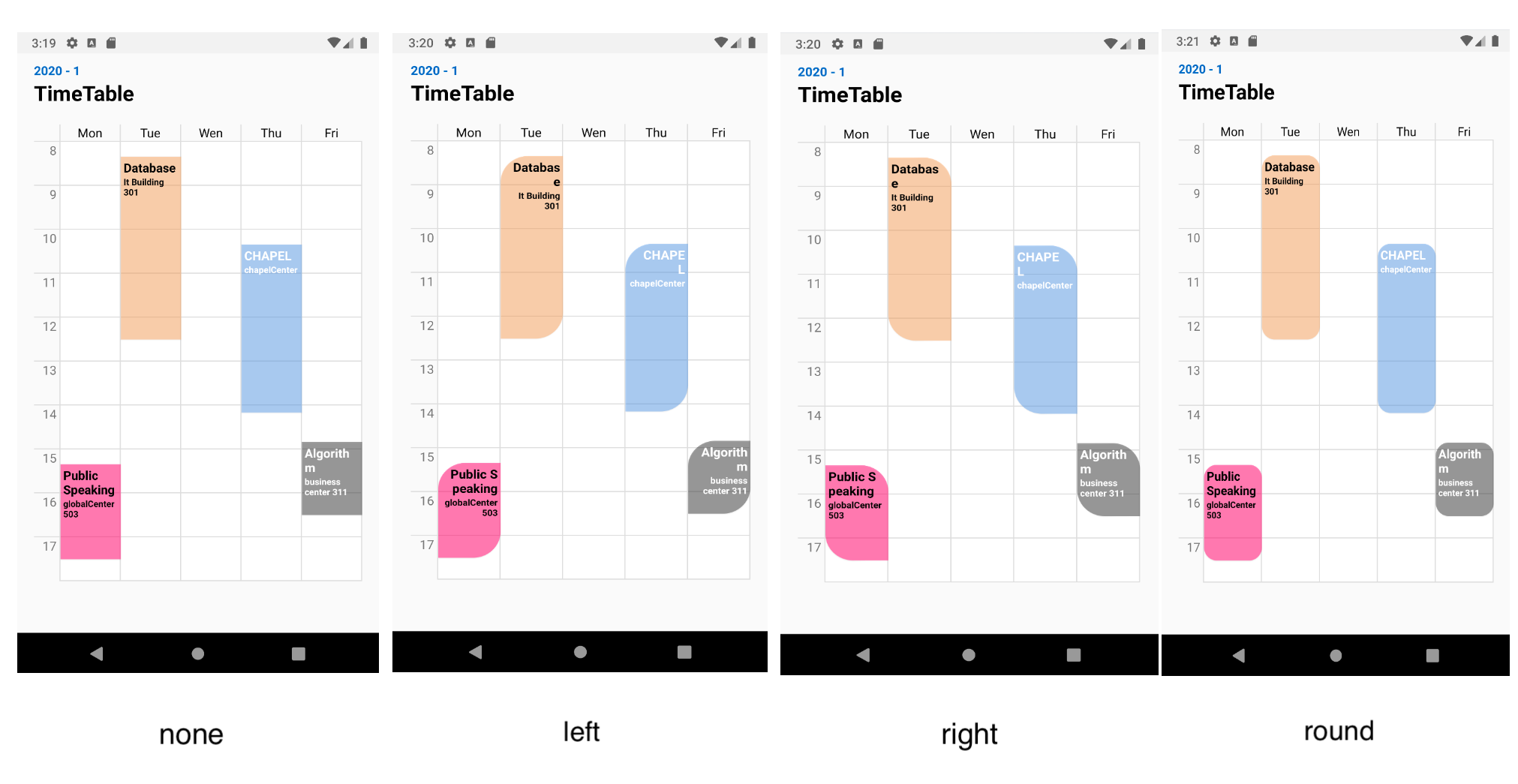
Border Option
add attribute 'radius_option' ( none | left | right | round )

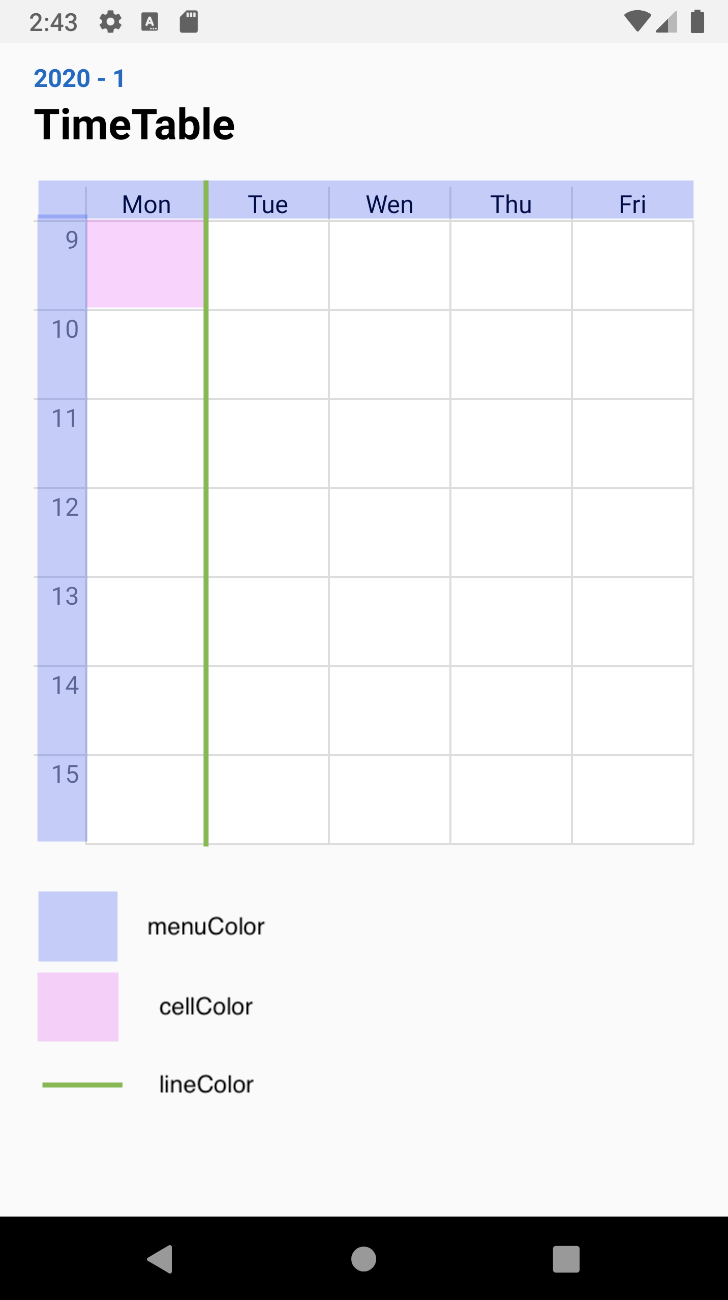
Color options
add attribute 'cellColor', 'lineColor', 'menuColor'

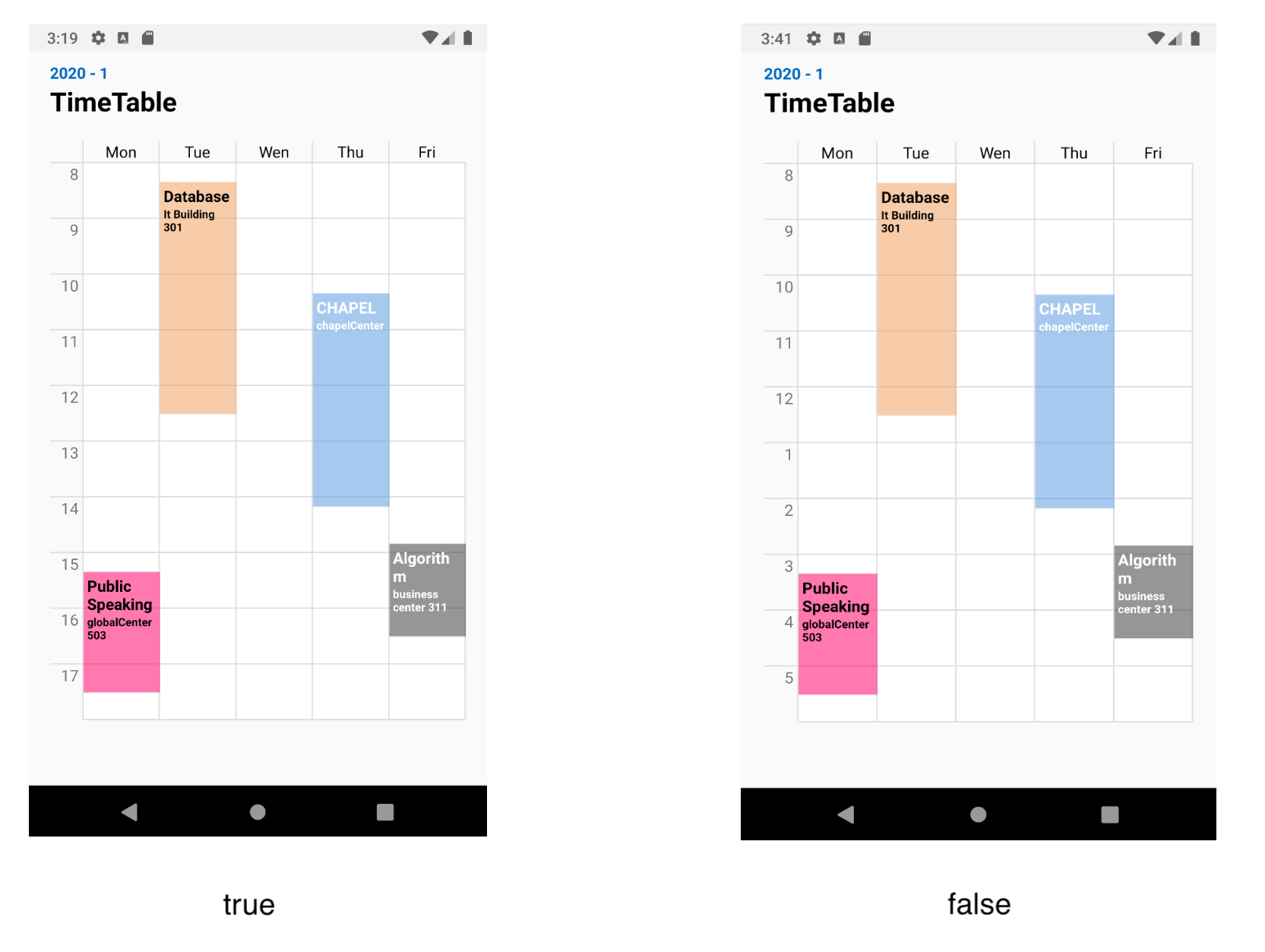
TwentyFourHourClock option
add attribute 'setTwentyFourHourClock' (default: true)

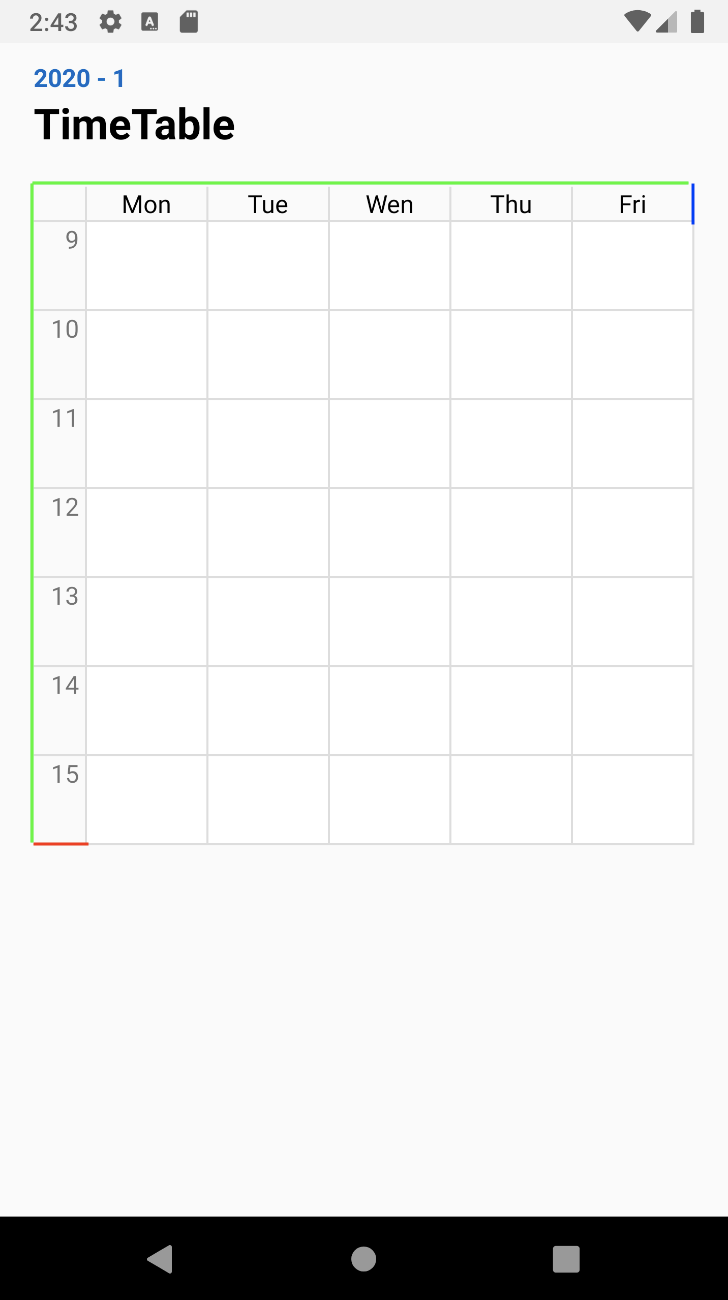
Border Option

add attribute 'xEndLine'(blue), 'yEndLine'(red), 'border'(green)
(default: false)
Author Information
Timetable Library for Android Development
Author : Mint Park / Seoul, South Korea
Email : nasamk3@gmail.com
Newest Version : 1.4.2 (JitPack)