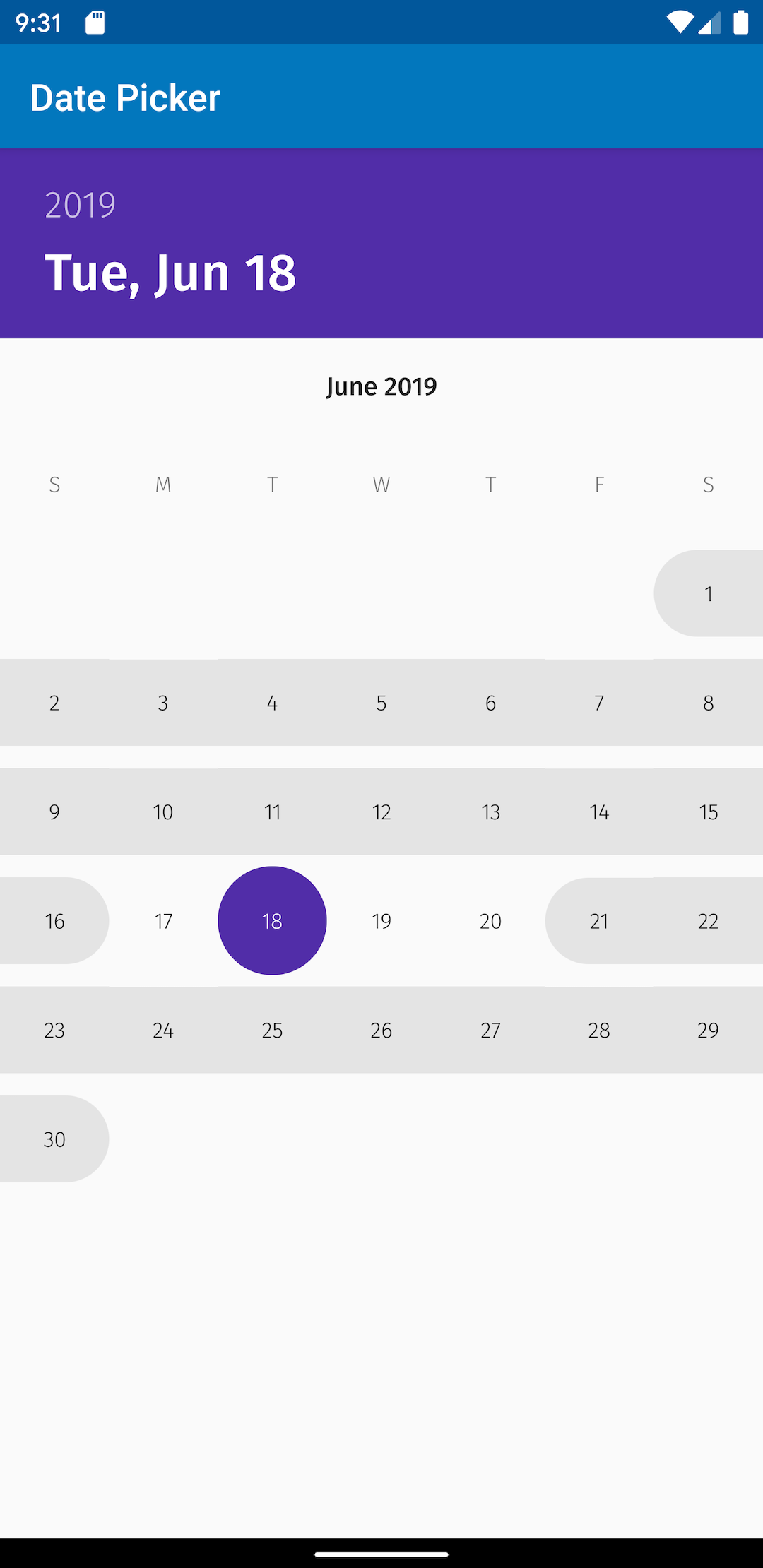
Date Picker
Custom responsive date picker widget for Android, written in Kotlin and ConstraintLayout.
Gradle Dependency
Why?
Android includes a stock DatePicker in its framework, however this widget is very stubborn. It
does not adapt to different view widgets, making it difficult to use in modern UI. This library
solves for that by creating a custom implementation, based on ConstraintLayout, and written
completely in Kotlin.
Basics
It's simple, just add a DatePicker to your layout (with the fully qualified package name):
There are a few basic getters and setters:
Styling
You can configure basic theme properties from your layout:
(Note that in order for date_picker_selection_vibrates=true to have an effect, your app needs to
declare the VIBRATE permission in its manifest.)
Callback
Min and Max Dates