? Rive with Compose ??
Creating Stunning Visuals
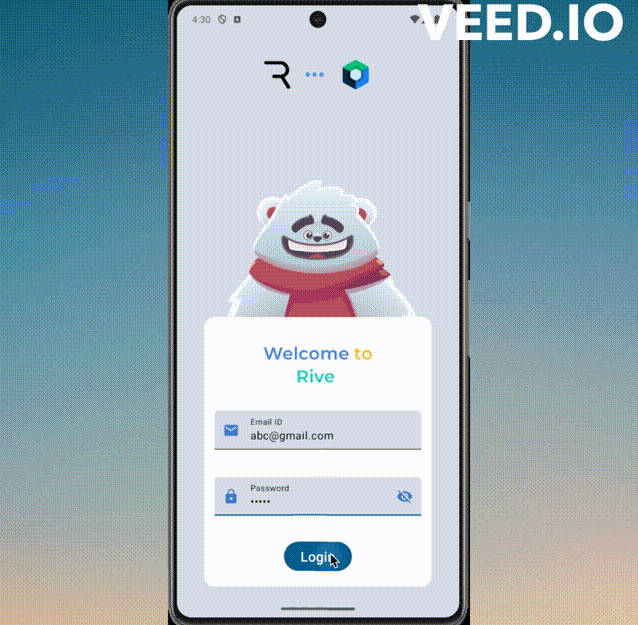
?️ Demo Video
? Packages
Android
| Name | Description |
|---|---|
@compose |
Jetpack Compose |
@materialUI |
Material 3 |
@rive |
Rive |
@system-ui-controller |
System UI Controller |
Steps To use Rive
- Add following dependancies
app.rive:rive-android:5.0.1"androidx.startup:startup-runtime:1.1.1 - Add a provider in Manifest file as follows
<provider android:name="androidx.startup.InitializationProvider" android:authorities="${applicationId}.androidx-startup" android:exported="false" tools:node="merge"> <meta-data android:name="app.rive.runtime.kotlin.RiveInitializer" android:value="androidx.startup" /> </provider> - Add a
.rivanimation in your raw folder. - Go to
anim/rive/compose/RiveAnimationView.ktAnd use the same composable with whatever changes you need.