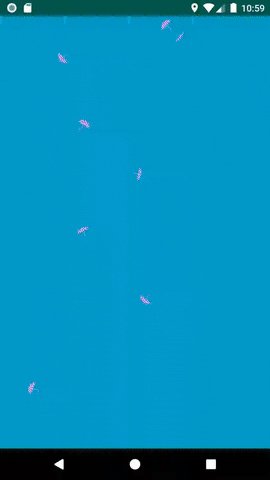
Rainlayout
Constraintlayout based rain-animation view developed backed by Kotlin Coroutines.

Setup
Gradle
Layout
Attributes
| Attribute | Description |
|---|---|
isColorful |
This attribute makes the drop colorful. You can choose true or false (by default false) |
dropPerSecond |
This attribute determines how many drops per second. You can value the data type Int. (by default 100) |
durationOfDropTime |
This attribute determines the number of seconds the drop will drop to the floor. You can value the data type Int-milisecond.(by default 500) |
dropSrc |
This attribute change the view of the drop. |
dropTintColor |
The attribute change the color of the drop (by default @android:color/white) |
Warning : To Stop the animation in Activity / Fragment changes!