Component Box · 

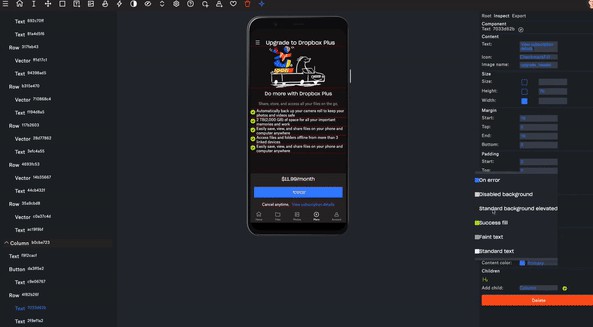
Component Box is a multiplatform server-driven UI framework.
Learn how to use Component Box in your project.
Installation
implementation("com.dropbox.componentbox:componentbox:0.0.1-alpha")
implementation("com.dropbox.componentbox:util:0.0.1-alpha")
Documentation
You can find Component Box documentation on the website.
Check out the Getting Started page for a quick overview.
Examples
@Composable
actual fun Component.Inflate() {
when (this) {
is Component.Box -> this.Inflate()
is Component.Button -> this.Inflate()
is Component.Column -> this.Inflate()
is Component.Drawable -> this.Inflate()
is Component.Row -> this.Inflate()
is Component.Switch -> this.Inflate()
is Component.Text -> this.Inflate()
is Component.Vector -> this.Inflate()
}
}
fun Component.Column.Inflate() {
val customModifiers = listOf(
Modifier.background(this.modifier?.background.color())
)
Column(
verticalArrangement = verticalArrangement.vertical(),
horizontalAlignment = horizontalAlignment.horizontal(),
modifier = this.modifier.build(customModifiers)
) {
this.components?.forEach { component ->
component.Inflate()
}
}
}
Contributing
Evolving Component Box is the main reason we published this repository. PRs are welcome!
Contributing Guide
Read our contributing guide to learn about our development process, how to propose fixes and enhancements, and how to build and test your changes.
Good First Issues
Start with one of our good first issues!
License
Copyright (c) 2022 Dropbox, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.