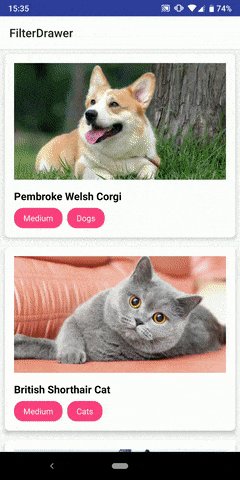
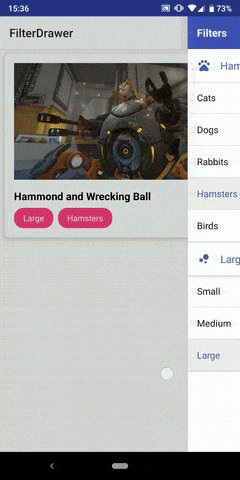
FilterDrawer
The sample app is under app directory.

Features
- Plug-and-play - Adapt default implementations with your own filters and you are good to go
- Independent - Set everything up without modifying your activity's layout file
- Customizable - Extend base class implementations and take control of everything
- Versatile - Create your own filters for literally anything
- Built-in adapter - So you don't need to worry about the filtering logic for your recycler view
Usage
We will use the implementation in the sample project as examples.
0. Implement
To include FilterDrawer in your project, add the following dependency to your app's build.gradle:
implementation "com.camerash:filterdrawer:1.0.0"
1. Extend
Create classes that extends DefaultParnetItem and DefaultChildItem.
These are the classes used to control and configure items in the FilterDrawer.
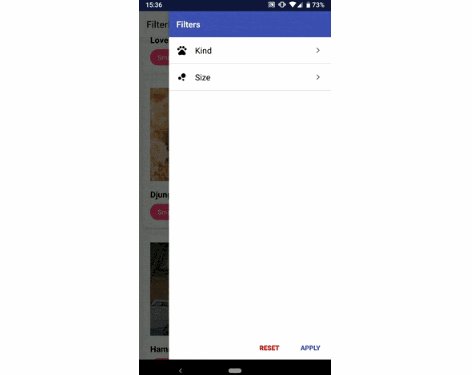
Default Parent Item
ParentItem serves as the controller for the categories you see in the Filter Drawer.
The default behaviour has already been implemented for you in the class DefaultParentItem
You need to implement the following required abstract methods when extending the class:
The parent class in our pet sample app, namely PetFilterCategory, has the following implementation:
In the above example, the type, icon and the category's child filters in childList are initialized in the class's constructor.
Note that the method getChildCollection() requires a List of ChildItem. Here we have also defined our own class that extends ChildItem , called PetFilter, which will be explained below.
Default Child Item
ChildItem serves as the controller for the filters you see under every categories in the Filter Drawer.
The default behaviour has already been implemented for you in the class DefaultChildItem
You need to implement the following required abstract methods when extending the class:
The child class in our pet sample app, namely PetFilter, has the following implementation:
As we have two types of filters, Kind and Size, we defined the suitable enum classes and instantiatePetFilter with an Enum called filter, which serves as the filter's identification.
2. Build
After finishing the above parent and child classes, we can build the filter using DrawerBuilder.
DrawerBuilder requires two types to instantiate, which each extends ParentItem and ChildItem respectively.
For our example, we first construct our filter list:
Then construct our FilterDrawer in the onCreate method of your activity:
This builds our FilterDrawer and automatically adds it to the activity.
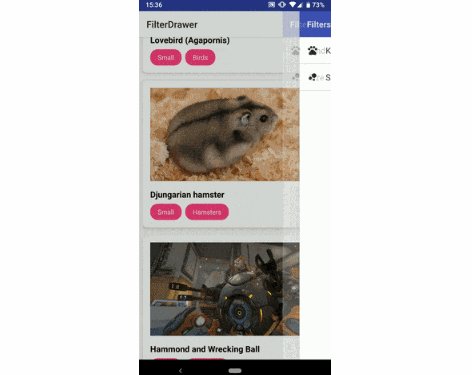
Up to this point, you should be able to run your app and check out the FilterDrawer by swiping from the right of the screen.
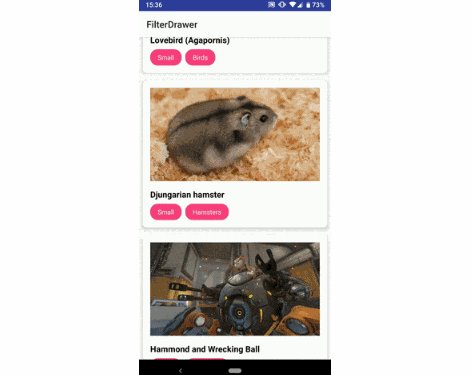
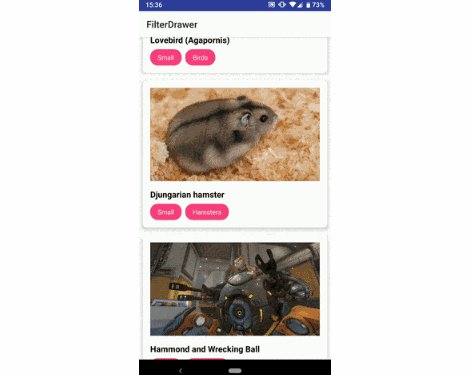
3. Filter
Our filter is ready, but there are yet to have things to be filtered.
Let's create a class named Pet. To utilize the built-in FilterableRecyclerAdapter later on, we need to implement the DiffItemCallback<T> interface as follows:
isIdentical provides information on whether the two items are identical at a data level. You should compare IDs or item-specific variables here.
hasSameRepresentation provides information on whether the two items looks the same when shown to users. You should compare resources shown to users here.
The built-in adapter compare items by using the platform-providedDiffUtil.Callback(), where our isIdentical interface is called in its areItemsTheSame method, and hasSameRepresentation is called in its areContentsTheSame method.
For more informations, check out the library's source code, or the official documentation on DiffUtil.
Next, let's create our adapter by extending the built-in FilterableRecyclerAdapter. The adapter looks more or less the same with a typical recycler adapter, with the exception of the method filter which you will need to implement.
In out example, the implementation of method filter would look like this:
filter will get called whenever the filters in FilterDrawer is updated. In the code above, it returns whether the given Pet matches the given PetFilter under certain PetFilterCategory.
All nested checkings are done under the hood, so all we need to worry about is whether the given Pet matches the single given PetFilter.
Finally, setup the your RecyclerView with our adapter, and pass a reference of our FilterDrawer to the adapter by:
and you are all set!
Customization
Please refer to the KDoc here to familiarize yourself with the base implementations.
Follow the default implementation to extend ParentItem and ChildItem would also be a good start for your customization.