Sheets-Compose-Dialogs
An Android library that offers dialogs & views for various use cases – build with Jetpack Compose. All of the dialogs & views are easy and quick to implement. Views can be used for PopUps, BottomSheets and other containers.
Get started
The library contains various use-cases. Each module represents one use-case and contains a *Dialog and *View. You can use the *Dialog directly while you can use the *View for bottom sheets, popups and other non-scrollable elements.
As the core module is the foundation of all other use-cases, you have to implement that additionally to the ones you want to use.
Requirement
Try out the sample APK.
In your top-level build.gradle
repositories {
...
mavenCentral()
}
In your app build.gradle file:
dependencies {
...
implementation 'com.maxkeppeler.sheets-compose-dialogs:core:<version>' // necessary
implementation 'com.maxkeppeler.sheets-compose-dialogs:<module>:<version>'
}
Replace <version> with the (latest or preferred) version of the library.
Replace <module> with the module you want to use.
Available modules: core | info | color | calendar | clock | duration | date-time | option | list | input | emoji | state
Resources
? Get a better insight into the API Sheets-Compose-Dialogs API Documentation
✨ General documentation, resources and setup samples and more Sheets-Compose-Dialogs General Documentation
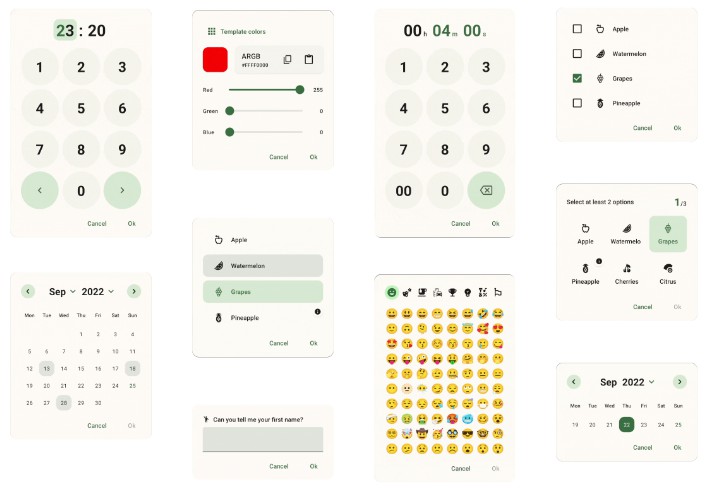
Showcase
Check out some of the use-cases as dialogs. All of them could be displayed within a PopUp, BottomSheet or another container view as well.
Color Dialog / View
The color dialog / view allows you to pick a color from a range of template colors or a custom color.
| Sample 1 | Sample 2 | Sample 3 | |
|---|---|---|---|
 |
 |
 |
|
 |
 |
 |
Calendar Dialog / View
The calendar dialog / view allows you to pick a date, multiple dates or a range.
| Sample 1 | Sample 2 | Sample 3 | |
|---|---|---|---|
 |
 |
 |
|
 |
 |
 |
Clock Dialog / View
The clock dialog / view allows you to pick a clock time, in either the 12-Hour-Format or the 24-Hour-Format.
| Sample 1 | Sample 2 | ||
|---|---|---|---|
 |
 |
||
 |
 |
Duration Dialog / View
The duration dialog / view allows you to pick a duration time within the bounds of a time format.
| Sample 1 | Sample 2 | ||
|---|---|---|---|
 |
 |
||
 |
 |
Date-Time Dialog / View
The date-time dialog / view allows you to pick a date and/ or clock-time in a quick spinner-styled way.
| Sample 1 | Sample 2 | Sample 3 | |
|---|---|---|---|
 |
 |
 |
|
 |
 |
 |
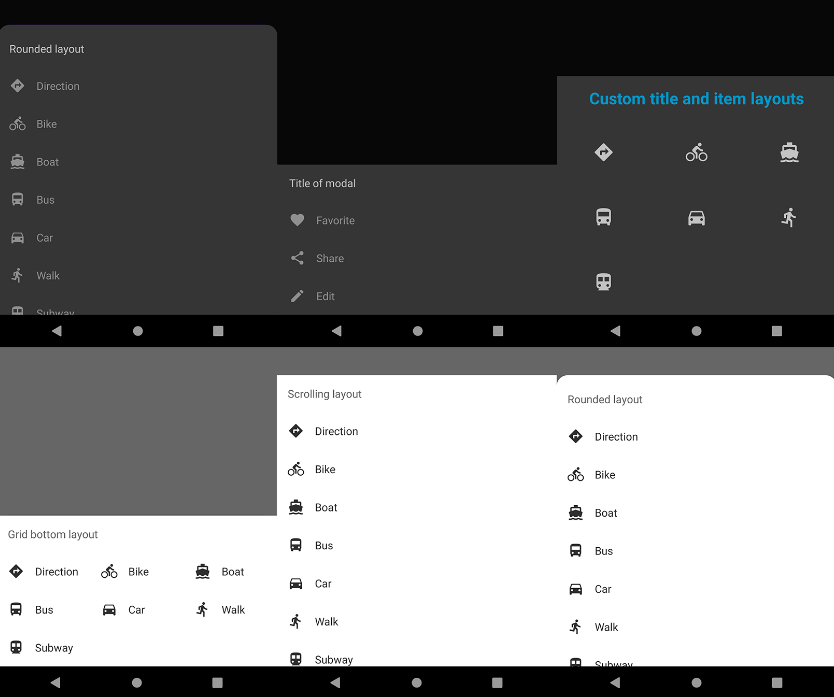
Option Dialog / View
The option dialog / view allows you to pick one or multiple options. Options can be preselected, disabled and the selection can be limited.
| Sample 1 | Sample 2 | Sample 3 | |
|---|---|---|---|
 |
 |
 |
|
 |
 |
 |
List Dialog / View
The list dialog / view allows you to pick one or multiple options within a vertical list. Options can be preselected and the selection can be limited. The options can be displayed with a CheckBoxes and RadioButtons depending on the selection type.
| Sample 1 | Sample 2 | Sample 3 | Sample 4 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Input Dialog / View
The input dialog / view allows you to build up a small form of various components to collect quickly information.
| Sample 1 | Sample 2 | Sample 3 | Sample 4 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Emoji Dialog / View
The emoji dialog / view allows you to pick an emoji.
| Sample 1 | Sample 2 | ||
|---|---|---|---|
 |
 |
||
 |
 |
Credits to Vannik Tech’s Emoji library – this module makes use of that lib.
Donate
Show your appreciation by donating me a coffee. Thank you very much!
Showcase
Check out some apps which are using this library.
License
Copyright 2022 Maximilian Keppeler https://maxkeppeler.com
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.