GoogleMapsAnimations
"GoogleMapsAnimations" is an awesome first of its type android library for showing a ripple and radar animations on a google map, e.g show catchment area of an earthquake where ripples have been felt, give prominence to certain markers which need to be highlighted. Also add a ripple when your user is moving on the map and give a #PokemonGo type ripple effect and also add a radar type effect to show users that you are searching in certain area.
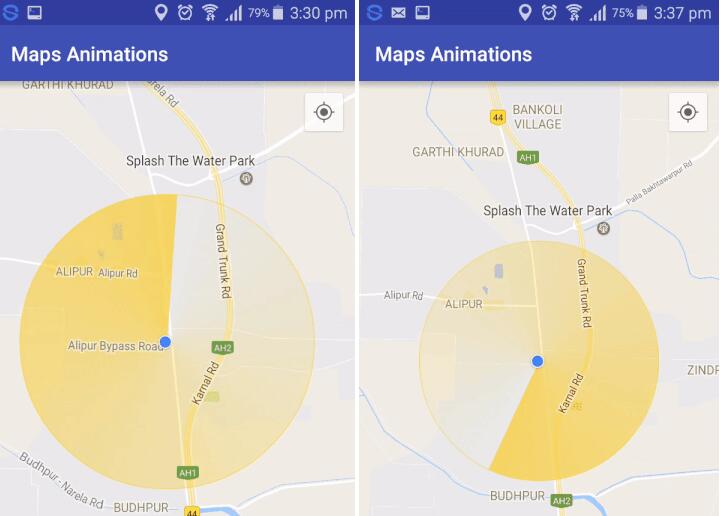
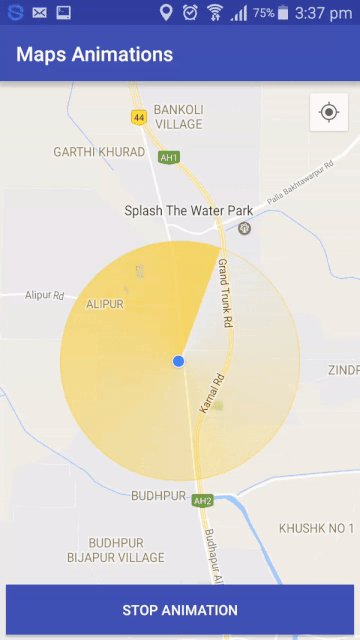
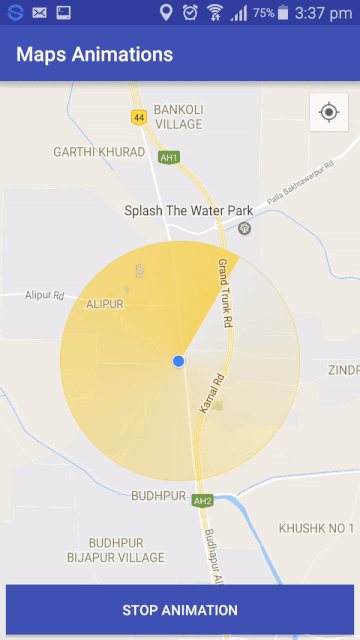
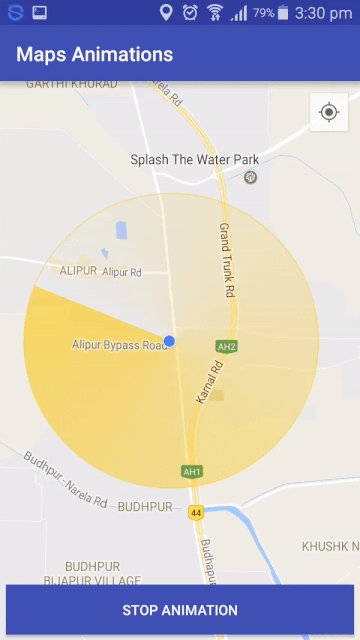
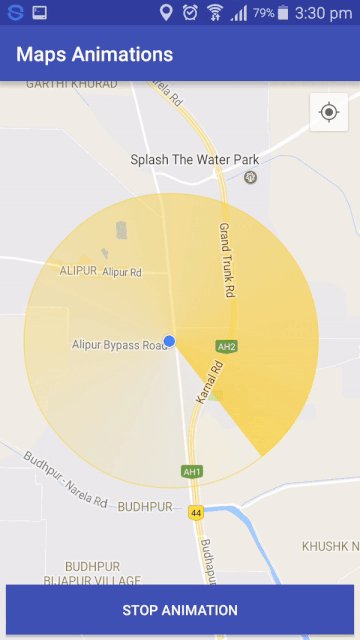
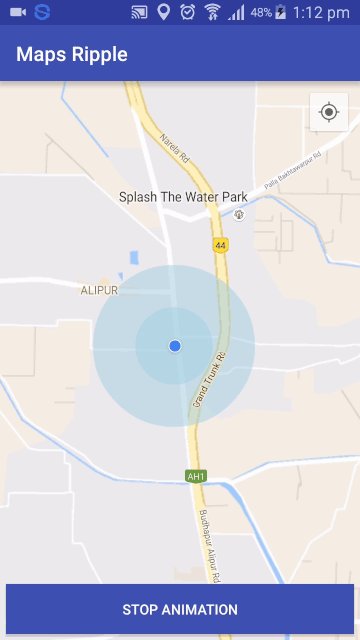
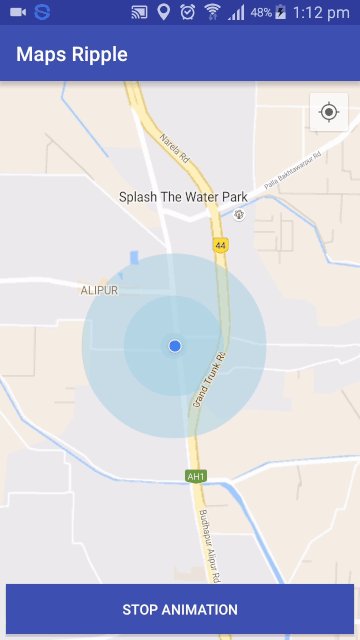
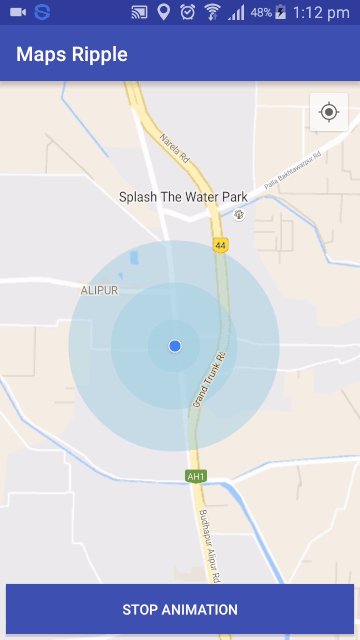
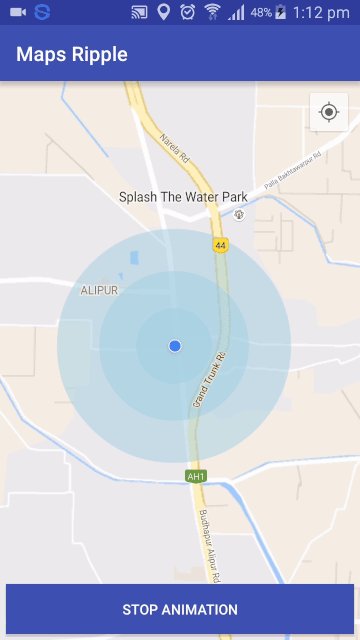
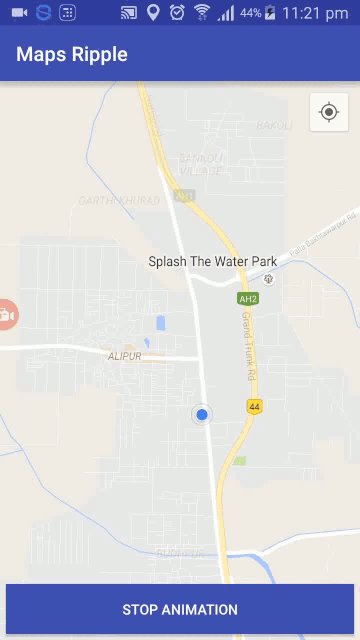
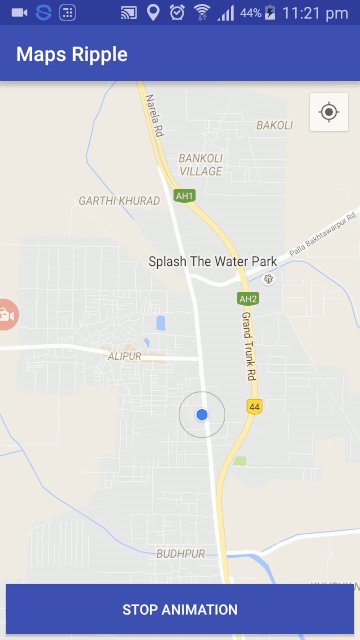
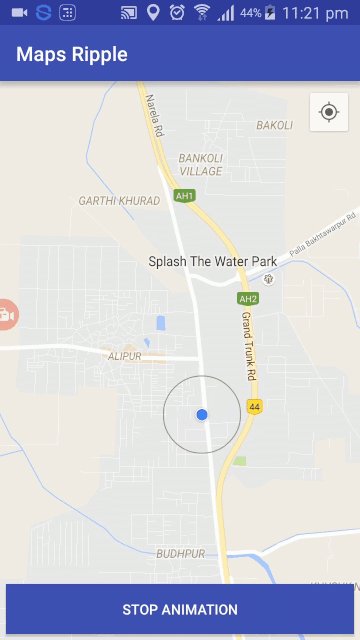
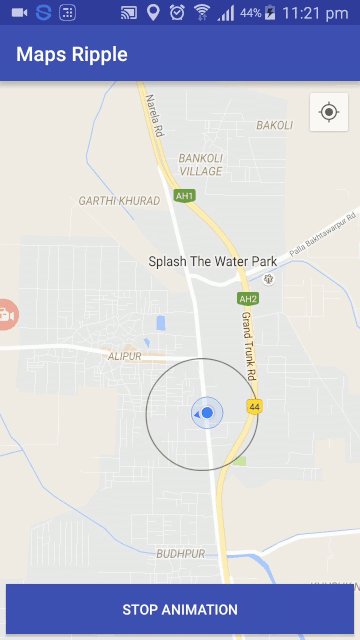
Below samples show the ripple effect in action:




Download
Using Gradle: under dependencies section:
or Using Maven:
Documentation
Ripple Animation
Default Ripple animation
Just two lines of code :
Use .startRippleMapAnimation() and .stopRippleMapAnimation() methods to start and stop Animation.
Example is given below (Preview shown above in first sample)
Advanced Ripple animation
Example is given below (Preview shown above in second sample)
Update center of ripple as location changes(Needed when user moves)
Just one line of code is needed:
Use .mapRipple.withLatLng(LatLng changedLatlng) method anytime in future to update center of ripple.
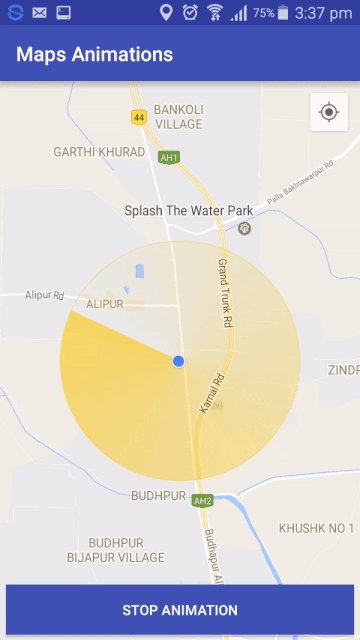
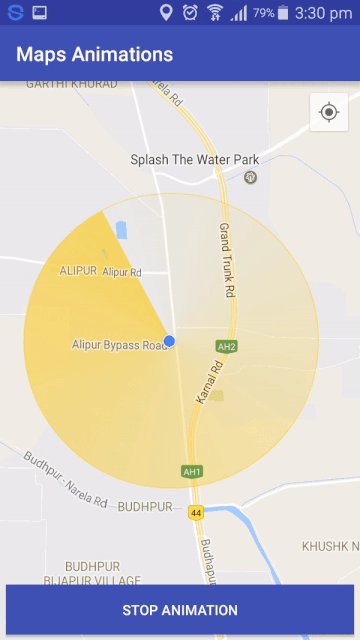
Radar Animation
Simple Clockwise Radar animation
Just two lines of code :
Use .startRadarAnimation() and .stopRadarAnimation() methods to start and stop Animation.
Example is given below (Preview shown above in third sample)
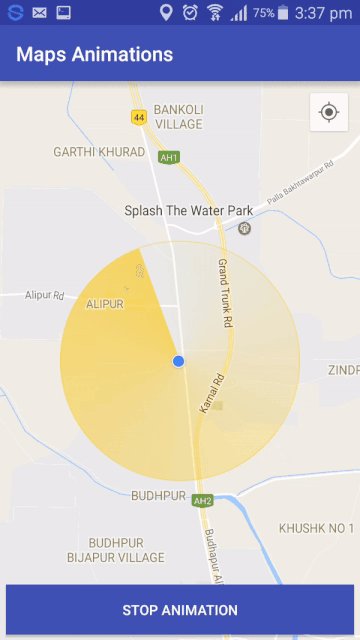
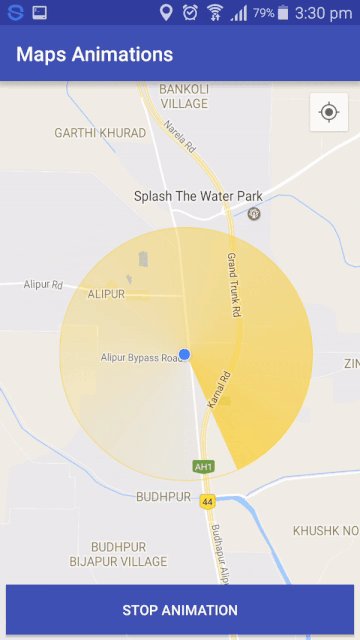
Advanced Clockwise and AntiClockwise Radar animation
Example is given below (Preview shown above in fourth sample)
Update center of radar as location changes(Needed when user moves)
Just one line of code is needed:
Use .mapRadar.withLatLng(LatLng changedLatlng) method anytime in future to update center of radar.