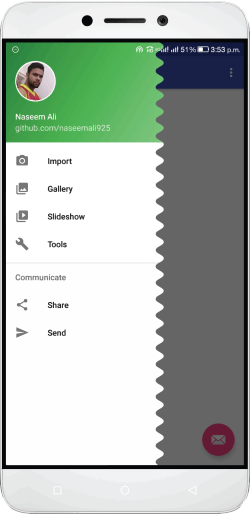
ShapedNavigationView
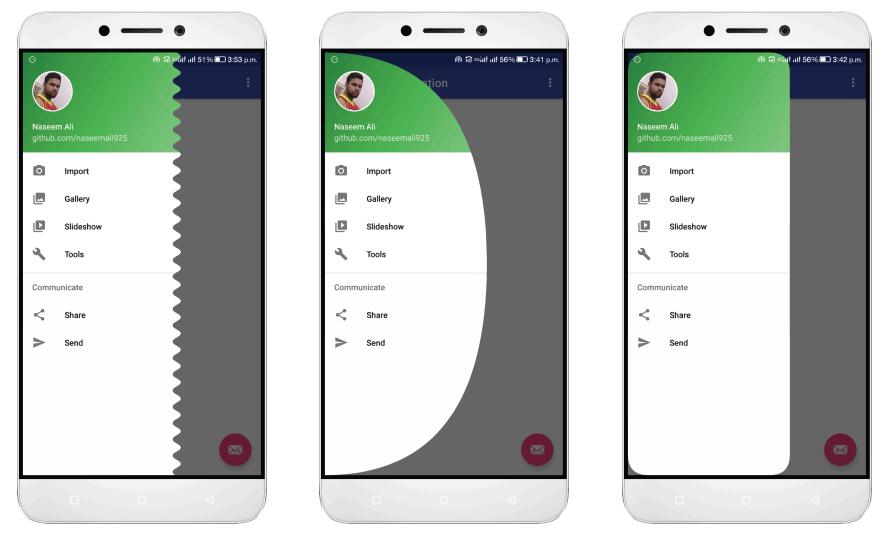
This is an Android library to make Shaped NavigationViews inside your Android applications.
Usage
With Java Code
Download
Step 1. Add the JitPack repository to your Project build.gradle file
Step 2. Add the dependency to your App build.gradle file
Values Table
| Attribute | Value | Shape Type |
|---|---|---|
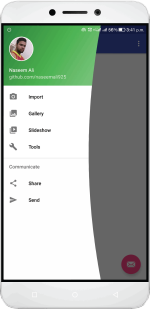
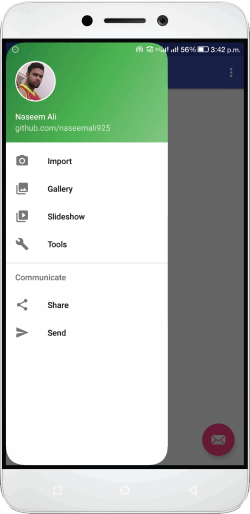
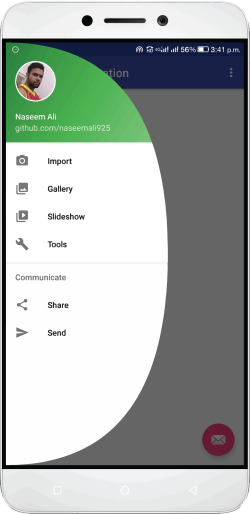
| drawerShape | arcConvex |  |
| drawerShape | arcConcave |  |
| drawerShape | roundedRect |  |
| drawerShape | waves |  |
| drawerShape | bottom_round |  |
| drawerShape | full_round |  |
| drawerShape | waves_indefinite |  |
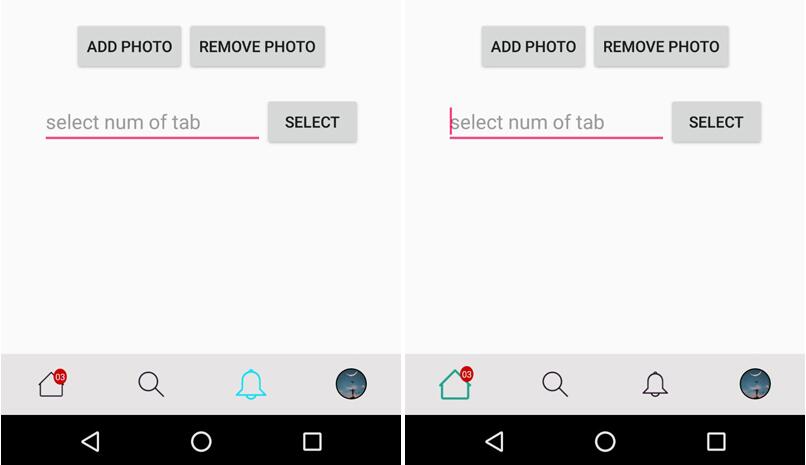
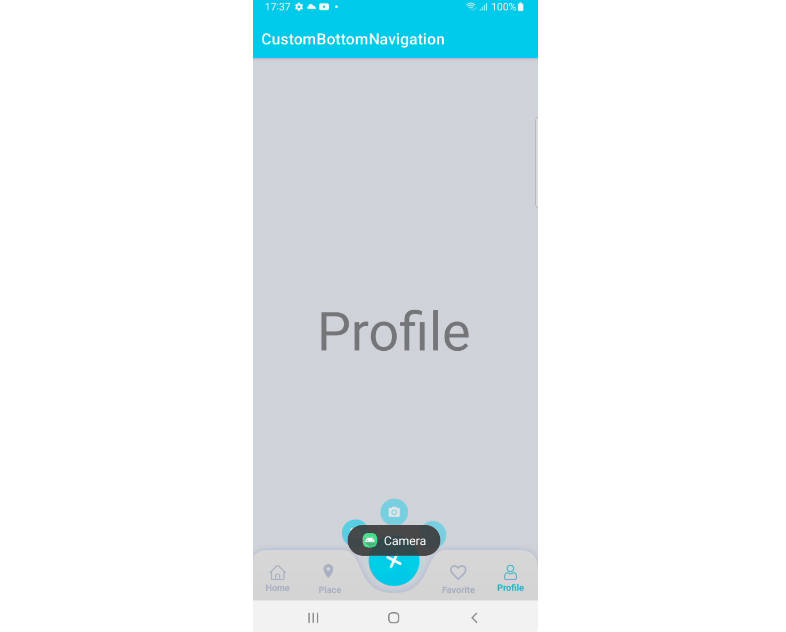
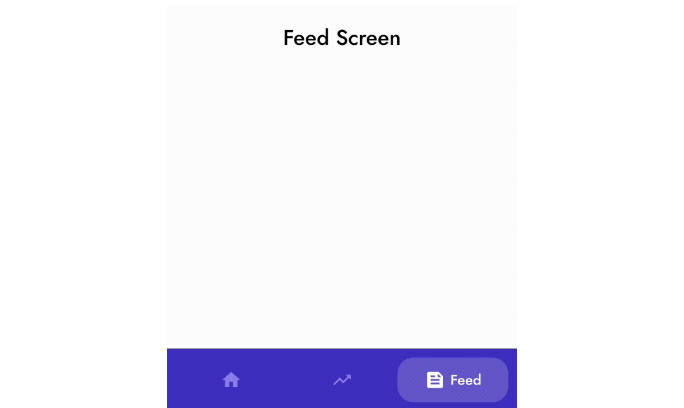
Sample App
You can check out the sample app