EtsyBlur
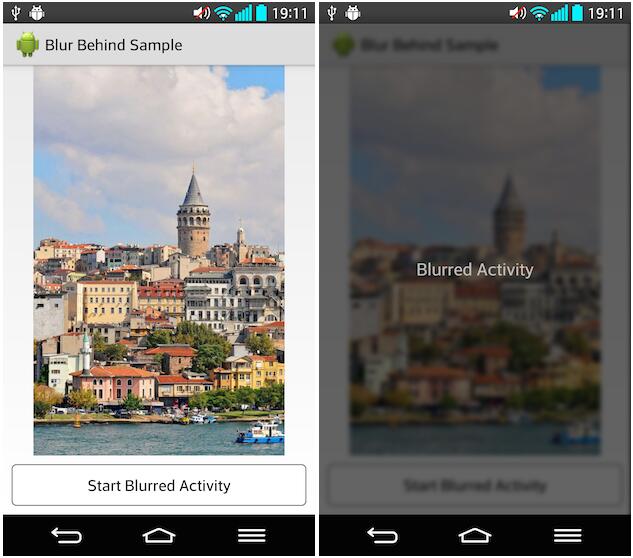
EtsyBlur is an Android library that allows developers to easily add a glass-like blur effect implemented in the past Etsy app.


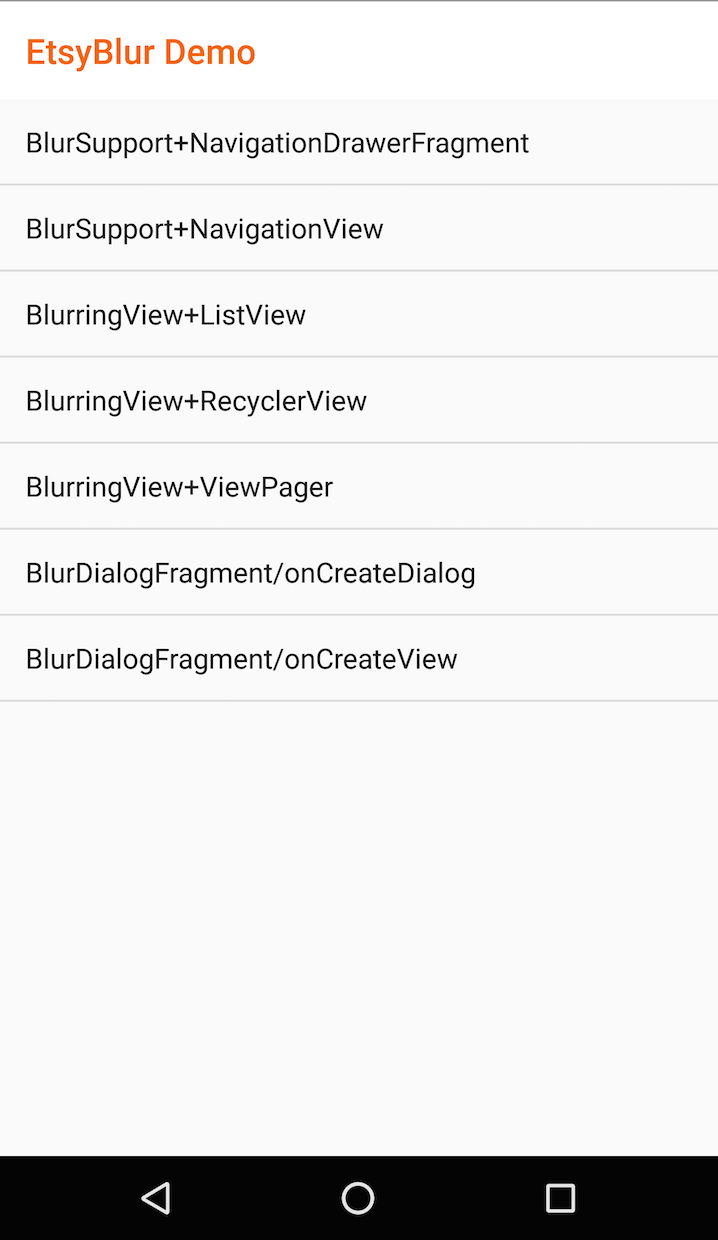
Try out the sample application:

Requirements
API Level 11 (Honeycomb) and above.
Setup
The library is pushed to Maven Central as an AAR,
so you just need to add the followings to your build.gradle file:
Usage
Using the library is really simple, read the following instructions or your can also look at the source code of the [provided sample][2].
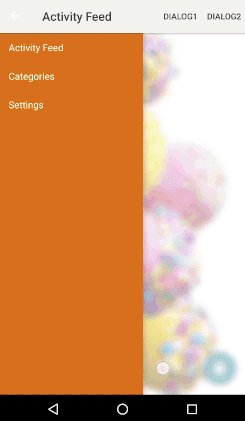
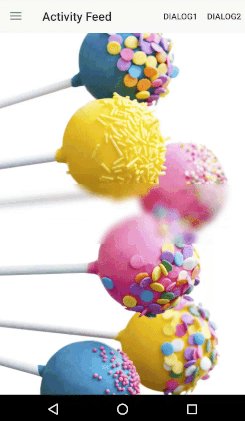
For NavigationView
The above code just works if you have the com.ms_square.etsyblur.BlurringView with id set to @id/blurring_view within your layout xml file.
Please place it between the first child view of your DrawerLayout and NavigationView; otherwise, it will not work as expected.
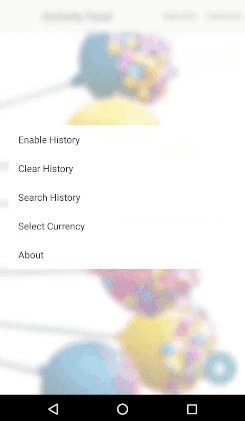
For NavigationDrawer
The above code just works if you have the com.ms_square.etsyblur.BlurringView with id set to @id/blurring_view within your layout xml file.
Please place it between the first child view of your DrawerLayout and NavigationDrawerFragment; otherwise, it will not work as expected.
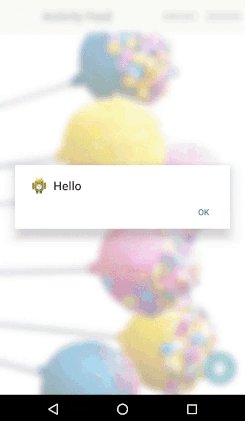
For DialogFragment
BlurDialogFragment
This is an abstract class to make the dialog background into the blurred image of its holding activity's content. BlurDialogFragment supports asynchronous blur operation provided via Blur - for Simple Blur Effect on bitmaps. Its asynchronous execution policy is determined by the given AsyncPolicy.
Simple usage using inheritance
If you are using android.support.v4.app.DialogFragment, just extend BlurDialogFragment.
Using BlurConfig, experiment with the blur radius, the down scale factor, and the overlay coloring to obtain the blur effect you want for your app.
Note:
In your DialogFragment, override either onCreateDialog() or onCreateView(), not both.
For a onCreateView() example, please look at the CreateViewDialogFragment in [provided sample][6].
I quickly wrote this minimum BlurDialogFragment just to mimic old-Etsy app's blurring dialog implementation.
So, there are missing options/features I should probably add in the future such as a toolbar/actionbar exclusion option, non-support library's DialogFragment support...etc.
BlurringView
BlurringView can blur the target view's content automatically.
In this library, it's being used to automatically blur the content within DrawerLayout.
Available custom attributes in layout xml
- radius - [integer]
Radius used to blur the target view.
- downScaleFactor - [integer]
Factor used to down scale the target view before blurring.
Making this value higher results in faster blurring time and less memory allocation, but degreades final rendering quality.
- overlayColor - [color]
Color used to overrlay the blurred image
- allowFallback - [boolean]
If true, it fall backs to Java's fastblur implementation when rederscript is not available. If false, performs no blurring in such case.
- debug - [boolean]
When set to true, it will output logcat debug messages of blur operations such as blur method used, if executing in background, and time each blur operation took.
[BlurConfig][4]
You can also set the configuration dynamically by calling void blurConfig(BlurConfig config) method of BlurringView at runtime. Please not that it must be called before BlurringView's onAttachedToWindow() gets called. When called, it will overwrite the configuration pased through custom attributes in your layout xml file.
All the custom attribute options plus the following parameter is currently available.
- asyncPolicy - AsyncPolicy
Policy used to determine whether to execute blurring operation in background thread or not.
NOTE:
BlurringView is based on the implementation of [500px Android Blurring View][3].
Compared with its original implementation, there are several changes such as the followings.
- If renderscript is not available, it can optionally fallback to the Java's fastblur implementation.
- No need to call invalidate manually on the target blurredView.
- The number of bitmaps used is reduced to 1.
- Does not crash if the target blurredView is set to the BlurringView's parent.
- Support for the layout preview UI via the isInEditMode() method
- Support to work with ViewPager
BlurringView currently does not support asynchronous execution of a blur operation. For now, just adjust downSampleFactor and blurRadius to get fast enough performance to just run it on the UI thread. I will ponder if the need for asynchronous suppport justifies added code complexity mainly due to threading.
Blur - for Simple Blur Effect on bitmaps
Blur class is being used internally for both BlurringView and BlurDialogFragment to provide the blur operation as well.